iWeb Tip #25 – Image Sliders in iWeb

 iWeb Tip #25 is on how to get image sliders in iWeb. Adding an image slider to your website is a great way to catch the eye from your viewers and draw there attention in. You can easily add an image in iWeb, but what makes image sliders great is the ability to make the images interactive with your visitors. So this post is all about getting different types of image sliders into iWeb. So let’s get started!
iWeb Tip #25 is on how to get image sliders in iWeb. Adding an image slider to your website is a great way to catch the eye from your viewers and draw there attention in. You can easily add an image in iWeb, but what makes image sliders great is the ability to make the images interactive with your visitors. So this post is all about getting different types of image sliders into iWeb. So let’s get started!
First off I’ve gathered and prepared 3 different image sliders. The first is one called the Pikachoose Slider, the second is the Anything Slider, and the 3rd is the Beautiful JQuery Slider. They all look fantastic in iWeb. Now as always I try to make these tutorial as easy as possible, this one you’ll have to dabble in the code a bit, but the nice thing is, is that it’s not a post publish code edit, meaning that you won’t have to redo this each time you publish. You can do it once and it will stay on your site with every update you do to your site. Yay! Aslo, I’ve also made video tutorials for each slider so you can watch how it’s done instead of just read how it’s done. Yay! You’ll find the video at the end of each slider text description .So let get started with how to get these great sliders into your website. We’ll start with the Pikachoose Slider.
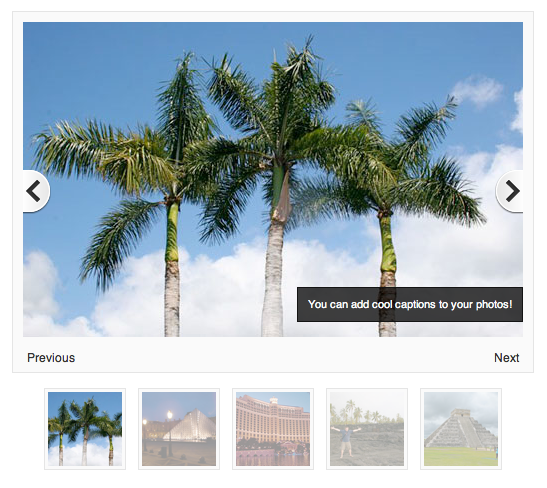
Pikachoose Slider
This slider is probably my favorite one out of the sliders cause it has so many features and options to suite your website. It sports slider buttons on both sides of your image, thumbnails with the option to place it on the bottom, right, or left. You also have the option to have a title go over the image as well. You can view a working demo done in iWeb by clicking the button below:
Here’s how to get it in iWeb:
1) The first step is to download the code that makes this slider work. You can do so by clicking here. You’ll see the downloaded file is called pikachoose_slider.zip, just double click it to unzip it and you should have a folder called “pikachoose_slider Folder”. Inside that you’ll see three folders “HTML Snippet Code »”, “assets”, and “images”. The first thing we are going to do is create images to go in the images folder.
2) My slider in the demo has 8 images, but you can have really as many or few as you want. But you will need to size your images down to 500 x 315 px. I recommend using Photoshop or something similar to do this, you could even use Preview to do this which comes on all Macs. If you don’t know how to resize an image just google “how to resize a photo” in google and you’ll find a bazillion results helping you out, even YouTube has a bunch of tuts on how to do that. But however you do it just size your images down to 500 pixels in width and 315 pixels in height. Save those photos in the folder called “images” inside the “pikachoose_slider Folder”.
3) Step three is to 2 of the 3 folders in (assets and photos) on your web server. This part for some reason seems to confuse people, so I’ll try to make this as simple as I can.
If you are hosting your site with MobileMe then I first recommend make a folder called “iweb_slider” in this location on your iDisk.
iDisk/Web/Sites/iweb_slider (this is the new folder you will create)
How do you access your iDisk? Well first off you have to be a MobileMe member, 2nd just click into a finder, then up top on the menu bar click the “Go” button and go down to “iDisk” then click “My iDisk”. Then you can browse your iDisk create your folder and drop those two folders (“assets” and “images”) into that “iweb_slider” folder we create on our idisk.
