DropDown Menu Button Add-on Available for EverWeb 2.8

EverWebPowerUp’s New DropDown CSS Menu Button Widget for EverWeb
Over at EverWebPowerUp, another free EverWeb Widget is now available for all EverWeb users
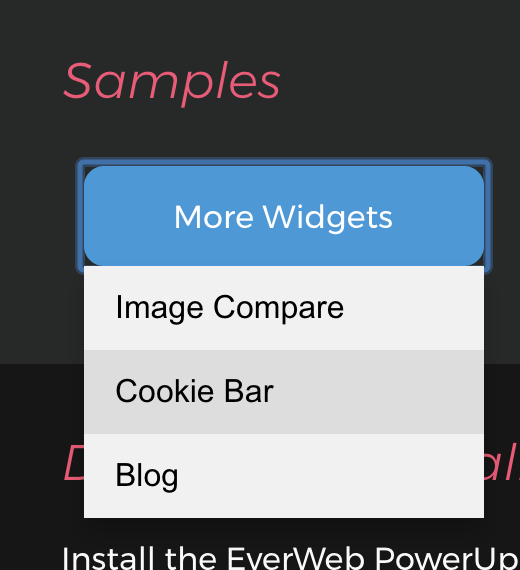
Called DropDown Menu Button, this free EverWeb Widget lets you add drop down menus to your web site with a host of customization options to help you match the web site button style to your web site.
Why Add A DropDown Button to Your Web Site?
A dropdown menu button can be used in many different ways. Most commonly, it can be used a a “sub” navigation menu that lets you navigate around pages within a directory, for example.
You can add the DropDown menu to a page on your web site and add any number of menu items to it that link to other pages on your web site.
Alternatively, you can use it to link to third party web sites. For example, a “Connect With Us” button that lists your social media links like Facebook, Instagram, or Twitter to easily lead your visitors to connect with you.
Provide Download Options with DropDown menu
You could also use the DropDown menu button to provide a list of downloads, such as PDF documents for example. With the menu links, you can link to an external web site. That means you can add full URLs to a downloadable file, PDF, presentation, word document or anything else you can imagine.

Add a Pure CSS Button
Benefits of the EverWeb PowerUp DropDown Menu Button
One less obvious benefit of the EverWeb PowerUp DropDown menu is that it uses pure CSS to achieve some of the advanced mouse hover effects which results in a fast loading web site for you and your visitors.
It’s also completely customizable in that you can edit all colors, styles, text, alignment and fonts. This includes not only the actual button you add to your website, but the menu item options as well.
Download & Install This EverWeb Widget
Like all EverWeb widgets, this one is just as easy to install. Simply download the DropDown menu Button from the EverWebPowerUp web site and then double click it to have EverWeb install it for you.
Now you can just drag and drop it on to any page of your EverWeb web site.
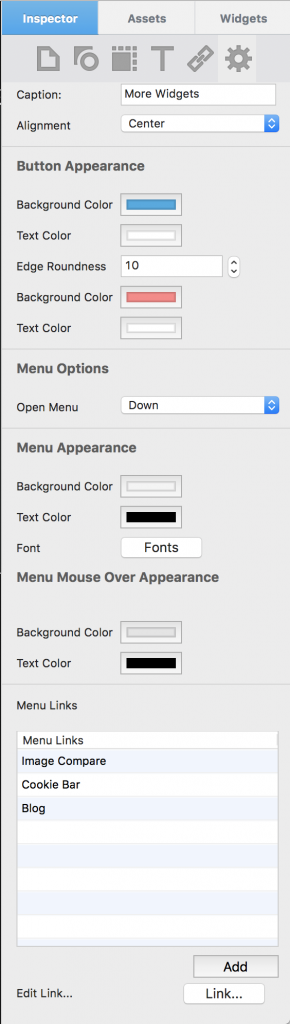
Once added to your web page, select the button and go to your Inspector. Select the last tab (the Widget Settings tab) and modify any of the settings you see there.

EverWeb DropDown CSS Button Settings
All the colors and fonts are fully customizable so you can easily match the look and feel of your web site.
If you scroll down to the bottom of the settings you will see the Menu Links. From here you can add your menu items and then specify a link to either one of your pages, or an external web site.

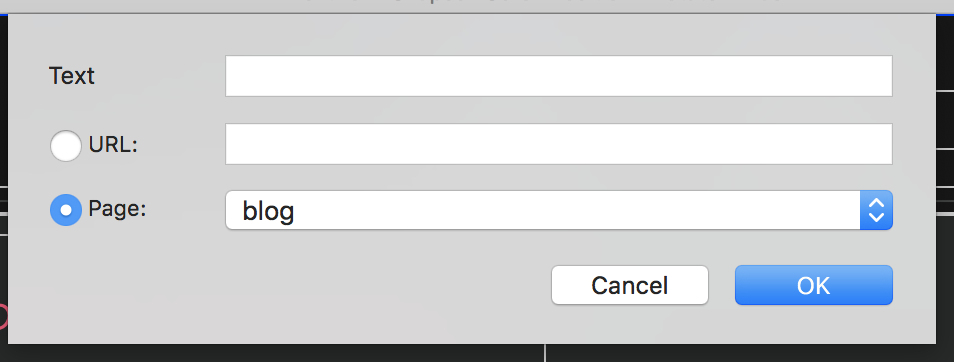
Link Settings for Each Menu Item
From the above screenshot I have selected one of my pages to link the menu option. But I could also specify an external URL if I wanted to in order to bring the user to any website of my choosing.
All in all, this is a great free EverWeb add-on that can enhance any web site and offer a bit more flexibility and uniqueness to your web site.
DropDown Menu Button on Responsive Web Sites
With EverWeb 2.8’s new Responsive Design Layout mode you can use this widget on both Fixed Width websites and Responsive Websites.
The Widget can work in Full Width, and since it is all create in CSS, it looks great!
It can also be used within EverWeb’s new Responsive Row Widget making it a great addition to your all new Responsive Website. In fact, you can see it in real world use on the EverWeb Video Tutorials Page.