iWeb Tip #16 – Navigation Menus in iWeb

 This iWeb tip is all about navigation menus in iWeb. I’ve had many request to get into menus. Simple navigation is pretty simple in iWeb and you can make the navigation pretty customized. Drop down menus get a little more complicated in iWeb, however it is possible. This tutorial will show you how, so here we go. Let’s start simple and go more and more complex.
This iWeb tip is all about navigation menus in iWeb. I’ve had many request to get into menus. Simple navigation is pretty simple in iWeb and you can make the navigation pretty customized. Drop down menus get a little more complicated in iWeb, however it is possible. This tutorial will show you how, so here we go. Let’s start simple and go more and more complex.
View Demo »
The built in iWeb Navigation:
First as you probably have noticed iWeb gives you a navigation menu at the top of the page automatically and with each added page it adds a new text button at the top that is the same name as whatever you named your page in the sidebar. It’s pretty convenient sure, but lacks any constumization at all to out site. So if you want to keep it simple than just keep the built in navigation
Your own Text Navigation:
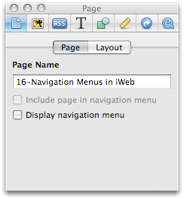
 If you want to have a similar look as the built in navigation, but want to customize it. The first thing to do is to go into the page inspector > Page Tab, and uncheck “Display navigation menu”. That will take the auto-navigation off. But now you have no links or ways to get to the other pages of your site. So what you do is, simply make a text box type the name of your pages as you want them to appear, style it (i.e. fonts, sizes, etc, but don’t worry about color yet), then go to the hyperlink inspector and highlight the text word button one at a time and enable them as a hyperlink going to your pages. Then go into the Hyperlink Inspector > Format tab to style the colors of the “Normal” state, the “Rollover” state, “Visited” state, and “disabled” state. Then your done. Copy and paste the text box onto all the other pages now and you have yourself a cutom text navigation.
If you want to have a similar look as the built in navigation, but want to customize it. The first thing to do is to go into the page inspector > Page Tab, and uncheck “Display navigation menu”. That will take the auto-navigation off. But now you have no links or ways to get to the other pages of your site. So what you do is, simply make a text box type the name of your pages as you want them to appear, style it (i.e. fonts, sizes, etc, but don’t worry about color yet), then go to the hyperlink inspector and highlight the text word button one at a time and enable them as a hyperlink going to your pages. Then go into the Hyperlink Inspector > Format tab to style the colors of the “Normal” state, the “Rollover” state, “Visited” state, and “disabled” state. Then your done. Copy and paste the text box onto all the other pages now and you have yourself a cutom text navigation.
note: I recommend creating all of your pages first, then make your Text Navigation so that you can link them to the pages and proceed to copy them to the other pages as well. Also remember that any font that is not websafe could cause problems. So if you font is a special font you can guarantee that the font will show up by making it an image. To do that go to the Graphic Inspector and give the text box a shadow then bring the shadow opacity down to 5%. You won’t be able to see the shadow, but now your text will be turned into an image.
Graphic Menu:
Another great way to stylize your navigation is to use graphics in iWeb. You can use the shapes to create some pretty good looking menus. Here’s an example simply using two rounded cornered square shapes and a text box.
Here’s my quick workflow for this menu: 1) Create shape 2) Size shape according to site size desires 3) Add gradient color with darker on bottom and lighter on top 4) Add 2pt white stroke 5) add shadow 6) Duplicate shape (Option + Drag shape, now you have to of the same shape) 7) On 2nd shape, remove shadow and stroke, and change top gradient color to white with 26% opacity and bottom gradient color to white with 11% opacity. 8 ) size the 2nd shape so it’s half the size height-wize as the 1st shape. (this effect gives you the shine look) 9) Add stylized text box over the top of shapes.
