iWeb Tip #25 – Image Sliders in iWeb

 iWeb Tip #25 is on how to get image sliders in iWeb. Adding an image slider to your website is a great way to catch the eye from your viewers and draw there attention in. You can easily add an image in iWeb, but what makes image sliders great is the ability to make the images interactive with your visitors. So this post is all about getting different types of image sliders into iWeb. So let’s get started!
iWeb Tip #25 is on how to get image sliders in iWeb. Adding an image slider to your website is a great way to catch the eye from your viewers and draw there attention in. You can easily add an image in iWeb, but what makes image sliders great is the ability to make the images interactive with your visitors. So this post is all about getting different types of image sliders into iWeb. So let’s get started!
First off I’ve gathered and prepared 3 different image sliders. The first is one called the Pikachoose Slider, the second is the Anything Slider, and the 3rd is the Beautiful JQuery Slider. They all look fantastic in iWeb. Now as always I try to make these tutorial as easy as possible, this one you’ll have to dabble in the code a bit, but the nice thing is, is that it’s not a post publish code edit, meaning that you won’t have to redo this each time you publish. You can do it once and it will stay on your site with every update you do to your site. Yay! Aslo, I’ve also made video tutorials for each slider so you can watch how it’s done instead of just read how it’s done. Yay! You’ll find the video at the end of each slider text description .So let get started with how to get these great sliders into your website. We’ll start with the Pikachoose Slider.
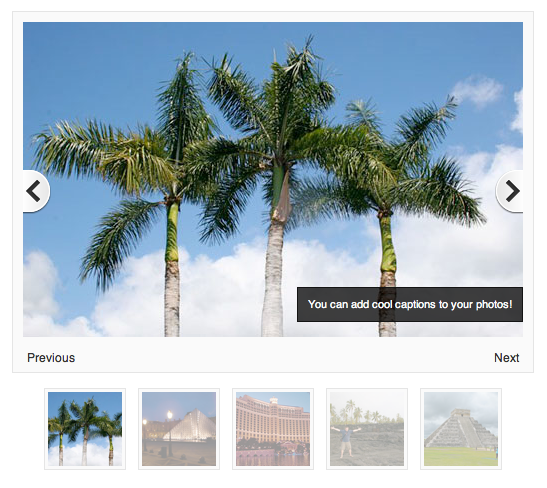
Pikachoose Slider
This slider is probably my favorite one out of the sliders cause it has so many features and options to suite your website. It sports slider buttons on both sides of your image, thumbnails with the option to place it on the bottom, right, or left. You also have the option to have a title go over the image as well. You can view a working demo done in iWeb by clicking the button below:
Here’s how to get it in iWeb:
1) The first step is to download the code that makes this slider work. You can do so by clicking here. You’ll see the downloaded file is called pikachoose_slider.zip, just double click it to unzip it and you should have a folder called “pikachoose_slider Folder”. Inside that you’ll see three folders “HTML Snippet Code »”, “assets”, and “images”. The first thing we are going to do is create images to go in the images folder.
2) My slider in the demo has 8 images, but you can have really as many or few as you want. But you will need to size your images down to 500 x 315 px. I recommend using Photoshop or something similar to do this, you could even use Preview to do this which comes on all Macs. If you don’t know how to resize an image just google “how to resize a photo” in google and you’ll find a bazillion results helping you out, even YouTube has a bunch of tuts on how to do that. But however you do it just size your images down to 500 pixels in width and 315 pixels in height. Save those photos in the folder called “images” inside the “pikachoose_slider Folder”.
3) Step three is to 2 of the 3 folders in (assets and photos) on your web server. This part for some reason seems to confuse people, so I’ll try to make this as simple as I can.
If you are hosting your site with MobileMe then I first recommend make a folder called “iweb_slider” in this location on your iDisk.
iDisk/Web/Sites/iweb_slider (this is the new folder you will create)
How do you access your iDisk? Well first off you have to be a MobileMe member, 2nd just click into a finder, then up top on the menu bar click the “Go” button and go down to “iDisk” then click “My iDisk”. Then you can browse your iDisk create your folder and drop those two folders (“assets” and “images”) into that “iweb_slider” folder we create on our idisk.
If you host your site with an FTP Server then you are going to need to connect to your FTP server via an FTP application. I recommend using Transmit from Panic Software. It’s fast, easy to use, and awesome! Then enter in your ftp host, username, password, and you’ll be into your web server. Now I recommend also making a folder on your server to hold these two folders, similar to the iDisk idea above I’d make a folder called something like “iweb_slider” and put it on the root level of your server. Many ask, “what is the root level?”, some hosts mark as “public_html” for some it’s the first level that shows, but basically it’s the main level where your site is stored. So once your into your FTP and you’ve created your folder “iweb_slider” then drop those two folders (“assets” and “images”) onto your server, you don’t need to put the folder “HTML Snippet Code »” onto your server. That folder simply has the code we’re going to put into iWeb in the next step.
