Global Styles & Colors Make Your EverWeb Design Easy

Website design just got a whole lot easier, thanks to EverWeb 4.0’s introduction of Default and Global Styles. This feature is a game-changer for both beginners and seasoned web designers. Taking a closer look at Global Styles in EverWeb 4.0 will show you how you can benefit from these new and very convenient additions.
Why Global Styles Are So Useful
In the past, making a design change across multiple pages of a website was tedious. But with EverWeb 4.0, you can set predefined styles and colors and access them any where on your website.. The magic happens when you decide to tweak a predefined style: your entire website updates automatically. This not only ensures consistency but also saves a ton of time when you want to update your website in the future.
Setting Up Default Styles:
Once you’ve crafted the first page of your website, it’s wise to set up some defaults. This proactive step ensures that any future changes are a breeze. Here’s how to do it:
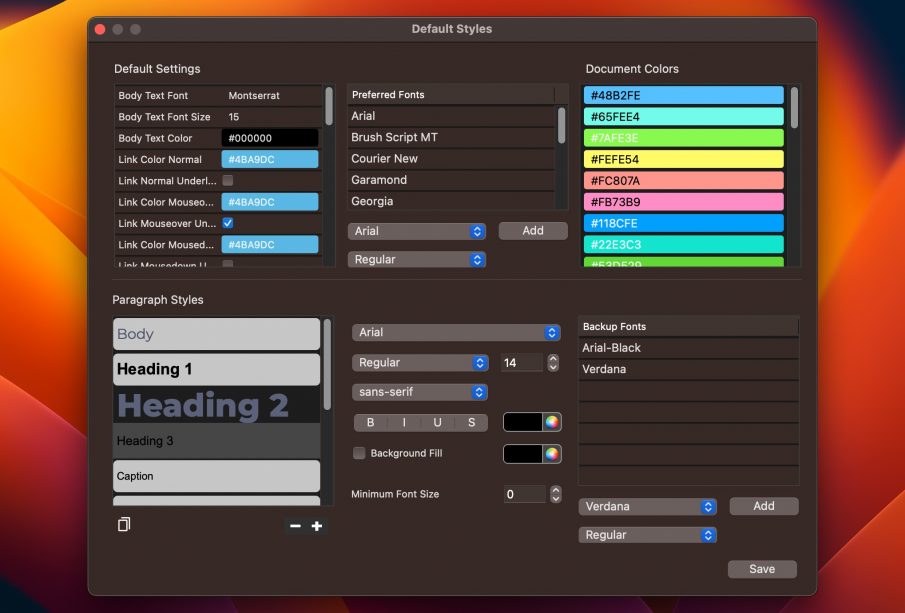
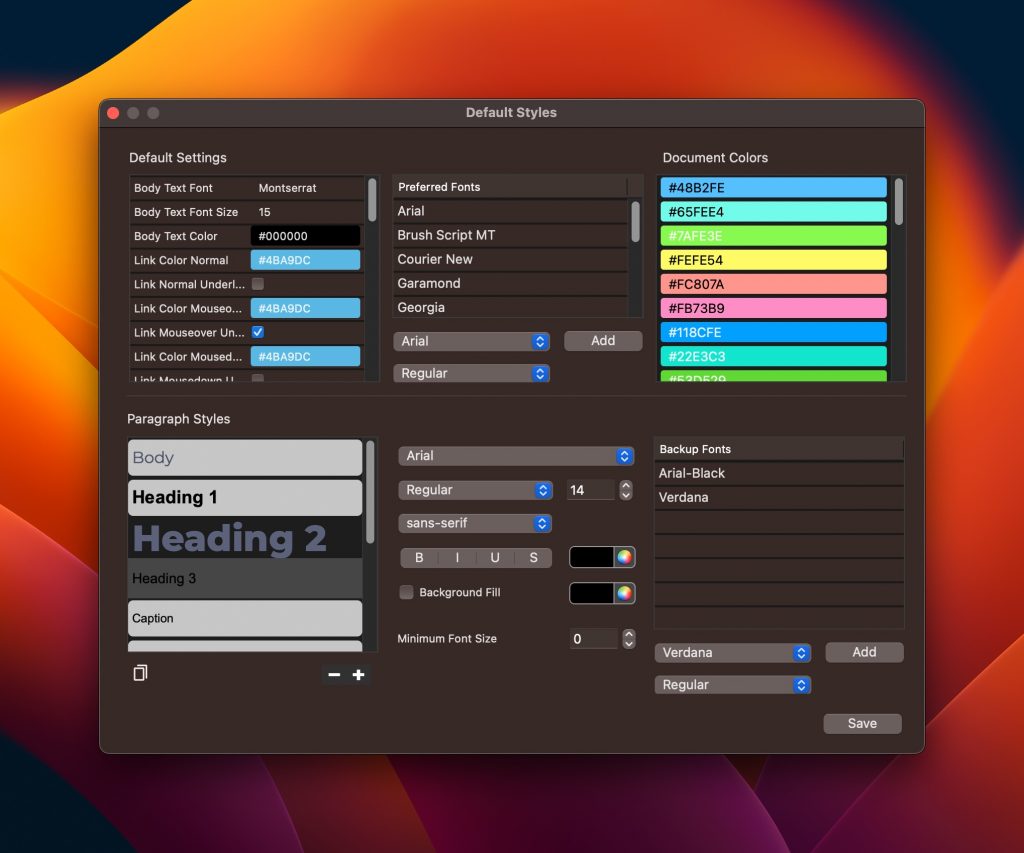
- Accessing Default Styles: Navigate to the Format menu -> Default Styles. This is your control center for default fonts, colors, and more.