Photoshopped Rollover Menu:
If you really want to spice up the graphic menu and own photoshop, then here’s a cool way to do it. Take the same graphic menu that we created earlier and copy and paste it into photoshop. To do that you hightlight the 1st shape and press command + c to copy, then jump over to photoshop and press command + n or File>New and photoshop will see that you have something copied to the clipboard and will default to that size. But you need to change the color mode from “Greyscale” to “RGB Color”. Then press comman + V in photoshop or press Edit>paste and your shape you made in iWeb will be in photoshop. You’ll need to add a shadow to your shape here (if wanted/needed) cause the shadows don’t copy over. You can then copy and paste your highlight shape (the 2nd shape) in there too. You can even copy and paste the text box if you want also, but you can just as well type the text in photoshop too. Once it looks pretty good in photoshop, hold your mouse down on the crop tool until you see the slice tool. Use that to draw boxes over the different buttons of your menu. For example our graphic menu above has 5 buttons on it, so you would draw 5 squares with the slice tool. Then choose file > save for web & devices, and be sure that it says to save as a PNG 24, choose your location to save and file name (I recommend naming them “up”) and hit save. You will then see the result is a folder called images with your 5 sliced boxes as individual graphics. These are your “Up” graphics. Meaning this is what the buttons look like when they are just sitting there…when their up. Then you go back in and find the main shape layer and use some photoshop trickery to change the color slightly. You could change the hue so it’s a different color, the brightness, etc. Whatever you do, we just want something that looks different. So that when they rollover they see something change. It could even be the text. Once you have that looking different, choose file>save for web and devices again, save as PNG 24, choose save location (should be the same place as before), name (I recommend “over”), and hit save. You will then have another images folder with your “over” images. These are the images that will swap out when the user rolls their mouse button over the graphic. We now need to put these graphics on our server (meaning MobileMe iDisk or your own server from say RAGE iWeb Web Hosting). At this point go to my rollover tip and follow those instruction on how to get the rollover effect now that you have the graphics, and the result is something like this:
You can see the working version in the demo. If you’d like here is the photoshop file you can download to get you started.
Drop Down Menus in iWeb:
This is a big one. I’ve had a lot of request for this. The problem with drop down menus is that they get a bit complicated. I wish they were as easy as a simple html snippet to paste in, but it’s not. So I’ve tried to make this as simple as possible. To do this you must understand (and I’ll try to explain this the best I can) that the first and foremost problem with putting dropdown menus into an html snippet is that drop down menus require a lot of room to drop down over the top of your content and every object in iWeb (shapes, text boxes, snippets, etc) is layered, meaning one is above another. So what happens is that the html snippet needs to always be on the top layer above all your text boxes and shapes, etc, but if you have any links under your snippet they will not be clickable because you snippet needs to be as big as your longest and widest drop down link and everything else on your page will be underneath it, again making any links under the snippet unable to be clicked. So I’m going to show you first how to get around this with out using html snippets where we modify the code after publish to get the desired effect. Then I’ll show you how to do this using HTML Snippets (as long as you understand that everthing under your snippet will not be clickable ;-).
1) Drop Down Menu without HTML Snippet:
First simply make your links from a text box. Similar to our text navigation above. Then simply publish your iWeb page. Find your publish html page and open it with an HTML editor (coda, espresso, textedit, etc) and add the below code right before the </head> tag:
[iWeb-Code=’Drop Down Menu2′]
You then change the code to customize it to your site and style. The items your going to want to change are the items outlined in the comment code. You’ll see to change font size, color, and most importantly your links which are outlined by “Menu1” and “Menu2”
Then you find in the code the text that you linked and add the line of code in blue, making sure the code looks like this:
<a href="My_Page_in_iWeb.html" onClick="return clickreturnvalue()" onMouseover="dropdownmenu(this, event, menu1, '150px')" onMouseout="delayhidemenu()" title="My_Page_in_iWeb.html">The Linked text that people see</a>
You’ll notice that in the head tag code there is text called menu1 and the link code that matches also has a menu1 in it. That how you put them together, and you can add as many sublinks as you’d like in the head code where the menu1 is. Just copy the line and keep adding another menu1[3], etc etc. That is only for one button. If you have more buttons that need it, just copy the whole menu1 part in the head code, paste it below the 1st menu1 part and change it to menu2, then in your links do the same and change it to say menu2 and so on (Hopefully that makes sense). Once your done, just save it and your in business. Be sure to test it out, once it is working successfully put online and your set. I’ll have a video tutorial on this as well as I tend to do with the more complicated tutorials.
