iWeb Tip #12 – Music (MP3s) in iWeb

 Ever want to have a simple song or audio file play on your website? Well this tip is all about playing audio files in iWeb. There are many great audio players out there that can help us get mp3s streaming to our iWebsite. Google, Yahoo, Odeo, Premium Beat all offer some great audio players. Some that are single players, some that are multiplayers, some that are playlist players. So here’s a great little tip that will help you get them all on your website whether it be for entertainment, background music for your site, a song or sound file you’d like to share, etc. So here’s how to do it:
Ever want to have a simple song or audio file play on your website? Well this tip is all about playing audio files in iWeb. There are many great audio players out there that can help us get mp3s streaming to our iWebsite. Google, Yahoo, Odeo, Premium Beat all offer some great audio players. Some that are single players, some that are multiplayers, some that are playlist players. So here’s a great little tip that will help you get them all on your website whether it be for entertainment, background music for your site, a song or sound file you’d like to share, etc. So here’s how to do it:
iWeb Player | Google Player | Yahoo Player | Odeo Player | Premium Beat Players
Using the Built in QuickTime to play Audio:
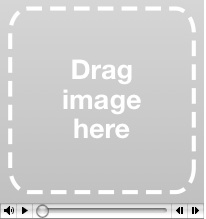
First of all iWeb does have built in support to play music or any audio file by default by simply dragging in an audio file. By doing that you get a QuickTime looking playbar, they even give you the option to add a picture (album art) to the player if you choose. It looks like this:
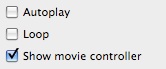
But if you don’t drag an image into the box, it will disappear leaving only the playback controls, which is sometimes all you want. iWeb also gives you some options for music in the QuickTime inspector. It gives you the option to 1) Autoplay 2) Loop Song 3) Show controller or not.
I know some of you have asked about playing music on your site for just background music, well this is one way you can do it. Simply drag a song in, have it auto play upon opening, and leave the controller so people can stop the music if they’d like, presto your set.
Google Player:
If you want a playback player there are many options and Google is one of those choices. The thing I like about this player is that it’s simple and it has no branding on it.
To use this MP3 player on your website or blog, copy-paste the following code into an html snippet and replace the MP3_FILE_URL with the link to your MP3 file.
[iWeb-Code=’Google Audio’]
In other words, find your MP3 you want to stream to your site, and throw it on your iDisk or on your own server. If your doing it on your iDisk go to iDisk>Web>Sites>Then make a folder here called “mp3” and put your MP3s in there. Then your link to replace in the red will be https://web.me.com/username/mp3/mymp3file.mp3 and that’s it. If your using your own server, it would be similar. Make a “mp3” folder on your server, then drop your MP3s in to that folder and your link will be https://www.mysite.com/mp3/mymp3file.mp3
Note: I would recommend naming your mp3 files with no spaces to make the URL easier.
Advanced Tip: You’ll notice that the Google player is coming from googles site. If you don’t want to rely on Googles site to provide the player. You can download it Here » (courtesy of me ;-) Your Welcome). Then just put that player in the same mp3 folder you made and change the google link in the code to link to your downloaded player and your set!
Yahoo Player:
The new Yahoo player works a bit different, put the mp3 files in the mp3 folder on your server (like we did with the Google Player) and add this code to an HTML snippet and replace the link in red.
<font face=verdana><a href="https://www.yoursite.com/mp3/song1.mp3">Song 1</a><a href="https://www.yoursite.com/mp3/song2.mp3">Song 2</a><a href="https://www.yoursite.com/mp3/song3.mp3">Song 3</a></font><script type="text/javascript" src="https://mediaplayer.yahoo.com/js"></script>
Note: You can resize the widget how you’d like so that they would be in a column or a row. Has a very Mobile iTunes Store feel to the player.
Odeo Player:
Same idea as before. Add code to a snippet and replace the red with the link to your mp3 URL.
<embed type="application/x-shockwave-flash" src="https://www.odeo.com/flash/audio_player_standard_gray.swf" width="400" height="52" allowScriptAccess="always" wmode="transparent" flashvars="audio_duration=DURATION&external_url=MP3_FILE_URL" />
Note: This player can be downloaded to put on your own server so you don’t have to rely on Odeo’s server. Here’s the player to download and put on your own server, then just change the odeo link in the code to your own server linking to the odeaplayer.swf
Premium Beat Players:
These players work the same way, but you’ll do one extra step. This one you have to have the player on your own server. So you’ll first download the player (provided below), then put the player on your server/iDisk in “mp3” folder or perhaps even make one more folder in the mp3 folder just for these players, paste code into html snippet, change links to your player .swf, .js. & .mp3 files and your set. Here are the players
- Mini Player—Download Player »
HTML Snippet Code:
<script type="text/javascript" src="https://web.me.com/username/mp3/playermini/swfobject.js"></script>
<div id="flashPlayer">
Text will be replaced.
