iWeb Tip #22 – Google Search in iWeb

 Google Search in iWeb
Google Search in iWeb
It’s finally here! An easy way to get Google search on your iWeb site! Woo hoo!
So there are a few ways to get a Google Search into your iWebsite, an easy “paste code into an html snippet” way and a “more complex but sweet integrated google results” way. So let’s start with the easy one first, then we’ll move to the more complex one. Here we go!
Simple Google Search Code:
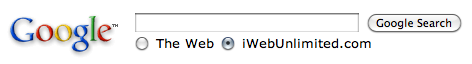
Google Search Box 1:
This code will put a simple Google Search box on your site that gives visitors a choice to search your website or google. When a visitor enters a search term the search will take them to a new page with search results. To add this to your website simply paste this code in an HTML snippet:
<!-- iWebUnlimited Google SiteSearch -->
<font face="Verdana", font size=2, font color="000000">
<FORM method=GET action="https://www.google.com/search">
<input type=hidden name=ie value=UTF-8>
<input type=hidden name=oe value=UTF-8>
<TABLE bgcolor="#FFFFFF"><tr><td>
<A HREF="https://www.google.com/">
<IMG SRC="https://www.google.com/logos/Logo_40wht.gif"
border="0" ALT="Google"></A>
</td>
<td>
<INPUT TYPE=text name=q size=31 maxlength=255 value="">
<INPUT type=submit name=btnG VALUE="Google Search">
<font size=-1>
<input type=hidden name=domains value="iWebUnlimited.com"><br>
<input type=radio name=sitesearch value=""> The Web <input type=radio name=sitesearch value="https://www.iwebunlimited.com" checked> iWebUnlimited.com <br>
</font>
</td></tr></TABLE>
</FORM>
<!-- SiteSearch Google -->
Then simply change the code in red to modify to fit your site. You can adjust the font, size, and color, then (most importantly) add your site’s name and URL. Hit apply on your snippet, publish, and your set!
Google Search Box 2:
This box is the same as Google Search Box 1, but it only searches your site. Simply paste this code in an HTML snippet:
<!-- iWebUnlimited Google Search -->
<form action="https://www.google.com/search" method="get">
<A HREF="https://www.google.com/">
<IMG SRC="https://www.google.com/logos/Logo_40wht.gif"
border="0" ALT="Google" align="absmiddle"></A><br>
<input type="hidden" name="sitesearch" value="https://www.iwebunlimited.com" />
<input type="text" name="q" size="31" maxlength="255" value="" />
<input type="submit" value="Search" />
<input type=hidden name=ie value=UTF-8>
<input type=hidden name=oe value=UTF-8>
</FORM>
<!-- Search Google -->
Then just replace the text in red with your site, hit apply, and your set.
Google Search Box 3:
This box is the same as #3, but it has no Google branding. Just add this code:
<!-- iWebUnlimited Google Search -->
<form action="https://www.google.com/search" method="get">
<input type="hidden" name="sitesearch" value="https://www.iwebunlimited.com" />
<input type="text" name="q" size="31" maxlength="255" value="" />
<input type="submit" value="Search" />
</form>
Again replace the code in red, hit apply, publish, and done!
Google Search Box 4:
This one is just a simple “search the web” Google search. For those that simple want the convenience of search the web through their own website. Just paste this code below:
<!-- iWebUnlimited Google Search -->
<FORM method=GET action="https://www.google.com/search">
<input type=hidden name=ie value=UTF-8>
<input type=hidden name=oe value=UTF-8>
<TABLE bgcolor="#FFFFFF"><tr><td>
<A HREF="https://www.google.com/">
<IMG SRC="https://www.google.com/logos/Logo_40wht.gif"
border="0" ALT="Google" align="absmiddle"></A><br>
<INPUT TYPE=text name=q size=25 maxlength=255 value="">
<INPUT type=submit name=btnG VALUE="Google Search">
</td></tr></TABLE>
</FORM>
<!-- Search Google -->
And that’s it, have fun!
