iWeb Tip #25 – Image Sliders in iWeb

 iWeb Tip #25 is on how to get image sliders in iWeb. Adding an image slider to your website is a great way to catch the eye from your viewers and draw there attention in. You can easily add an image in iWeb, but what makes image sliders great is the ability to make the images interactive with your visitors. So this post is all about getting different types of image sliders into iWeb. So let’s get started!
iWeb Tip #25 is on how to get image sliders in iWeb. Adding an image slider to your website is a great way to catch the eye from your viewers and draw there attention in. You can easily add an image in iWeb, but what makes image sliders great is the ability to make the images interactive with your visitors. So this post is all about getting different types of image sliders into iWeb. So let’s get started!
First off I’ve gathered and prepared 3 different image sliders. The first is one called the Pikachoose Slider, the second is the Anything Slider, and the 3rd is the Beautiful JQuery Slider. They all look fantastic in iWeb. Now as always I try to make these tutorial as easy as possible, this one you’ll have to dabble in the code a bit, but the nice thing is, is that it’s not a post publish code edit, meaning that you won’t have to redo this each time you publish. You can do it once and it will stay on your site with every update you do to your site. Yay! Aslo, I’ve also made video tutorials for each slider so you can watch how it’s done instead of just read how it’s done. Yay! You’ll find the video at the end of each slider text description .So let get started with how to get these great sliders into your website. We’ll start with the Pikachoose Slider.
Pikachoose Slider
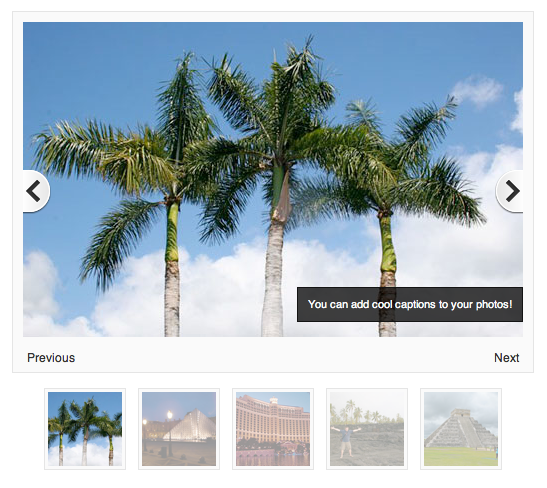
This slider is probably my favorite one out of the sliders cause it has so many features and options to suite your website. It sports slider buttons on both sides of your image, thumbnails with the option to place it on the bottom, right, or left. You also have the option to have a title go over the image as well. You can view a working demo done in iWeb by clicking the button below:
Here’s how to get it in iWeb:
1) The first step is to download the code that makes this slider work. You can do so by clicking here. You’ll see the downloaded file is called pikachoose_slider.zip, just double click it to unzip it and you should have a folder called “pikachoose_slider Folder”. Inside that you’ll see three folders “HTML Snippet Code »”, “assets”, and “images”. The first thing we are going to do is create images to go in the images folder.
2) My slider in the demo has 8 images, but you can have really as many or few as you want. But you will need to size your images down to 500 x 315 px. I recommend using Photoshop or something similar to do this, you could even use Preview to do this which comes on all Macs. If you don’t know how to resize an image just google “how to resize a photo” in google and you’ll find a bazillion results helping you out, even YouTube has a bunch of tuts on how to do that. But however you do it just size your images down to 500 pixels in width and 315 pixels in height. Save those photos in the folder called “images” inside the “pikachoose_slider Folder”.
3) Step three is to 2 of the 3 folders in (assets and photos) on your web server. This part for some reason seems to confuse people, so I’ll try to make this as simple as I can.
If you are hosting your site with MobileMe then I first recommend make a folder called “iweb_slider” in this location on your iDisk.
iDisk/Web/Sites/iweb_slider (this is the new folder you will create)
How do you access your iDisk? Well first off you have to be a MobileMe member, 2nd just click into a finder, then up top on the menu bar click the “Go” button and go down to “iDisk” then click “My iDisk”. Then you can browse your iDisk create your folder and drop those two folders (“assets” and “images”) into that “iweb_slider” folder we create on our idisk.