2) Drop Down Menu Using IzzyMenu:
Another way to create drop downs is to go to IzzyMenu.com. It’s totally free (just dodge the ads), then you can build a drop down menu in a nice little drop down menu creator, then they let you download your complete menu. Once downloaded you’ll see some ads on it, you can get rid of these by opening up the IzzyMenu.html in an editor and delete this last line of code:
<div style="clear:both; text-align:center; padding:10px;"><a href="https://www.templateo.com"><img style="border:1px solid black;margin-bottom:5px;" src="templateo600x100.jpg" /></a><br /><a href="https://www.izzywebsite.com/go?izzymenudownload"><img src="download.jpg" border="0" /></a></div>
You can also delete the ad images usually called “download.jpg” and “templateo600x100.jpg”. Alright, we’re almost ready. You need to do one more thing to make it work properly in iWeb. Because it’s going to be in an HTML Snippet we can’t have the links be “_self” links, we need them to be “_parent” or “_top”, so we need to go through our links in the IzzyMenu.html and make sure all the links open with the “_parent” code. So add this code target=”_parent” after each link so it looks like this:
<li class=”item_active“><a href=”https://www.iwebunlimited.com” target=”_parent“onMouseover=”cssdropdown.dropit(this,event,’dropmenu_101′)”><span>iWeb Tips</span></a></li><li><a href=”https://www.iwebunlimited.com/videotutorials/videotutorials.html” target=”_parent”><span>Video Tutorials</span></a></li>
<li><a href=”https://www.iwebunlimited.com/links.html” target=”_parent“onMouseover=”cssdropdown.dropit(this,event,’dropmenu_104′)”><span>Links</span></a></li>
<li><a href=”https://www.iwebunlimited.com/qanda/qanda.html” target=”_parent“><span>QandA</span></a></li>
<li><a href=”https://www.iwebunlimited.com/html_snippets.html “target=”_parent“><span>HTML Snippets</span></a></li>
Now that your links are working, you might notice the code in red. That is what button you would like to have active on the page. So if you wanted, you could make a duplicate of this menu for each button on your menu and just move the red code around to go on the page you want active. If you don’t want it, just delte the code.
And boom we are done. Post the Izzy Menu including all the folders that came with it on your server, perhaps in a folder called “izzymenu” and test it out by going to your url. i.e. https://www.mysite.com/izzymenu/IzzyMenu.html or https://web.me.com/myusername/izzymenu/IzzyMenu.html (mobileme users put the izzymenu folder in the idisk>Web>Sites>here). Once you see your menu is working, we use the iFrame code to get it into iWeb. Yay! We’re set. Again remember that because it’s in a snippet any links under the drop down won’t be clickable.
3) Other Drop Down Menu’s to iFrame in:
- You can get similar drop down menu effects like the IzzyMenu at some of these links
- https://www.cssplay.co.uk/menus/pro_horizontal.html (Free)
- https://www.lwis.net/free-css-drop-down-menu/ (Free)
- https://greengeckodesign.com/projects/menumatic.aspx (Free)
- https://www.opencube.com/index.asp (Not Free)
Flash Menus:
Flash navigation can sometimes add a neat look and feel to your site and over 90% of all computers have flash installed on their machines. But as we most know, that the iPhone does not have flash, as well as many other mobile devices. So that’s why if you go this route you add some text links at the bottom of the page. That way people can still navigate if they don’t have flash.
Simply go to FlashComponents.net and browse through their emence library of flash menus and purchase it, modify it (usually using the xml code), post it, and iFrame it in. Don’t forget to make sure your links are _parent or _top.
Hope this helps you get some great navigation menus in iWeb.













Your website has been a great sorce of information. Its been such a great help.
I have been desgining this site and I am reletavily new to it all. I have tried all the different types of Navigation and forme the best for the desgin of my site is Iwis.