- Default Settings: Define your default body text font, size, and color. Set up your hyperlink colors and behaviors for various states: normal, mouse-over, and visited. Even define default colors for new shapes you create.
- Preferred Fonts: Customize the fonts that appear in the dropdown menu of the Styled Text Editor. Add your favorite fonts, remove the ones you don’t need, and even rearrange their order.
- Document Colors: Personalize the default color swatches. If you change a color you’ve already used, EverWeb will automatically update it throughout your site.
- Paragraph Styles: This is where the magic happens. This section lets you create, manage, and delete the paragraph styles for your site. Whether you’re creating a new style or renaming an existing one, it’s all done here.

Manage your Global Styles & Colors in EverWeb. Define them once and update them whenever you need to update your overall website design.
Global Styles Give You More Flexibility & Control
A major benefit of using Global Styles is that you can now define backup fonts incase the font you want to use in not available on your visitor’s computer. This means the browser will automatically substitute the selected font for one of the backup fonts you specify.
How to Use Global Styles & Colors in EverWeb
EverWeb 4.0 lets you set up predefined styles and colors. If you decide to change a style later, your entire website will reflect that change. Your Global Styles & Colors can be accessed anywhere you enter text including Text boxes, widgets and blogs.
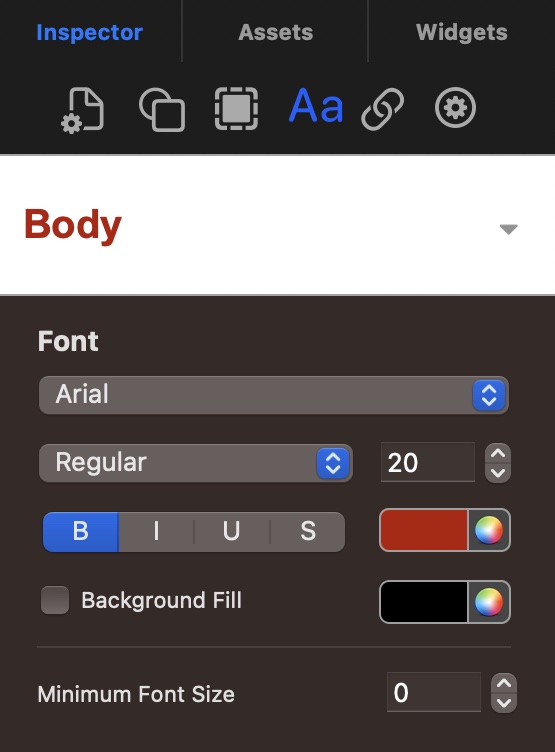
When editing text in EverWeb 4.0, you can adjust the fonts and styling from the Inspector -> Text Settings instead of opening up the Fonts Panel. This makes adjusting fonts, styles and colors much easier and quicker than ever before.
Global Colors Can Be Accessed Anywhere
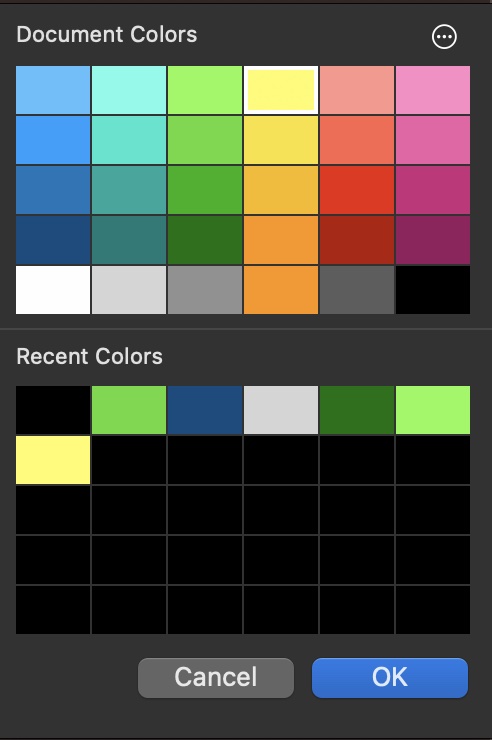
Just like Global Fonts, you can set up Global Colors, or Document Colors. This Colors will be available to you where you need to specify a color such as with text color or background fill options. If you ever want to update every single element on your site that uses this color, simply change it from the Default Styles Editor picture above.
Additionally, EverWeb will remember the Recent Colors you have selected so you can easily use them again.
EverWeb 4.0’s Default and Global Styles feature is a significant leap forward in website design. It offers a blend of flexibility, consistency, and efficiency. Whether you’re building a site for a community group, a small business, or a personal project, this feature promises to make the design process smoother and more intuitive.
You can download EverWeb 4.0 and start taking advantage of this new feature.
Happy designing!