If you host your site with an FTP Server then you are going to need to connect to your FTP server via an FTP application. I recommend using Transmit from Panic Software. It’s fast, easy to use, and awesome! Then enter in your ftp host, username, password, and you’ll be into your web server. Now I recommend also making a folder on your server to hold these two folders, similar to the iDisk idea above I’d make a folder called something like “iweb_slider” and put it on the root level of your server. Many ask, “what is the root level?”, some hosts mark as “public_html” for some it’s the first level that shows, but basically it’s the main level where your site is stored. So once your into your FTP and you’ve created your folder “iweb_slider” then drop those two folders (“assets” and “images”) onto your server, you don’t need to put the folder “HTML Snippet Code »” onto your server. That folder simply has the code we’re going to put into iWeb in the next step.
Everyone with me? So far all we’ve done is download the pikachoose folder (which has 3 folders in it), gather and size our images and put them in a “images” folder, then put those two folders on our web server in a folder called “image_slider”. If your good with all this then move on to step four.
4) Now it’s time to get into iWeb and add the fancy code that makes this slider come to life!
The first thing you need to do is choose if you want to have the thumbnails below the main image, to the left, or to the right. You can see the example done in iWeb as a reference by clicking here. Once decided, find the code provided in the “HTML Snippets Code »” for the type of slider your want (bottom, left, right) and paste the code into an HTML Snippet in iWeb, and hit apply. You will see my default images in place. We now just need to modify the code so it references to that assets and images folders that we uploaded to your server. Simply change the URL’s to point to your server. Here is an example:
Change the code in red to link to your own server
<link type=”text/css” href=”https://iwebunlimited.com/examples/image_sliders/pickachoose/assets/css/style-right.css” rel=”stylesheet” />
Example:
<link type=”text/css” href=”https://mysite.com/iweb_slider/assets/css/style-right.css” rel=”stylesheet” />
or if your using mobileme it might look like this:
<link type=”text/css” href=”https://web.me.com/username/iweb_slider/assets/css/style-right.css” rel=”stylesheet” />
Same thing goes for the images. Here’s an example:
<li><a href=”https://www.iwebunlimited.com“><img src=”https://iwebunlimited.com/examples/image_sliders/pickachoose/images/palms.jpg”/></a><span>You can add cool captions to your photos!</span></li>
<li><a href=”https://www.mysite.com/mypage.html“><img src=”https://mysite.com/iweb_slider/images/palms.jpg”/></a><span>Change this to say whatever you’d like!</span></li>
5) After you have successfully modified the code go ahead and hit “Apply” on your HTML Snippet and you should see your images and can say that you’d successfully added the Pikachoose Slider to iWeb. Hooray!
Can I use PikaChoose on a commercial site?
Yes. You are within the license to use and distribute PikaChoose as long as you do not sell PikaChoose itself. That said, the development for the pikachoose slider is done by Jeremy Fry, and the iWeb modification was done by me. It takes a good portion of our personal time to keep PikaChoose up to date, so if you can donate to Jeremy and myself we’d greatly appreciate it.
Pikachoose Slider Video Tutorial
[iWeb-Code=’image_slider-pikachoose’]
Anything Slider
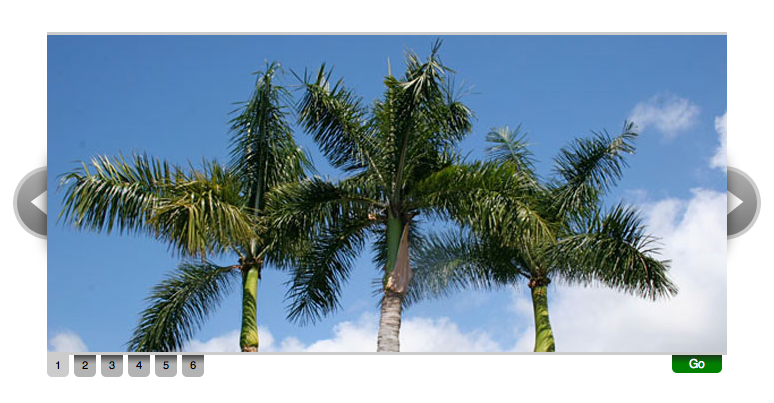
The anything slider is a nice slider for someone looking for a minimal approach to the image slider. This one doesn’t have any thumbnails, but you use arrows and numbers to navigate the image slider. View the demo below.
1) Step one is to download the files above and decide how many images you want to have in your slider.
2) Next size your images down to about 680 x 317. Add all your sized photos into the images folder located in the “slider” folder.