If you host your site with an FTP Server then you are going to need to connect to your FTP server via an FTP application. I recommend using Transmit from Panic Software. It’s fast, easy to use, and awesome! Then enter in your ftp host, username, password, and you’ll be into your web server. Now I recommend also making a folder on your server to hold these two folders, similar to the iDisk idea above I’d make a folder called something like “iweb_slider” and put it on the root level of your server. Many ask, “what is the root level?”, some hosts mark as “public_html” for some it’s the first level that shows, but basically it’s the main level where your site is stored. So once your into your FTP and you’ve created your folder “iweb_slider” then drop those two folders (“assets” and “images”) onto your server, you don’t need to put the folder “HTML Snippet Code »” onto your server. That folder simply has the code we’re going to put into iWeb in the next step.
Everyone with me? So far all we’ve done is download the pikachoose folder (which has 3 folders in it), gather and size our images and put them in a “images” folder, then put those two folders on our web server in a folder called “image_slider”. If your good with all this then move on to step four.
4) Now it’s time to get into iWeb and add the fancy code that makes this slider come to life!
The first thing you need to do is choose if you want to have the thumbnails below the main image, to the left, or to the right. You can see the example done in iWeb as a reference by clicking here. Once decided, find the code provided in the “HTML Snippets Code »” for the type of slider your want (bottom, left, right) and paste the code into an HTML Snippet in iWeb, and hit apply. You will see my default images in place. We now just need to modify the code so it references to that assets and images folders that we uploaded to your server. Simply change the URL’s to point to your server. Here is an example:
Change the code in red to link to your own server
<link type=”text/css” href=”https://iwebunlimited.com/examples/image_sliders/pickachoose/assets/css/style-right.css” rel=”stylesheet” />
Example:
<link type=”text/css” href=”https://mysite.com/iweb_slider/assets/css/style-right.css” rel=”stylesheet” />
or if your using mobileme it might look like this:
<link type=”text/css” href=”https://web.me.com/username/iweb_slider/assets/css/style-right.css” rel=”stylesheet” />
Same thing goes for the images. Here’s an example:
<li><a href=”https://www.iwebunlimited.com“><img src=”https://iwebunlimited.com/examples/image_sliders/pickachoose/images/palms.jpg”/></a><span>You can add cool captions to your photos!</span></li>
<li><a href=”https://www.mysite.com/mypage.html“><img src=”https://mysite.com/iweb_slider/images/palms.jpg”/></a><span>Change this to say whatever you’d like!</span></li>
5) After you have successfully modified the code go ahead and hit “Apply” on your HTML Snippet and you should see your images and can say that you’d successfully added the Pikachoose Slider to iWeb. Hooray!
Can I use PikaChoose on a commercial site?
Yes. You are within the license to use and distribute PikaChoose as long as you do not sell PikaChoose itself. That said, the development for the pikachoose slider is done by Jeremy Fry, and the iWeb modification was done by me. It takes a good portion of our personal time to keep PikaChoose up to date, so if you can donate to Jeremy and myself we’d greatly appreciate it.
Pikachoose Slider Video Tutorial
[iWeb-Code=’image_slider-pikachoose’]
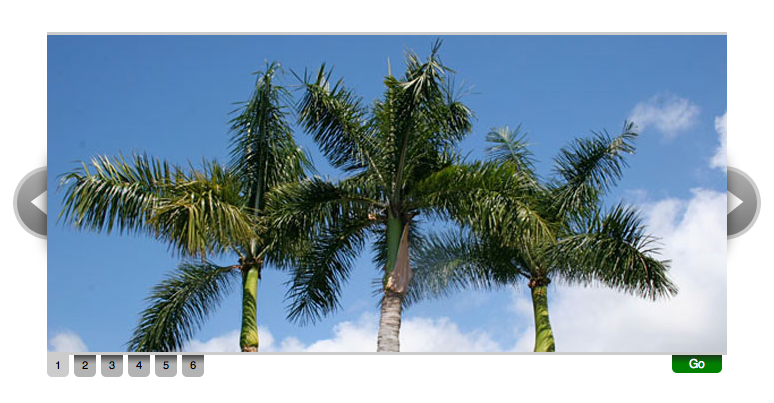
Anything Slider
The anything slider is a nice slider for someone looking for a minimal approach to the image slider. This one doesn’t have any thumbnails, but you use arrows and numbers to navigate the image slider. View the demo below.
