iWeb Tip #14 – Highslide JS in iWeb

 Here it is, finally a fancy zoom that will allow us to get not only images, but flash, video, and other html content. So first let me answer the question, what is Highslide JS? Highslide JS is a great way to get that ever so popular image zoom effect just like the fancy zoom post I did in the past. The difference is, is that this one will give you the ability to zoom more than just images. Though FancyZoom is a bit more light weight, there are some great advantages to Highslide. This tutorial you will need the use of an HTML editor like Coda, Espresso, Dreamweaver, even TextEdit. Just as long as you have some way to edit the html after iWeb publishes. I try to do as many tutorials trying not to get into post published html, but sometimes you just gotta do it to get the desired effect. So here is an easiest way I’ve found to get it into iWeb.
Here it is, finally a fancy zoom that will allow us to get not only images, but flash, video, and other html content. So first let me answer the question, what is Highslide JS? Highslide JS is a great way to get that ever so popular image zoom effect just like the fancy zoom post I did in the past. The difference is, is that this one will give you the ability to zoom more than just images. Though FancyZoom is a bit more light weight, there are some great advantages to Highslide. This tutorial you will need the use of an HTML editor like Coda, Espresso, Dreamweaver, even TextEdit. Just as long as you have some way to edit the html after iWeb publishes. I try to do as many tutorials trying not to get into post published html, but sometimes you just gotta do it to get the desired effect. So here is an easiest way I’ve found to get it into iWeb.
Highslide with Images | Highslide with Flash Files | Highslide with iFrames
To get started I will separate the tip into Images, Flash, and iFrames (which would include any other html page (websites, videos, youtube, etc)). Here we go:
Highslide with Images:
Step 1) Add an any image(s) or graphic(s) to your page in iWeb.
Step 2) Open up the inspector and make it a hyperlink in the hyperlink inspector. Choose to Link To: “A File” and choose the same image (so it basically it is linked to its self).
Step 3) Publish site to Folder, Server, or MobileMe iDisk – Whatever your method is.
Step 4) Download files. I’ve made a special iWeb version of Highslide to simplify things.
Step 5) Unzip the downloaded file called “highslide_iweb.zip” and you will see a folder simply called “highslide”. ![]() Drop that folder into your published site folder (not your webpage folder). When publishing iWeb makes a index.html file and your site folder (named whatever you named it in iWeb), this is the folder you want to drop this highslide folder into.)
Drop that folder into your published site folder (not your webpage folder). When publishing iWeb makes a index.html file and your site folder (named whatever you named it in iWeb), this is the folder you want to drop this highslide folder into.)
Step 6) Open your favorite HTML Editor (Coda, Espresso, TextEdit) and you are going to find and replace the code below:
Find:
</head>
Replace with:
<script type="text/javascript" src="highslide/highslide-full.js"></script>
<link rel="stylesheet" type="text/css" href="highslide/highslide.css" />
<script type="text/javascript">
hs.outlineType = 'rounded-white';
hs.wrapperClassName = 'draggable-header no-footer';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.dimmingOpacity = 0.75;
hs.graphicsDir = 'highslide/graphics/';
</script></head>
Step 7) Now we’re going to find and replace one more item:
Find:
title="pagename_files/imagename_1.jpg">
Replace with:
title="Click to Enlarge" onclick="return hs.expand(this)">
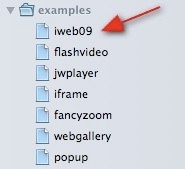
When it says “pagename” that means whatever the title of your webpage you are doing this one in the sidebar of iWeb and imagename is the name of the photo you put on the page. If your not sure what these names are, you can go back into iWeb and take a peek. Here’s where you will look.
So for example if I was wanting this effect on my page called “iweb09” in my sidebar and my image was named “myimage.jpg”, then my replace code would be:
title=”iweb09_files/myimage_1.jpg”>
Important Note: If you are linking to a shape made in iWeb take off the “>” tag at the end of the search and replace. If you are linking an image to text get rid of the “_1” at the end of the find code.
Basically your are replacing the “title=…” tag of your items. So if your having a tough time finding the right items to replace just do a search for “title” and copy that whole line “title=”mypage_files/myimage_1.jpg”>” and paste it to replace with the other code.
Step 8 ) Save your modified html file online and your good.