The only problem I am having is that in all of the drop downs effects you list at the bottom of the tutorial and I have tried all of them when viewing in Internet explorer the text underneath the drop down (i.e the iframe applied) covers the text and cant be seen. i have tried alll the work arounds and must be doing something wrong as I cant get it to work. I have made sure to add the two lines of code they have in the sample files (the html part and the doc part).
My menu is here http://www.cuerdaproducciones.com/DROPDOWN/menu.html
Any ideas what I am doing wrong?
Created my own Nav bar and the links work fine in I web. But when I publish to folder some work and some don’t some of the colors change. They are set up the same way,
Any ideas?
Did you ever figure this out? I”m having the same problems. Thanks!
I have added the menu and everything works fine, but my problem is that when I click on a link from the menu, it opens in a new tab/window. How do you keep it from doing this? I’ve added the parent targts as well. Should I remove those?
I’m having the same issue, any help would be appreciated.
How do you change the alignment on the drop menu? The default is set to left and I’d like to play around with it being centered or to the right.
hi I got everything to work but im just wondering how to change the font color in the drop down menu
Yes I am having the same problem as Tim, if anyone could help that would be great!
How do you change the alignment on the drop menu? The default is set to left and I’d like to play around with it being centered or to the right
Does anyone know how do you change the color on the dropdown text?
How do you implement the “Free CSS Download” into iWeb? I am a newb and lost. There are no instructions on their website.
Thanks for any information you can give!
HELP! Where is the html snippet code for the Drop Down Menu Using IzzyMenu?
Nevermind, I found it.
I have followed the entire tutorial on my iWeb 3.0.2, where I see the href my tags (to be used for menu) are inside MAP tag as follows:
The following lines in the above snippet are added by me.
onMouseover=”dropdownmenu(this, event, menuProgram, ‘150px’)”
onMouseout=”delayhidemenu()”
As I have done it, menu is dispplaying, but at the upper left corner of Safari window, and at the upper left corner of content area in Firefox. What to do to make the drop down menu display right below the chosen link? Please suggest.
I have added the menu and everything works fine, but my problem is that when I click on a link from the menu, it opens in a new tab/window. How do you keep it from doing this? I’ve added the parent targts as well. Should I remove those? —————-> same here :S any solution? please
sorry bt i´ll appreciate so much any solution… tnks a lot
Hey, this is great stuff!
One thing that’s got me stuck though is that the drop down is appearing at the top left hand corner of my website instead of under the button. Any ideas as to why this might be?
Cheers
I am having the same problem as @Jake, Does anyone know the solution, my text box is appearing at the top left corner.
Thanks.
I’m having an issue with the roll over menu, everything works great but my client uses Explorer and she tells me that the buttons do not work correctly, that the pages open in the little space of the buttons instead of opening in full. I could tell her to get Firefox, but that would not solve the problem when other people visit her site. Any advise as how to fix this?
Did anbody ever figure this out? I”m having the same problems?? http://www.adastracanada.com
Sarb Go says:
August 27, 2010 at 4:20 pm
Created my own Nav bar and the links work fine in I web. But when I publish to folder some work and some don’t some of the colors change. They are set up the same way,
Any ideas?
Reply
*
Whit says:
November 8, 2010 at 6:39 pm
Did you ever figure this out? I”m having the same problems. Thanks!
Reply
I created my own navigation menu, however when i scroll over the given text another box or “comment type box” pops up that says the title of the text ex Home and then followed by “.html”. How do i get this to stop happening? On iweb it will pop up “LINK” and then followed by the title of the text. When published it says,”HOME.html” or “PARENTS.HTML”. PLEASE HELP!!!!!! I HATE IT POPPING UP! THANKS
Does anyone have an answer to this thread? I have done everything and nothing has worked.
thanks mshughes
Michael says:
April 25, 2010 at 11:51 pm
Dear iJason why in the izzymenu when clicking on a link in the menu it opens the window in another window but dose not stay within the same window that it starts with. look at my site and even see.