Everyone with me? So far all we’ve done is download the pikachoose folder (which has 3 folders in it), gather and size our images and put them in a “images” folder, then put those two folders on our web server in a folder called “image_slider”. If your good with all this then move on to step four.
4) Now it’s time to get into iWeb and add the fancy code that makes this slider come to life!
The first thing you need to do is choose if you want to have the thumbnails below the main image, to the left, or to the right. You can see the example done in iWeb as a reference by clicking here. Once decided, find the code provided in the “HTML Snippets Code »” for the type of slider your want (bottom, left, right) and paste the code into an HTML Snippet in iWeb, and hit apply. You will see my default images in place. We now just need to modify the code so it references to that assets and images folders that we uploaded to your server. Simply change the URL’s to point to your server. Here is an example:
Change the code in red to link to your own server
<link type=”text/css” href=”https://iwebunlimited.com/examples/image_sliders/pickachoose/assets/css/style-right.css” rel=”stylesheet” />
Example:
<link type=”text/css” href=”https://mysite.com/iweb_slider/assets/css/style-right.css” rel=”stylesheet” />
or if your using mobileme it might look like this:
<link type=”text/css” href=”https://web.me.com/username/iweb_slider/assets/css/style-right.css” rel=”stylesheet” />
Same thing goes for the images. Here’s an example:
<li><a href=”https://www.iwebunlimited.com“><img src=”https://iwebunlimited.com/examples/image_sliders/pickachoose/images/palms.jpg”/></a><span>You can add cool captions to your photos!</span></li>
<li><a href=”https://www.mysite.com/mypage.html“><img src=”https://mysite.com/iweb_slider/images/palms.jpg”/></a><span>Change this to say whatever you’d like!</span></li>
5) After you have successfully modified the code go ahead and hit “Apply” on your HTML Snippet and you should see your images and can say that you’d successfully added the Pikachoose Slider to iWeb. Hooray!
Can I use PikaChoose on a commercial site?
Yes. You are within the license to use and distribute PikaChoose as long as you do not sell PikaChoose itself. That said, the development for the pikachoose slider is done by Jeremy Fry, and the iWeb modification was done by me. It takes a good portion of our personal time to keep PikaChoose up to date, so if you can donate to Jeremy and myself we’d greatly appreciate it.
Pikachoose Slider Video Tutorial
[iWeb-Code=’image_slider-pikachoose’]
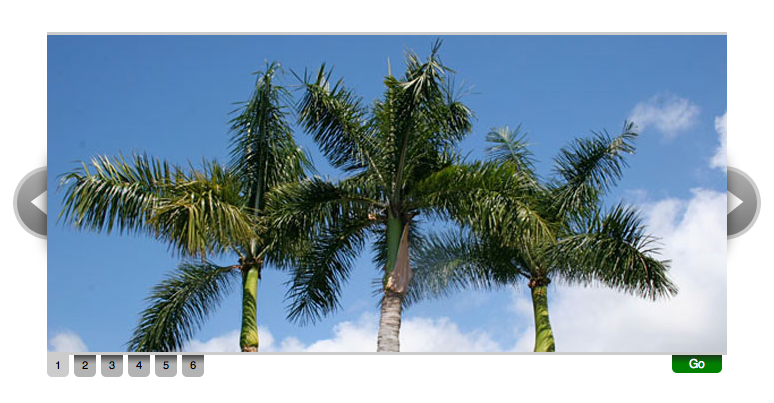
Anything Slider
The anything slider is a nice slider for someone looking for a minimal approach to the image slider. This one doesn’t have any thumbnails, but you use arrows and numbers to navigate the image slider. View the demo below.
1) Step one is to download the files above and decide how many images you want to have in your slider.
2) Next size your images down to about 680 x 317. Add all your sized photos into the images folder located in the “slider” folder.
3) Next upload the “slider” folder to your web server. So for example if you uploaded it to your root level of your server it would be https://yoursite.com/slider/
4) Next open up the html file (or .txt file) named “slider-edit_this_one.html” in an HTML editor (such as Coda, Espresso, or even TextEdit) and modify the code. You’ll need to change the two links at the top of your page to link to your site. Notice the my comment in the code that says “Change these links to go to your own site”, then you’ll see the same for the images where I’ve commented all the different slides in there (Slide 1, Slide 2, etc). Just change the image URL’s (for example https://www.yoursite.com/slider/images/1.jpg to go to your site. Do that for each image, as well as change any text (such as on slide 2 and slide 5).