Advanced Google Search in iWeb:
Alright, let’s now dig a bit deeper. This tip here will give you a google search box that when a user searches, they remain on your site and your results will show up on your site as well. WooHoo! It gives users a much better user experience. So here we go:
1) The first thing you need to do is to log in or create a Google Adsense account. Do so by going to https://www.google.com/adsense/
2) After your logged in go to the “Adsense Setup” tab and click the “Adsense for Search”
3) You’ll be guided through a series of questions to setup your search for your site of which are:
- Search Type: Choose “Only Sites I Select”
- Selected Sites: Enter your website (the full site, https://yoursite.com, or https://web.me.com/mobilemeusername
- Optional Keywords: Enter keywords that have to do with your site. Here’s a link with examples.
- More Options: Site Language: Of course choose your language.
- Your site encoding: I recommend leaving it at it’s default.
- Country of Territory: Choose your country.
- Custom Channel: If you’ve made previous ad channels you can set this up in relation to one of those, but if not no worries, just keep the checkbox that says “Automatically create new channel”
- Safe Search: I recommend leaving it on. Keeps inappropriate items out of your visitors search.
Then hit continue.
4) You then can choose the style of the search box you wish to have on your site. So just click the radio button that looks most like it would fit in with your site. You can also choose how many characters you want your search box to be. Feel free to modify to best fit your site.
Then hit continue.
5) The next page asks where the search results will be. Choose the option that says “Open results within my own site”, then specify the URL that the results will be at (this will be a page that we will create later. I suggest putting in https://yoursite.com/results.html or https://web.me.com/mobilemeusername/sitename/results.html, we can always change this later if you need to as well). It also asks you to put in the size of the results in width. The smallest it can be is 795, so we’ll have to be sure we’ll make room for this on our site later on. I recommend just keeping it the default 800px wide.
You then will choose where you would like the ads placed (Don’t worry you’ll get cash for people clicking on the ads that are on your site). I suggest choosing “right only”, unless you want to persuade people to click the ads, in that case choose “top and right”.
The last option on this page is the modification of the colors. It’s a pretty neat feature here where you can change the colors of the search results so it will match your website. So do that here. They have some presets if you’d like to play with those, or you can just change the colors individually.
Then hit continue.
6) The next page simply has you name your new search engine we’ve just setup. Give a name (doesn’t really matter what you name it) , read the additional terms (if you want), click the checkbox that you agree, and hit the “Submit and Get Code” Button.
7) Alright we have arrived! WooHoo! You now have two boxes with code. Copy and paste those bits of code somewhere where you can access it. I personally like to use Evernote (it’s free and syncs with everything), but you could save it in a document (pages, word, google docs, text edit), Apple Mail Notes, etc. Doesn’t matter where you save it, just save it so you can access it later.
So the first box is the search box and second box is the results code. So the first thing we are going to do is copy and paste the search box code into an HTML Snippet in iWeb. This can be anywhere and on as many pages as we’d like. If you want to have a search box on everypage, go for it. Just get that search box on your iWebsite somewhere.
8) Alright now that we have a search box on our website, we now need to make the results page. Sooooo, to do this we are going to create a new page on our site. So go ahead and hit the “Add Page” button in iWeb in the bottom left or click file > New Page, or you can duplicate an existing page by selecting it and pressing “command + d”. Name this page “results” in the sidebar. This will end up being the https://yoursite.com/results.html page the we specified back in step #5. Now design the page how you would like it to look leaving the main content area empty using your imagination that our results will be in the middle.
9) Now that you’ve created and designed the page add a text box onto the page and type in the text box this “%%GOOGLE SEARCH RESULTS%%” (without the quotes). Then stretch the text box to be the size that you would like your results to be. It has to be at least 800px wide (remember when we specified that in step #5) and you’ll want to make it about 875 pixel’s in height too. So adjust your design layout accordingly to this textbox size.