1) Step one is to download the files above and decide how many images you want to have in your slider.
2) Next size your images down to about 680 x 317. Add all your sized photos into the images folder located in the “slider” folder.
3) Next upload the “slider” folder to your web server. So for example if you uploaded it to your root level of your server it would be https://yoursite.com/slider/
4) Next open up the html file (or .txt file) named “slider-edit_this_one.html” in an HTML editor (such as Coda, Espresso, or even TextEdit) and modify the code. You’ll need to change the two links at the top of your page to link to your site. Notice the my comment in the code that says “Change these links to go to your own site”, then you’ll see the same for the images where I’ve commented all the different slides in there (Slide 1, Slide 2, etc). Just change the image URL’s (for example https://www.yoursite.com/slider/images/1.jpg to go to your site. Do that for each image, as well as change any text (such as on slide 2 and slide 5).
5) Once you’ve modified the code, copy it, and paste into an html snippet and press apply. You will then see a beautiful anything slider in your iWeb page.
6) One problem I’ve noticed is that it makes the snippet rediculously wide (like 10,000 px), so select the snippet and go into the inspector and change the width in the Metric Inspector (the icon with the ruler) to be about 800px and hit apply. You should now have your anything slider that is the right width and works great.
Anything Slider Credits:
It was written by Chris Coyier, with code piecemealed together from some of Remy Sharp’s sliders and Chris’s own previous sliders. Doug Neiner stepped in and helped make it more efficient, smart, and fix some bugs. Then I modified it for use in iWeb.
Anything Slider Video Tutorial
[iWeb-Code=’image_slider-anything’]
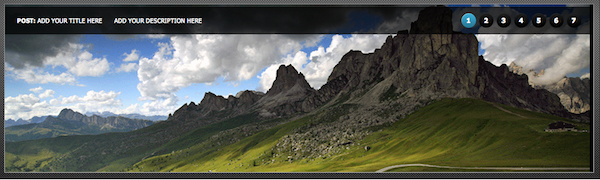
Beautiful jQuery Slider
The next slider is an elegant and beautiful wide jquery slider. It’s implemented into iWeb very similar as the last two, but is much wider for those designs that calls for a nice wide image slider. Here’s how to get it into iWeb.
1) First download the files and decide how many and what images you want to have in your slider.
2) Next size your images to be the dimensions 967 x 330 px. Save those images in the beautiful_jquery/images folder.
(Note that your site width will need to be at least 1000 wide for this slider to work in your iWeb site. Go into the Page Inspector and see what the content width is. If it’s less than 1000 than either change it to be 995 or wider, or use one of the other sliders for your site.)
3) Next put the “beautiful_jquery” folder onto your server (the folder that has the “images” and “scripts” folders in it.
4) The next step is to open up the “beautiful_jquery.html” file (or .txt file) in your editor and modify the code. Modify the 3 links at the top of the page to go to the 3 script files, then modify the url’s to go to your images (adding and removing image lines as you need), then you have the option to add some comments at the bottom of the code for each image.
5) Then copy that code and paste it into an HTML Snippet in iWeb and hit apply. You should see your Beautiful jQuery slider now working.
Credits:
Beautiful jQuery Slider was developed by “Dream CSS” and modified by me for iWeb.