5) Once you’ve modified the code, copy it, and paste into an html snippet and press apply. You will then see a beautiful anything slider in your iWeb page.
6) One problem I’ve noticed is that it makes the snippet rediculously wide (like 10,000 px), so select the snippet and go into the inspector and change the width in the Metric Inspector (the icon with the ruler) to be about 800px and hit apply. You should now have your anything slider that is the right width and works great.
Anything Slider Credits:
It was written by Chris Coyier, with code piecemealed together from some of Remy Sharp’s sliders and Chris’s own previous sliders. Doug Neiner stepped in and helped make it more efficient, smart, and fix some bugs. Then I modified it for use in iWeb.
Anything Slider Video Tutorial
[iWeb-Code=’image_slider-anything’]
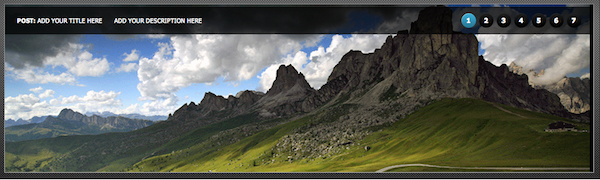
Beautiful jQuery Slider
The next slider is an elegant and beautiful wide jquery slider. It’s implemented into iWeb very similar as the last two, but is much wider for those designs that calls for a nice wide image slider. Here’s how to get it into iWeb.
1) First download the files and decide how many and what images you want to have in your slider.
2) Next size your images to be the dimensions 967 x 330 px. Save those images in the beautiful_jquery/images folder.
(Note that your site width will need to be at least 1000 wide for this slider to work in your iWeb site. Go into the Page Inspector and see what the content width is. If it’s less than 1000 than either change it to be 995 or wider, or use one of the other sliders for your site.)
3) Next put the “beautiful_jquery” folder onto your server (the folder that has the “images” and “scripts” folders in it.
4) The next step is to open up the “beautiful_jquery.html” file (or .txt file) in your editor and modify the code. Modify the 3 links at the top of the page to go to the 3 script files, then modify the url’s to go to your images (adding and removing image lines as you need), then you have the option to add some comments at the bottom of the code for each image.
5) Then copy that code and paste it into an HTML Snippet in iWeb and hit apply. You should see your Beautiful jQuery slider now working.
Credits:
Beautiful jQuery Slider was developed by “Dream CSS” and modified by me for iWeb.
Beautiful jQuery Slider Video Tutorial
[iWeb-Code=’image_slider-beautiful’]
I hope these tutorials aren’t too difficult and you’re able to get them into your iWebsite with ease. If you have any questions or comments about these sliders feel free to add them below. If you found this tutorial helpful, please consider donating as it takes a lot of time to put together these tips. Thanks much for visiting iWebUnlimited.com.
[iWeb-Code=’donation’]
















i published the JQ to my site. Looks great and functions almost perfect. What I’m not happy with is that you can click on the images in the JQ. Why are there links in there? Is there a way to removed them. View my test at http://www.dcpedalboard.com/banner
Thanks in advance for the advise.
John, your link didn’t work, but yes you can remove the links. Just go into the html and remove the link tags that look like this:
<a href="http://linkhere.com" class="class_here" title="title here">Text for button</a>
You would just remove the link tags on both sides so all that’s left is the text (if you still want the text).
Thanks for the great web tools!
I am also using the JQ version for my site, but cannot find the HTML code above for the link tags you mention. Is it buried in the javascript?
Thanks.
Please ignore the above replay. I found the link tags (they wrap around each image source line)…
Hi
Thanks very much for tutorial
I’m using the Anything Slider with Coda and Go Daddy. Had no problems when previously on Mobile me. Now, shows up fine in preview but on html snippet just comes up as three dots instead of three pictures…
I’m going mad, someone please help
Post a link to your page so we can look at the code and see what’s wrong.
hi, i use anything slider, works with safari, but not firefox – images doesnt show at all. what to do? pease someone help…
It has worked with Firefox in my testing. Try opening my demo page in Firefox, you’ll see that it works. Maybe add a link to your page so we can help see what the problem is.
I’m using the Pikachoose Slider and it works great is there a way you can let me know what i need to change in the codes to show my portrait pictures instead of landscape. Meaning my pictures are 315 pixels in width and 500 pixels in height.
Customized and installed the ‘Anything Slider’ on the homepage. Works great @ Safari, Firefox and IE.
Good to hear!
This is very limited… i like the pikachoose, but if I want to display photos of vertical nature, you can’t because you have to have all in horizontal… same thing goes if you do display your work portfolio, not all the things are horizontal… so how do you make it to fit both ways???