10) OK now, publish your website, either to a folder, your server, or mobileme.
11) Now before this can work, we need to go in and replace that crazy text I had you enter %%GOOGLE SEARCH RESULTS%% with our code. So to do that we need to open up that results.html page we created with an html editor. Again I like to use Coda or Espresso, but you can use TextEdit (if you go into the prefs and turn on the “Ignore Rich Text Commands in HTML” check box). Do a find and replace option by pressing “command + f” search for our crazy text “%%GOOGLE SEARCH RESULTS%% and replace it with our results code.
Then hit save and put your files live online to test.
12) TaDah! Your finished. Go visit your site and test it out to make sure it is working properly.
Troubleshooting:
Your page has to be online for it to work (you can’t test it locally because when you type something in the search box the results will only show up at https://yoursite.com/results.html, if your search is not working for any reason it could be that your results.html file is not in the right spot. Also if your site is brand new to the web it might take some time for your results to show up because google hasn’t cached your site yet. You can try to speed up this caching process by submitting your site into Google by going to https://www.google.com/addurl/?continue=/addurl
If you need to change where the results page is you change that URL in the google search box code.
I already know I’m going to get this question: Do I have to do this everytime I publish. The answer to that is yes and no. Anything that we have to modify outside of iWeb (i.e. the results code), then yes we have to do each time. So what I recommend for this tip is to have your results page in another site (file > new site), get your code setup, and published, then the main site you can update all you want and it won’t effect the results code page cause you won’t be needing to really update that page…really ever. So just get that page online, then you can put the search box on as many pages as you want.
Any other questions feel free to leave in the comments below.
I’ve had a lot of requests for this in the forum, so hopefully this takes care of all your iWeb site searching needs. I’ll probably make a video tutorial on how to do this in the near future for those that want to do the advanced search tip, but are a little overwhelmed or stuck. So stay tuned for that.
If this tip helped you, consider donating to the iWebUnlimited cause by clicking below;
[iWeb-Code=’donation’]

—iJason
















Is possible to make a tutorial of HTML5 videos on iweb
Hey Matteo, it is possible, perhaps I’ll add that to the todo list. This is however not the place to post requests like that. This section is for comments on the google search tip only. Maybe throw your request into the forum instead. Thanks.
—iJason
Hey,
Thanks so much for the post. I was just wondering if you know of a way to clean up the aesthetics/appearance of the search results so visitors can see the results on my site, not a google page. I’d love to have a search engine/results page that could be embedded within a page on my website. Any ideas on how I might go about that?
Thanks Jason!
Note: I do notice that the last option allows you to stay in a window that maintains the look of your site… I guess what I’m really wondering is if you know of any other ways to generate a search engine without using google, so I can avoid the ads and branding?
Thanks for all your help!
Great ad to your site…
Just a little confused on: When you enter the search words and hit the enter button on the keyboard ( instead of clicking the “google search” button ), the search window stays small in the box and you cant get out of the view?
Reply to Tony: I experienced the same thing when I created a table with three rows (one item per row) to hold my site name, search box, and submit button. Each of the last two items had their own tags. That was the cause of the problem. The search box and the submit button must belong to the same form. Whether you use tables or not, you want to ensure this sequence:
(parameters for search box)
(parameters for submit button)
Do NOT use this sequence:
(parameters for search box)
(parameters for submit button)
Post redone because the angle brackets did not display. Interpret the parentheses here as angle brackets.
Reply to Tony: I experienced the same thing when I created a table with three rows (one item per row) to hold my site name, search box, and submit button. Each of the last two items had their own pair of (form) (/form) tags. That was the cause of the problem. The search box and the submit button must belong to the same form. Whether you use tables or not, you want to ensure this grouping:
(form)
paremeters for search box
parameters for submit button
(/form)
Do NOT use this sequence:
(form)
parameters for search box
(/form)
(form)
parameters for submit button
(/form)
Appreciation pro the suggestions and references information’s.