3) Next upload the “slider” folder to your web server. So for example if you uploaded it to your root level of your server it would be https://yoursite.com/slider/
4) Next open up the html file (or .txt file) named “slider-edit_this_one.html” in an HTML editor (such as Coda, Espresso, or even TextEdit) and modify the code. You’ll need to change the two links at the top of your page to link to your site. Notice the my comment in the code that says “Change these links to go to your own site”, then you’ll see the same for the images where I’ve commented all the different slides in there (Slide 1, Slide 2, etc). Just change the image URL’s (for example https://www.yoursite.com/slider/images/1.jpg to go to your site. Do that for each image, as well as change any text (such as on slide 2 and slide 5).
5) Once you’ve modified the code, copy it, and paste into an html snippet and press apply. You will then see a beautiful anything slider in your iWeb page.
6) One problem I’ve noticed is that it makes the snippet rediculously wide (like 10,000 px), so select the snippet and go into the inspector and change the width in the Metric Inspector (the icon with the ruler) to be about 800px and hit apply. You should now have your anything slider that is the right width and works great.
Anything Slider Credits:
It was written by Chris Coyier, with code piecemealed together from some of Remy Sharp’s sliders and Chris’s own previous sliders. Doug Neiner stepped in and helped make it more efficient, smart, and fix some bugs. Then I modified it for use in iWeb.
Anything Slider Video Tutorial
[iWeb-Code=’image_slider-anything’]
Beautiful jQuery Slider
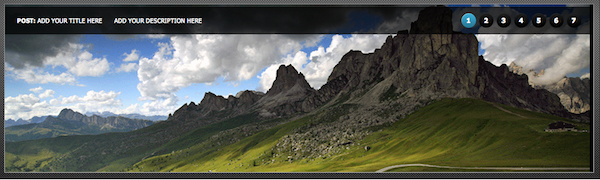
The next slider is an elegant and beautiful wide jquery slider. It’s implemented into iWeb very similar as the last two, but is much wider for those designs that calls for a nice wide image slider. Here’s how to get it into iWeb.
1) First download the files and decide how many and what images you want to have in your slider.
2) Next size your images to be the dimensions 967 x 330 px. Save those images in the beautiful_jquery/images folder.
(Note that your site width will need to be at least 1000 wide for this slider to work in your iWeb site. Go into the Page Inspector and see what the content width is. If it’s less than 1000 than either change it to be 995 or wider, or use one of the other sliders for your site.)
3) Next put the “beautiful_jquery” folder onto your server (the folder that has the “images” and “scripts” folders in it.
4) The next step is to open up the “beautiful_jquery.html” file (or .txt file) in your editor and modify the code. Modify the 3 links at the top of the page to go to the 3 script files, then modify the url’s to go to your images (adding and removing image lines as you need), then you have the option to add some comments at the bottom of the code for each image.
5) Then copy that code and paste it into an HTML Snippet in iWeb and hit apply. You should see your Beautiful jQuery slider now working.
Credits:
Beautiful jQuery Slider was developed by “Dream CSS” and modified by me for iWeb.
Beautiful jQuery Slider Video Tutorial
[iWeb-Code=’image_slider-beautiful’]
I hope these tutorials aren’t too difficult and you’re able to get them into your iWebsite with ease. If you have any questions or comments about these sliders feel free to add them below. If you found this tutorial helpful, please consider donating as it takes a lot of time to put together these tips. Thanks much for visiting iWebUnlimited.com.
[iWeb-Code=’donation’]















Hi, first of all, thank you for sharing all your tips with us. I installed the last one on my website, works great. I just have a question: is it possible to add a link on every slide ? So that when someone click on in, it open a new page. And if yes, what will be the code to insert ?
Thank you for your help !
Guillaume
Hi Guillaume,
Have you found a solution to make the links on an image open in a new window?
Thanks for your answer.
Dan
thank you for these tips and tutorials, it works for me, except that it is generating a white background around the slider. is that normal? Can I change that to be transparent of just have the same color of my website background?
Just need to modify background ( white ) code in this anythingslider/css/page.css
#page-wrap { width: 760px; padding: 15px; background: none; margin: 0 auto 50px; position: relative; }
like this custom:
http://www.santaanafmc.com/santaanafmc/Galeriadefotos.html
I’m not sure what I did wrong, but the photos do not slide. All the photos just stacked up on the screen. PLease help if you know where I went wrong. Thanks.
I used the Pikachoose slider.
How can i fix this ? The error Message is: jCarousel: No width/height set for items. This will cause an infinite loop. Aborting…
Thanks !
DEAN
This was really great. I love the Anything Slider, but is there a way to change the background color to match the background of the site.