</div>
<script type="text/javascript">
var so = new SWFObject("https://web.me.com/usernmae/mp3/playermini/playerMini.swf", "mymovie", "75", "30", "7", "#FFFFFF");
so.addVariable("autoPlay", "no");
so.addVariable("soundPath", "https://web.me.com/username/mp3/mymp3file.mp3");
so.write("flashPlayer");
</script>
Note: If your using your own server the links will look like this instead.
https://www.mysite.com/mp3/playermini/swfobject.js
https://www.mysite.com/mp3/playermini/playermini.swf
Also note that you don’t have to have the files in these exact locations you can put them where you want just make sure your URL points to the exact place. You can also change the “no” to “yes” in the autoplay part of the code.
- Single Player—Download Player »
HTML Snippet Code:
<script type="text/javascript" src="https://web.me.com/myusername/mp3/playersingle/swfobject.js"></script>
<div id="flashPlayer">
This text will be replaced by the flash music player.
</div>
<script type="text/javascript">
var so = new SWFObject("https://web.me.com/myusername/mp3/playersingle/playerSingle.swf", "mymovie", "192", "67", "7", "#FFFFFF");
so.addVariable("autoPlay", "no");
so.addVariable("soundPath", "https://web.me.com/myusername/mp3/audio.mp3");
so.write("flashPlayer");
</script>
- MultiMenu Player—Download Player »
HTML Snippet Code:
<script type="text/javascript" src="https://web.me.com/yourusername/mp3/playermultimenu/swfobject.js"></script>
<div id="flashPlayer">
This text will be replaced by the flash music player.
</div>
<script type="text/javascript">
var so = new SWFObject("https://web.me.com/yourusername/mp3/playermultimenu/playerMultipleList.swf", "mymovie", "295", "200", "7", "#FFFFFF");
so.addVariable("autoPlay","no")
so.addVariable("playlistPath","https://web.me.com/yourusername/mp3/playermultimenu/playlist.xml")
so.write("flashPlayer");
</script>
This one works pretty much the same, but the big difference is that you tell the player where the mp3 files are by the .xml file. So in the download you’ll see an .xml file, open in up with an html editor (Text Edit will do), I prefer Coda myself and just change the path to your mp3 file and change the name. Here’s an example below.
<?xml version="1.0" encoding="UTF-8"?>
<xml>
<track>
<path>https://web.me.com/yourusername/mp3/audio.mp3</path>
<title>Track 1 - Od to Joy</title>
</track>
<track>
<path>https://web.me.com/yourusername/mp3/audio2.mp3</path>
<title>Track 2 - Fluffy Flutes</title>
</track>
<track>
<path>https://web.me.com/yourusername/mp3/audio3.mp3</path>
<title>Track 3 - Smooth Piano</title>
</track>
</xml>
- Multi Player (Playlist Player)—Download Player »
HTML Snippet Code:
<script type="text/javascript" src="https://web.me.com/yourusername/mp3/playermultiple/swfobject.js"></script>
<div id="flashPlayer">
This text will be replaced by the flash music player.
</div>
<script type="text/javascript">
var so = new SWFObject("https://web.me.com/yourusername/mp3/playermultiple/playerMultiple.swf", "mymovie", "192", "95", "7", "#FFFFFF");
so.addVariable("overColor","#660000")
so.addVariable("autoPlay","no")
so.addVariable("playlistPath","https://web.me.com/yourusername/mp3/playermultiple/playlist.xml")
so.write("flashPlayer");
</script>
</script>
This one is the same as the multi-menu player where you will have to edit the xml file to point to your mp3s. Again open up the .xml file in an html editor and change the path of the mp3 files and titles. Save that, upload it to server, make sure code is pointing to the right spot and your set!
Again just to make clear, if your using your own server your link won’t be from the iDisk it will look like this:
https://www.mysite.com/mp3/playername/swfobject.js
https://www.mysite.com/mp3/playername/playermini.swf
https://www.mysite.com/mp3/playername/player.xml
Hopefully that’s all not to confusing. It’s kindof fun to put music or audio files on your webpage and hopefully this gives you some great options that you can do that easily. Remember not to put any mp3’s that are copyrighted and owned by another artist (there now I’m covered ;-))














hi, youre site is great. thx. I know nothing about html. but i would like to do a Enter after each song with in my yahoo player. how do i do that?