How do I make a searchbox like yours?
you see where the html code is hot to make a box like yours to hold stuff like that
I loved your post but you can actually start using a few social sharing links I’ve seen all over the place, this way I could mail this content to my pals :)
I’ve already got Twitter, delicious, stumbleupon, and digg at the bottom of every post. What other sharing options would you like to see on the site?
Can’t thank you enough for this really useful info.
Weird problem though. I’d been using your code (3) for a while successfully. Soon as Google had indexed a page it was searchable. I then added a new blog to my site but for some reason the search box delivers none of that new blog’s pages. I can search directly on Google for absent pages and they’re all there. But not when going via the box. Everything else on the site searches fine just as it did before.
Any ideas?
Clark
A follow-up to my question should anyone be interested. I found that by removing the “www.” from my website URL in the snippet code the missing pages appeared in the search results. Maybe someone cleverer than me can explain why but all is as expected now.
Is that not plain to you?
I Too Like the Blog here. Keep up all the work. I too love to blog. This is great everyone sharing opinions :)
OH MAN! Thank you! I had been trying to get this to work for a week. I read your post and I got it running in a few minutes. I didn’t think it was going to work and was shocked when it did! Thank you!
On iWeb I can’t get my box wider than 700px. Google says 795px wide is minimum. How did you get it 800 wide? I’d love to widen my iweb pages. Thanks.
intruiging article.. I like your perspective on this matter. Although there are a couple points I diverge on I believe you did a great job purposing your view. GJ.
I would like to make a search box style apple, the type of your site. Is it possible? How do you do? Thanks in advance.
Luis
Hey So i have it all running but the ads are cut off on the Results page when they appear…. and my results don’t seem to be searching through my website’s and also my URL is http://www.colindkirkpatrick.com/CDK due to using iWeb however when I search for my Resume is labels that as http://www.colindkirkpatrick.com/Resume.html and not the correct ww.colindkirkpatrick.com/CDK.Resume.html….
Before giving away your content to article publication sites post them on your own blog. Wait to have them indexed and subsequently complete your bulk distribution.
I was close to getting all of this, but you lose me at Step 11. I’m as far as creating a ‘results’ page in iWeb with an 800px width textbox that has the %%GOOGLE SEARCH RESULTS%% text in it. But I don’t understand how to put that page (which is now published) into an html editor, or how I can edit that page with Text Edit? You’ve totally lost me there. Maybe expound a bit on that? I’ve spent the last hour trying to figure out what you mean.
S.
Hey Jason,
I’d still really like an answer to my question as soon as you have a chance. I’ve read through this step-by-step multiple times, but I still don’t understand what you’re instructing to do in step 11, and thus I’m still stuck at the point which I explained in my previous comment. Please help me out.
S.
This is an extremely good site you have going here. The content is very informative and straight to the point. Hoping to read more about your blog in the future.
Finally a guy that puts some actual work into a internet site. I do like what you’ve done with the site.Craigslist pva
hooray, your writings on theater and writing much missed!
Thanks for your tutorial. Really great and clear compared to the other things I’ve seen. I have a problem, though, with the search only searching my home page, and only part of that. It doesn’t find the navigation buttons (e.g. white) and it doesn’t find any other pages (there should be 30 or so pages of white flowers). Any idea what is going on?
Thanks in advance.
I read that Google is introducing a new feature throughout their network that will allow you to give a big ‘ol thumbs up to sites or ads you find valuable. If you’re signed into your Google Account while searching, you can click the +1 button on either paid or organic listings that you would recommend.
What i dont know is that can this improve or reduce a sites ranking in Google searches?
Anyway, I’m experimenting on this using one of my forum page (nigerian forum
) by constantly giving it a big up on google and I will return to share my experience again.