Thanks,
Jeremy
Nevermind, I just need to read the comments and I would have my answer.
Thank you so much for all of this great information and code. We are going to try using Beautiful jQuery Slider on our iweb site. Is there any way to make the photos hyperlinks? Thanks!
I have used text editor for the anything slider, but if i copy it to iweb i see this: ? in a picture and text… Why isn’t it working?
How did you change the code so the question mark is not in place of the picture? Thanks
Nevermind, I figured it out!
How did you get this? I have the other images but a few will not load, only a “?” appears.
already got it thanks, How can i change the fastness of the slide, and how can i change the size?
First off, thanks to this page, my web is going to look a lot better, no doubt. So THANKS to all at iwebunlimited for their efforts.
I am using Jquery.
It is worth noting that some iWeb templates do not allow a width of 1000 so check that out first.
Images: Cropping images will not always work for some people as a large part of the original shot may disappear. I resized them in Preview. but then uploaded them to Flickr, grabbed the HTML (NOT the link) and pasted it into the HTML code in Coda, remembering to eliminate the dimensions bit of the code that hangs on at the end. If you don’t it gets messy.
As this is going on my front page, titles are not appropriate so remember to erase the word ‘Post’ from line 28 (or somewhere close to that line) and leave the description and client part blank.
I am NOT an expert on this at all (these guys here are) but that is what I did and it worked fine. I played around with the code and had a look at what it was doing before applying it, an option Coda gives you.
I am adding some finishing touches to the web and will post the link here on Tuesday 8th so you can see what the end result was.
Much better than a static page, no doubt!
Happy 2013.
As promised: http://www.2geckos.es/Cursos_Intensivos_de_Ingles_en_Javea,_Alicante/Bienvenido.html
It works fine on Firefox, on my Mac but I have yet to tweak it to look as good on PCs and to include a divert page if the user is on IE.
It’s a simple web but it brings me business,
Now to speed up the slide transition..
Hello, If I don’t want to add text over the picture and I just erase the text, I get a gray square over my picture that I can’t delete.
Thanks a lot for your help, your site is great!
Another question, can I move or delete the pause and play icons? I don’t really need it is in a bad placement for my images,
Thanks
For some reason does the Jquery slider not work… I placed a test on this link :http://www.fastfocuss.nl/Publicaties.html and the images do not appear. Anyone an idea how this is possible? I uploaded the images with ‘transmit’ and edited the code to the correct links (at least, I think so ;-))
Hi there,
A very BIG thank-u for all the brilliant tips, training and help on getting iWeb to be a much better app than it is!!
Just wanted to know how could I change the coding to make the images in the Pikachoose Slider to be bigger than the 500px width?
Lenny
I was wondering what part of the code makes it loop? For some reason my slider only gets through so many images and stops?
How do I change the colour of the main image holder in the Pikachoose Slider
Hello Super Great Team IWEBUNLIMITED,
First of all, thank you so much for everything you have posted and shared with us on your site. I love and appreciate all your knowledge and efforts. You guys are AMAZING!!!!! Keep up the amazing work!
I have a question and hoping that someone can help me out.
I’ve chosen to add your Pikachoose Slider on my website. Thank you for your generosity. I’ve followed your every instructions, watched the video 3 times in the past hours and when i copy and paste the HTML edited code onto Iweb’s HTNL snippets, nothing but a clear square with black dots shows up.
What am i doing wrong????
Please help me.
Thank you so much.
Hello, is it possible to change the dimensions of the Beautiful slider for example to be wider and/or taller?
Thanks
Stef
So, I publish my iWeb site through Rage SW.
You mentioned using Transmit …
is that critical?
I am publishing my site to a folder.
Then, through iWeb SEO I publish my site.
Can I move the folders into that folder on my computer?
You don’t need transmit you can use the built in FTP publishing in iWeb SEO Tool.
I downloaded the zip for Anything slider, but the html folder with the codes was not part of the zip file. Is it possible to send me a separate anything slider.html file with the codes. Thanks
Never mind, I figured it out!
my two folders of html or txt when opened it just says post: in the top right corner?
Hi,
I am amazed by things one can do in iWeb. Thank you for all your work! I have used iWeb for years and have such resistance to learning new software, so your cool tips are such a great help.
Is there a way to change the size of the pictures in Pikachoose. In my case 350X255 would be perfect! If it is not doable, could I hire you do write such code?
Thanks!
Marie
I would like to hire someone to help figure out why the slider works on apple products but not pcs. Please contact me. Suecrane@mac.com