Beautiful jQuery Slider Video Tutorial
[iWeb-Code=’image_slider-beautiful’]
I hope these tutorials aren’t too difficult and you’re able to get them into your iWebsite with ease. If you have any questions or comments about these sliders feel free to add them below. If you found this tutorial helpful, please consider donating as it takes a lot of time to put together these tips. Thanks much for visiting iWebUnlimited.com.
[iWeb-Code=’donation’]















I’m attempting to use the Anything Slider to present a sideshow comprised of 48 slides.
Slide tab no. 22 is covered by the Go/Stop button. Is there a way to relocate the Go/Stop controller to the top so it won’t cover any tabs?
Since this is my first time posting here, I’d like to echo the praise already exuded by this site’s visitors.
This site is a fantastic resource for those of us do-it-yourselfers wishing to tap into iWeb’s full potential.
Never mind. I was able to resolve my previous Go/Stop button’s location issue by adjusting the .stop-start’s relative positions within the slider.css code. After some tinkering, I decided it looked better on the bottom, but off to one side. Changing the right position to 720px and the top to 324 pix, achieved the desired look.
One more question….How to delete buttons Next, Previous? They duplicate arrows on the pics…
Hi there,
Thanks a lot for this tutorials. I just need to know how to remove the text and text bar from Beautiful jQuery Slider.
Can you please let me know how to remove them?
Cheers,
Ted
Simply remove the text in the html file. See the video to see where the text is.
Hi,
Great website and looks to be so user friendly!
unfortunately i’m having trouble. I have followed your steps one by one on the tutorial and and in your notes, but the anything slider will not load in the coda preview. I keep on getting 4 (one for every image) x ? mark icons.
I am using coda (trial for now) to edit the code. I am using mobileme as my host/server and my domain name is registered with lunarpages (i did have trouble with them while originally trying to edit the CNAME information)
I have the image flies uploaded to my mobile me under folder Web>slider>images and i have directed coda to them as per your instructions
Do you have any idea of what the problem may be??
Will a domain mask effect the players ability to find the source files?
the player is located here
http://www.h2odreams.com/New_H2oDreams/About_Me.html
Thanks
Dear Jason,
Still not working on Internet Explorer.
Please help
http://nospe.ch/nospe/accueil.html
Regards.
Sacha
Thanks a lot for this tutorial, just what I was looking for!
I’m attempting to create a 50 image slide gallery using the Anything Slider.
The slider won’t advance past slide no. 47. It sort of hangs at this point.
On the off-chance a corrupt image was the culprit, I replaced image no. 48, but the problem still persists. I doubt there’s a problem with the image for it opens fine when I type its url in a web browser. The slide’s code looks just like any of the previous slide entries which all display as expected.
The player is fully functional when I reduce the number of slides to 47, but 48 or more seems to break functionality.
Have I exceeded the Anything Slider’s capabilities?
Hi there iWebunlimited. I was trying to do a similar thing for my website. I just found your tutorial and it’s very useful. On my blog I have a description and demo of 6 other free tools I tested. The online or software tools are making it easier to create the slider you want, without going into the html code for the slider yourself. It’s easy to choose from many options and to arrange your photo’s and add captions. Even publishing to your webhosting ftp can often be done from the software itself. Check out the blog: http://blog.greentunadesign.be/how-to-put-a-beautiful-slideshow-on-your-webs
kind regards! Eveline
Hi there..
I’m new and just exploring iweb. I installed already the jquery slider on my home page, however, I would like to set the picture to appear in the full width of the page. Would it be possible to do it? and can you shoe me how? Thanks so very much.
Hello there. I recently came across the Wowslider & was curious if it was possible to embed that into IWeb via the HTML snippet? Thanks
Hi- How can I make the photos vertical not horizontal?
This article was very helpful to me but I have two questions:
1. Is there any way to completely remove the titles over the pictures?
2. Is there any way size the slider to a different dimension than 500×315?
Thanks
David
This article was very helpful to me, but I have two questions:
1. Is there any way to completely remove the titles overlaying the photos?
2. Is there any way to resize the slider to a different dimension that the 500×315?
Thanks for your help!