Highslide with Flash Files:
I’m going to go through the flash one a bit faster assuming you’ve gone through the image one already. So I’m just going to give you the quick steps:
- Make flash file (Adobe Flash, Keynote, Bannersnack, etc) be ready to link to it on your hard drive.
- Make or get an image or button to represent that file (this will be your button. It could be anything really, text, shape, image, etc) and put it on your iWeb page.
- Link image/button to .swf file from the hyperlink inspector as a “A File”
- Publish site
- Add “highslide” folder to published site folder
- Open your html page with HTML editor and find and replace the following code:
Find:
</head>
Replace with:
<script type="text/javascript" src="highslide/highslide-full.js"></script>
<script type="text/javascript" src="highslide/swfobject.js"></script>
<link rel="stylesheet" type="text/css" href="highslide/highslide.css" />
<script type="text/javascript">
hs.outlineType = 'rounded-white';
hs.wrapperClassName = 'draggable-header no-footer';
hs.preserveContent = false;
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.dimmingOpacity = 0.75;
hs.graphicsDir = 'highslide/graphics/';
</script></head>
7) Now find and replace these:
Find:
title="pagename_files/flashfile.swf">
Replace with:
title="Click to See Flash" onclick="return hs.htmlExpand(this, { objectType: 'swf', width:300, objectWidth: 300, objectHeight: 250, maincontentText: 'You need to upgrade your Flash player' } )">
8 ) Replace the items in red with your page name, flash file name, file width (twice), and height.
9) Save your page make sure it’s online and your set. It looks pretty cool.
Highslide with iFrames:
Again I’m going to go through this one fast assuming you’ve gone through the image one already. So I’m just going to give you the quick steps:
- Create or Find your webpage that you’ll be iFraming in the highslide zoomer and put it online.
- Make or create an image or button or text that will pull up this iFrame when user clicks on it and make it a hyperlink in the inspector to “An External Page” and type in the full address of the page (example http:www.iwebunlimited.com/iwebtips/iwebtips.html)
- Publish site
- Drop “highslide” folder (downloaded from above) in published site folder
- Open html file with html editor and find and replace the following code:
Find:
</head>
Replace with:
<script type="text/javascript" src="highslide/highslide-full.js"></script>
<link rel="stylesheet" type="text/css" href="highslide/highslide.css" />
<script type="text/javascript">
hs.graphicsDir = 'highslide/graphics/';
hs.outlineType = 'rounded-white';
hs.wrapperClassName = 'draggable-header no-footer';
hs.useBox = false;
hs.width = 600;
hs.height = 450;
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.dimmingOpacity = 0.75;
</script></head>
6) Then find the following code and replace it:
Find:
title="https://www.yourlinkyouadded.com">
Replace with:
title="Click to Enlarge" onclick="return hs.htmlExpand(this, { objectType: 'iframe' } )">
7) Replace what’s in red with the size your want the highslide to be and the page you linked to. Save online and your set.
Note: If you have a page that has all of these items images, flash, and iFrames. Use this code to replace in the <head> tags as the first thing you replace
Find:
</head>
Replace with:
<script type="text/javascript" src="highslide/highslide-full.js"></script>
<script type="text/javascript" src="highslide/swfobject.js"></script>
<link rel="stylesheet" type="text/css" href="highslide/highslide.css" />
<script type="text/javascript">
hs.outlineType = 'rounded-white';
hs.wrapperClassName = 'draggable-header no-footer';
hs.preserveContent = false;
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.dimmingOpacity = 0.75;
hs.useBox = false;
hs.width = 600;
hs.height = 450;
hs.graphicsDir = 'highslide/graphics/';
</script></head>
Then replace the second one’s with the ones above in their sections with their links.
It makes for a pretty neat effect. Hope you find it helpful and if your not very comfortable using external editors, just take it slow, be very careful of your code and if you mess up, no big deal, just republish from iWeb and it’ll be brand new again to try again.















Greetings,
Your highslider example works well.
However, your sample model window contains no “X” for close, similar to your flash sample. How can I create a modal window that a visitor could close?
Thanks
James, just double checked in Safari, Firefox, and Chrome. It does have an “X” in the top right. Check again.
Awesome tutorial,
Yes, your highslider example works well. Bat not in the revolver buttons.