-Please Help-
Reply
iWebUnlimited says:
April 29, 2010 at 10:02 am
It’s a matter of changing the target of the URL. _blank will open in a new window. Try changing the link targets to _top, that should open the link in the same window. If you don’t see the target tag in there you might have to add it. The link would look something like this:
Your Link Button
Reply
Darren says:
October 17, 2010 at 5:38 am
I switched all the links to “target=”_top” but I still get new windows. Anything else I can try?
Reply
Chad says:
October 31, 2010 at 7:52 pm
I had this problem too. I moved the target=”_top” to the front of the url instead of after it and it worked for me for some reason. so it looked like this. Try that and see what happens. Mine was the izzy menu inside of a iframe and when you clicked the links they opened inside the iframe, but when I did that they opened in the parent window.
Reply
Chad says:
October 31, 2010 at 7:54 pm
okay my code made it all my text a link. sorry, but this is what i did.
<a ttarget=”_top” href" then the link and yadda yadda
Reply
Clever says:
December 3, 2010 at 6:07 pm
I followed this thread over and over but still my page opens in a new window.
It is only the initial click of any one of the drop down menu links that opens to a new window. After I’ve clicked any one of the links, which has taken me into a new window, all the drop down links work fine and stay within that new window. No more windows.
Hosting on my iDisk and followed the video instructions to a T.
Could us a little help please…
Thanks
Reply
Clever says:
December 3, 2010 at 6:23 pm
I searched the site and found this to work…
iWebUnlimited said 4 months ago
“Try change all instances of “_parent” to “_top” and get rid of the rel attribute.”
– This helped me…
Clever
mshughes says:
February 2, 2011 at 1:09 am
Clever, this is what I am dealing with also. I still haven’t seen a fix. Does anyone know? Please help.
This is the working website for now. http://web.me.com/mshughes/Colorado_Academy_of_the_Arts/Welcome.html
mshughes
Hello,
How to hide the hypertext display on the menu of my website ? It appears automatically when the mouse is on it during 2 / 3 seconds. I don’t want it. Do you have any idea ? Just have a look at http://www.asisteo.com Any comments ? Thanks
I think your referring to the title text, just go into the code and delete the text in the
title="Title Here"portion of the code so that it just looks like thistitle=""That should do it.For the menu matic drop down code, if I wanted to use that on a business website, would that be ok? Is the code copywritten or is it free code?
Thanks,
Nick
Thank you for your site, it is great!
I am wondering if you can help me. For my website, all of the menu clicks/pages open up in as a new window and I do not have this clicked on in the navigation. I am not sure where this is coming from. It is very frustrating! Any idea what could be going on?
The base is build entirely in photoshop, the slideshows are HTLM snippets and then the links are done in iweb.
Thank you for your site, it is great!
I am wondering if you can help me. For my website, all of the menu clicks/pages open up in as a new window and I do not have this clicked on in the navigation. I am not sure where this is coming from. It is very frustrating! Any idea what could be going on? (www,renditionstudiosweddings.com
The base is build entirely in photoshop, the slideshows are HTLM snippets and then the links are done in iweb.
Please Help!
Users cannot access my pages. When I publish the navigation links work fine. However, if you go to my website and try to access a link, it will not open or a purple screen covers the page.
There is not an issue with textboxes flowing into the navigation bar. There are no frames on my pages, so I don’t know what is preventing the links from working.
HELP!
And thank you!
RCR~
I need help trying to emulate the drop down menus that they use in apple trailers like such http://trailers.apple.com/trailers/disney/tronlegacy/ the drop down with he picture of the trailers that is then clickable and you can see the trailer.
Any ideas?
Hello,
I have a question. When I try to make a drop down menu without snipped there is something not tight in my script. I work with scoda btw. I have to add the last text in blue between hreg and title. I can’t find it. Mine says first tekst and then href. Very strange. Can you please help me?
Thanks a lot!
Well it’s done! But now I have another problem. After I saved the new script in Coda and I want to change the website in IWeb again, the drop down menu is gone after publishing. How It this possible?
Thanks a lot!
Greetz Ramon Groothand
I have the same problem.
I manage to do everything the way I want to, but if I make any changes through iWeb after that, it all gets overwritten…
How can we get iWeb to keep our HTML changes??
Thanks,
florian