David
I am using the anything slider in iweb and it looks GREAT! The problem I’m having is I need to be able to size it down to about 600px wide with the relative size high. I looked in the CSS code but I’m just not sure which dimensions to chance. I also would like the background to be transparent rather than white. How can I achieve these things. Thanks for all your amazing work!
The best way to know which options to change in the CSS is to first go into Safari prefs and enable the “Show Developer Menu in the Menu Bar” option in the advanced section. Then right click on the slider on your page while viewing in safari and choose the option that says “Inspect Element”, then you’ll see a nice little helpful code window show up on the bottom of Safari that will walk you through all the different elements of the slider with a sidebar that shows all the CSS properties. Just look at those CSS Values and you can even change them right there in Safari to see how it would look. Continue to do this till you get the desired look and effect you want, then go change those values in the actual CSS file, save, and you should be good to go.
I found the answer to the first question in “older comments.”
Hi!
I was trying to use the beautiful jQuery slider and followed all the instructions but can’t make it work. I’m using the FTP server through GoDaddy. I’ve never used Transmit, but was able to access my files. I just don’t know where to drop the downloaded “beautiful_jquery” folder. I put it under “ashleybaydesigns” first, which didn’t work and tried putting it under “Home_files” second, which still didn’t work. Here’s my edited code…
JQuery Slider in iWeb
post:
if(!window.slider) var slider={};slider.data=[
{“id”:”slide-img-1″,”client”:”Hawaii Highway”,”desc”:”Oahu 2009″},
{“id”:”slide-img-2″,”client”:”add your title here”,”desc”:”add your description here”},
{“id”:”slide-img-3″,”client”:”add your title here”,”desc”:”add your description here”},
{“id”:”slide-img-4″,”client”:”add your title here”,”desc”:”add your description here”},
{“id”:”slide-img-5″,”client”:”add your title here”,”desc”:”add your description here”},
{“id”:”slide-img-6″,”client”:”add your title here”,”desc”:”add your description here”},
{“id”:”slide-img-7″,”client”:”add your title here”,”desc”:”add your description here”}];
When I paste the code into my html widget in iweb, 7 blue boxes with question marks come up. When I visit my site, there’s a tiny purple box instead of the beautiful_jquery slider.
PLEASE HELP! I’ve been trying to figure this out for hours…
-Ashley
Just installed and got the pikachoose iweb slider working but I find the overall size rather big in my page. Can I adjust this? I have tried what I knew that may work but it didn’t. I love this snippet and really want to make it work. any advice would be appreciated or even better a “how to for idiots”
Cheers.
Hi there, I am trying to get the Beautiful JQuery Slide working. I don’t currently have Coda so was intending to use Text Edit to edit the code as suggested. However when I upload the folder to iWeb and then try opening the .txt file I get a blank page open in Text Edit, No HTML code. Is there something simple I am doing in error?
Please forgive my ignorance but I am new to the whole language of HTML.
Thanks for sharing.. i just started to learned about web page
designing and i want it to add image to look more attractive.
good thing i found your site… great psot!
I want to try this to my simple web page.thanks for sharing your
wisdom..great blog.
Keep in mind that all customization of these sliders is done via the CSS of that slider. From colors, to resizing, to button placements, etc.
Is there any way I can disable all links on the pikachoose slider so that no action occurs if you click on the pictures in the slider?
I disabled the picture links by removing the hrefs. Now when I click on the pictures in the slider, it opens a link to a “widget markup” page containing the pikachoose slider.
I have tried various “return false” code but have had no success.
Hy jason, thanks for beautiful Pikachoose Slider, the question is:
I want to open the page linked to the image in slider in a pop-up window, or in a new window, but pop-up will be better, I saw the code in your tips #6 and I try to put it inside the slider’s code with no results; so wich is the right point to insert the code that allow to open the image link in a pop-up window? this is the page http://dl.dropbox.com/u/1166330/web/at/fotografie.html.
Thanks for help.
Andrea, Venice
thx alot man :)
helped alot works just fine
all the best