Trying to use the “Anything Slider”. I downloaded the file and opened the “slider-edit_this_one.txt” and the html code does not show up. This is what I get in Text Edit (same goes for the html file):
•
•
• Add Custom Text Title Here Sub-Title Here Here’s what a paragraph would look like if you were to add it to your slider. Just replace this text and you’ll have your own paragraph. How great is that. Yay!
• Here’s What a List would look like:
◦ 1 bagel, split and toasted
◦ 2 tablespoons cream cheese
◦ 1 roma (plum) tomatoes, thinly sliced
◦ salt and pepper to taste
◦ 4 leaves fresh basil
•
•
•
• Life is conversational. Web design should be the same way. On the web, you’re talking to someone you’ve probably never met – so it’s important to be clear and precise. Thus, well structured navigation and content organization goes hand in hand with having a good conversation. - Chikezie Ejiasi
•
sorry ignore my post! i just watched your video tutorial and the answer was there. should have watched it in the first place :)
love your website!
However…
This does not work for people viewing in Google Chrome, or Firefox!
Hello,
I was wondering if you could tell me how to make an automatic slideshow of 4 photos?
I want this to play when someone visits the site.
Thanks,
Daniel
bump – i would be interested in automating playback also. look forward to feedback.
doh! just realised anything slider does this for you!! thanks.
hey can i add a description about 5 lines to each photo? does it work with .png files?
Just curious but can you add more than one image slider on a page?
Hey, I wonder how I could make the sides transparent… do you have some tips for that?
The sides I mean the borders are in white and my webpage background is in a dark wooden texture.
Thanks a lot for the tutorial.
I’m linking your site to my friends.
works then doesn’t work.and decides to delete my iweb_slider folder on my idisk?
any ideas anyone?
Thanks very much, great site and massively helpful.
I have added a beautiful slider into my website which works great in safari but the title doesn’t have time to fully display in I.E, any help is greatly appreciated.
Mark
HI firstly great web site I’ve just used your tip for sliding images lovely thank you –
Do you know of a way of have a large moving image with a floating text box similar to this web site –
http://www.domusnova.com/#home
Noah
ps this has to be simple !
This is great!!
Is there a way to change from 500 x 315 to 229 X 315? Also, is there a way to remove the play button from the middle of the picture? Thx
btw I’m trying to use the pickachoose slider
Love the image sliders–thanks for providing the code and tutorials! However, I have a related request… is there a way to just turn off the automatic slide show (and eliminate the play arrow) and just let the visitor navigate using the left/right arrow graphics or thumbnails? Also, is it possible to remove the “previous” and “next” text from the corners? Again, the visitor can navigate with the l/r arrow graphics or thumbnails already and these seem unnecessary and unattractive in the context of the nice image slider interface. Thanks!
I tried all the steps and the html on my page only shows the picture caps and not the pictures…what am I doing wrong?
Hi,
Thanks for the post. Is there any way to get this pickachoose slider to show correctly in google chrome? Why doesn’t it? Thanks for your help!
Ina
Hey,
I just added the JQ slider to my site but I have a question. How do I make the images link to another page so users can just click on the picture as a link? Any help would be great!
Jerry
Great Website! I have iweb version 1.1.2 (old I know) but I am trying to add the Pikachoose using iweb enhancer – and it’s not working….any suggestions?
Hosting with Hostmonster and uploading with Cyberduck
Thanks!
nevermind – clearly a user code error….WORKS GREAT!
This has been a great help. Thank you so much. Everything seems to work just fine with the image slider. Quick question. I still need to tweak the page a bit, and was wondering if it is possible to make a larger image slider so that I could have larger images showing in the slider?
I dont know why but non of your codes are working on my iweb. please help
Great stuff once again!!
I’ve added a Pikachoose gallery to my site:
http://www.halabalu.com/HALABALU%21/Pictures.html
One question though – how can I prevent people from clicking on the large picture? Currently, doing so this takes them to another page…
Thanks in advance…
I tried using the “Anything Slider” and it did not work. I even tried using the same photos you used. My slider came with scroll bars on the side and at the bottom and the photos do not move. What did I do wrong? Please help!
Beautiful jQuery Slider
Try as I will, 3days now and I still can’t get the pictures to load.
I did get the player on but no pictures.
Copied the code, added the urls, nothing!
I’m new to this iweb design and know 0 about HTML. The only reason I’m doing this is because iweb is so easy until you get to this stuff. I was lucky to be able to download Cyberduck and was able to up load the files to my ftp server
If you could help I would like to “Make a Donation”
I have pubished a page without a link on my Home page so go to
http://friendsofcascadas.com/Friends_of_Cascadas/slide.html
I have added some snapshots hoping that would help you
Thanks
Moe