Can You help my do that.
Hello, I found this blog post while searching for help with JavaScript. I’ve recently switched browsers from Google Chrome to Firefox 3.2. After the change I seem to have a problem with loading JavaScript. Everytime I browse site that requires Javascript, the site doesn’t load and I get a “runtime error javascript.JSException: Unknown name”. I can’t seem to find out how to fix it. Any help is very appreciated! Thanks
I need your help …
I’ve made a jotform contact form and made all you’ve explaines, but on modified website, everytime it opens jotform iframe as a new page, not as a “pop up” …
Can you help me, please ? If you need copy of the html page I can send it to you.
Thanks in advance.
Sacha
Don’t know why … but now it works …
I was hoping for an answer.
I Have the same issue.
Any suggestions please?
Best,
Fred.
Hello. Great Site!
I’d like to know how to make each photo appear in the same size. Seems that some of my pics are larger than others and takes a while to open. Thanks for your help.
JCpro
Awesome tutorial!!!…but I nedd your help…
I created an Highslide with iFrame in my website and in the iframe i created a link to one of my other webpages (named for example X)…The question is: how can I do to open the page X not in the iframe when I click to the link present in the iFrame?
Thaks a lot…
RafDoc
Great website.
I’m just not understand how to publish my modified html file online
Do you use Mobile Me, or some other server like godaddy, ipower…
Do you use Mobile Me, or some other server like godaddy, ipower…
I use MobileMe
well… MobileMe to a personal domain
So. You publish your site to a folder. Modify the html documents. Then you put those html files that you modified from that folder onto your iDisk manually.
Hope that helps
it did help, i really appreciate it
Great Stuff! How can I get the images to appear in a fixed location? I’m trying to have a row of thumbnail images and have the zoom appear in a fixed place above that row.
Hi,
This is a great tutorial! I have videos on my website through youtube, I want to put them all in a row and then use this effect to view them. Will this technique work on html code? if so then how? Thanks in advance for your answer.
Hi,
this works perfect, thank you. A couple of questions:
1) is it possible to specify the X, Y position of the opening window (maybe changing ‘align’ in the head section)?
2) can I use your files in a web site advertising my professional activity?
Thank you!!
Thanks! Really what I was looking for! I’ve got a problem tough. I published the webpage as a blog entry with “add comment” option at the end of the page, but after changed html file, following your instructions, there’s no more “add comment” option on the page, just disappeared… how can I fix it? Keep up the awesome job!
http://web.me.com/direvelvet/dires_World/CinemaHall/Entries/2010/4/17_Ghost_Writer.html
Thank you so much for all that you do. It really helps. My problem is that I publish to MobileMe and every time I publish I have to go back to each pic that I have used HighSlide and re-enter all the code again. Is there something that I can do to make it permanent? Thanks!
how can i set position of ifram object form expander at top n scroll set to top???
First of all, great site, it really helped me a lot.
I’m trying to build a portfolio site and I want to get some flash in the highslide via a linked image. But is it possible to create an rollover image link as shown in iWebtip 13 and then still get the popup with highslide?
I tried a bit with coda but I have no idea how to edit it.
Thanks a lot in advance…
Hi, I publish everything to GoDaddy. How do I edit those files and make this work?
Hi
This example works very well for one page with photos, but you dont mention what we have to do if you want different pages with photos and your code.Can you give us an example to working with for example to pages with this code?Should we repeat the code in every page and repeat the folder highslide in each page??
Kindest regards
fantta
Hi
This example works very well for one page with photos, but you dont mention what we have to do if you want different pages with photos and your code.Can you give us an example to working with for example to pages with this code?Should we repeat the code in every page and repeat the folder highslide in each page??
Kindest regards,
fantta
hiya,
how do i do it with a custom image gallery I made at highslide (and not jut a single image)?
thanks!!
-hunter
I can only say WOW ! Such a simple adjustment, and it really spices up my website. Thank you, Jason, your site is absolutely cool and very helpful ! :-)
Really good site, where did you come up with the info in this blog post? I’m glad I found it though, ill be checking back soon to see what other articles you have.
The one problem I have is that after I make changes to a page in iWeb and then publish the changes, it removes all the code to the pictures I’ve entered. I have to retype the code again. Same problem Aaron is having.