iWeb Tip #25 – Image Sliders in iWeb

 iWeb Tip #25 is on how to get image sliders in iWeb. Adding an image slider to your website is a great way to catch the eye from your viewers and draw there attention in. You can easily add an image in iWeb, but what makes image sliders great is the ability to make the images interactive with your visitors. So this post is all about getting different types of image sliders into iWeb. So let’s get started!
iWeb Tip #25 is on how to get image sliders in iWeb. Adding an image slider to your website is a great way to catch the eye from your viewers and draw there attention in. You can easily add an image in iWeb, but what makes image sliders great is the ability to make the images interactive with your visitors. So this post is all about getting different types of image sliders into iWeb. So let’s get started!
First off I’ve gathered and prepared 3 different image sliders. The first is one called the Pikachoose Slider, the second is the Anything Slider, and the 3rd is the Beautiful JQuery Slider. They all look fantastic in iWeb. Now as always I try to make these tutorial as easy as possible, this one you’ll have to dabble in the code a bit, but the nice thing is, is that it’s not a post publish code edit, meaning that you won’t have to redo this each time you publish. You can do it once and it will stay on your site with every update you do to your site. Yay! Aslo, I’ve also made video tutorials for each slider so you can watch how it’s done instead of just read how it’s done. Yay! You’ll find the video at the end of each slider text description .So let get started with how to get these great sliders into your website. We’ll start with the Pikachoose Slider.
Pikachoose Slider
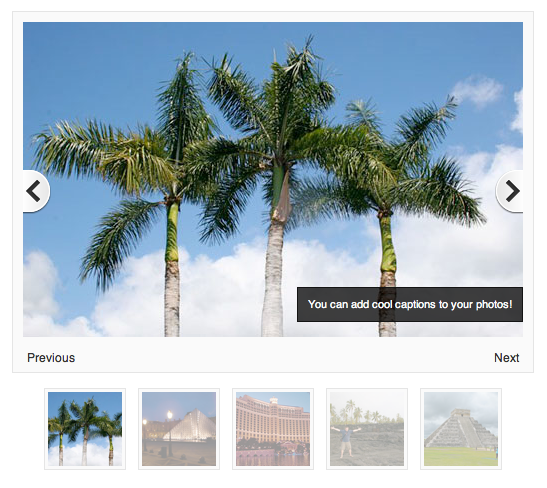
This slider is probably my favorite one out of the sliders cause it has so many features and options to suite your website. It sports slider buttons on both sides of your image, thumbnails with the option to place it on the bottom, right, or left. You also have the option to have a title go over the image as well. You can view a working demo done in iWeb by clicking the button below:
Here’s how to get it in iWeb:
1) The first step is to download the code that makes this slider work. You can do so by clicking here. You’ll see the downloaded file is called pikachoose_slider.zip, just double click it to unzip it and you should have a folder called “pikachoose_slider Folder”. Inside that you’ll see three folders “HTML Snippet Code »”, “assets”, and “images”. The first thing we are going to do is create images to go in the images folder.
2) My slider in the demo has 8 images, but you can have really as many or few as you want. But you will need to size your images down to 500 x 315 px. I recommend using Photoshop or something similar to do this, you could even use Preview to do this which comes on all Macs. If you don’t know how to resize an image just google “how to resize a photo” in google and you’ll find a bazillion results helping you out, even YouTube has a bunch of tuts on how to do that. But however you do it just size your images down to 500 pixels in width and 315 pixels in height. Save those photos in the folder called “images” inside the “pikachoose_slider Folder”.
3) Step three is to 2 of the 3 folders in (assets and photos) on your web server. This part for some reason seems to confuse people, so I’ll try to make this as simple as I can.
If you are hosting your site with MobileMe then I first recommend make a folder called “iweb_slider” in this location on your iDisk.
iDisk/Web/Sites/iweb_slider (this is the new folder you will create)
How do you access your iDisk? Well first off you have to be a MobileMe member, 2nd just click into a finder, then up top on the menu bar click the “Go” button and go down to “iDisk” then click “My iDisk”. Then you can browse your iDisk create your folder and drop those two folders (“assets” and “images”) into that “iweb_slider” folder we create on our idisk.
If you host your site with an FTP Server then you are going to need to connect to your FTP server via an FTP application. I recommend using Transmit from Panic Software. It’s fast, easy to use, and awesome! Then enter in your ftp host, username, password, and you’ll be into your web server. Now I recommend also making a folder on your server to hold these two folders, similar to the iDisk idea above I’d make a folder called something like “iweb_slider” and put it on the root level of your server. Many ask, “what is the root level?”, some hosts mark as “public_html” for some it’s the first level that shows, but basically it’s the main level where your site is stored. So once your into your FTP and you’ve created your folder “iweb_slider” then drop those two folders (“assets” and “images”) onto your server, you don’t need to put the folder “HTML Snippet Code »” onto your server. That folder simply has the code we’re going to put into iWeb in the next step.
Everyone with me? So far all we’ve done is download the pikachoose folder (which has 3 folders in it), gather and size our images and put them in a “images” folder, then put those two folders on our web server in a folder called “image_slider”. If your good with all this then move on to step four.
4) Now it’s time to get into iWeb and add the fancy code that makes this slider come to life!
The first thing you need to do is choose if you want to have the thumbnails below the main image, to the left, or to the right. You can see the example done in iWeb as a reference by clicking here. Once decided, find the code provided in the “HTML Snippets Code »” for the type of slider your want (bottom, left, right) and paste the code into an HTML Snippet in iWeb, and hit apply. You will see my default images in place. We now just need to modify the code so it references to that assets and images folders that we uploaded to your server. Simply change the URL’s to point to your server. Here is an example:
Change the code in red to link to your own server
<link type=”text/css” href=”https://iwebunlimited.com/examples/image_sliders/pickachoose/assets/css/style-right.css” rel=”stylesheet” />
Example:
<link type=”text/css” href=”https://mysite.com/iweb_slider/assets/css/style-right.css” rel=”stylesheet” />
or if your using mobileme it might look like this:
<link type=”text/css” href=”https://web.me.com/username/iweb_slider/assets/css/style-right.css” rel=”stylesheet” />
Same thing goes for the images. Here’s an example:
<li><a href=”https://www.iwebunlimited.com“><img src=”https://iwebunlimited.com/examples/image_sliders/pickachoose/images/palms.jpg”/></a><span>You can add cool captions to your photos!</span></li>
<li><a href=”https://www.mysite.com/mypage.html“><img src=”https://mysite.com/iweb_slider/images/palms.jpg”/></a><span>Change this to say whatever you’d like!</span></li>
5) After you have successfully modified the code go ahead and hit “Apply” on your HTML Snippet and you should see your images and can say that you’d successfully added the Pikachoose Slider to iWeb. Hooray!
Can I use PikaChoose on a commercial site?
Yes. You are within the license to use and distribute PikaChoose as long as you do not sell PikaChoose itself. That said, the development for the pikachoose slider is done by Jeremy Fry, and the iWeb modification was done by me. It takes a good portion of our personal time to keep PikaChoose up to date, so if you can donate to Jeremy and myself we’d greatly appreciate it.
Pikachoose Slider Video Tutorial
[iWeb-Code=’image_slider-pikachoose’]
Anything Slider
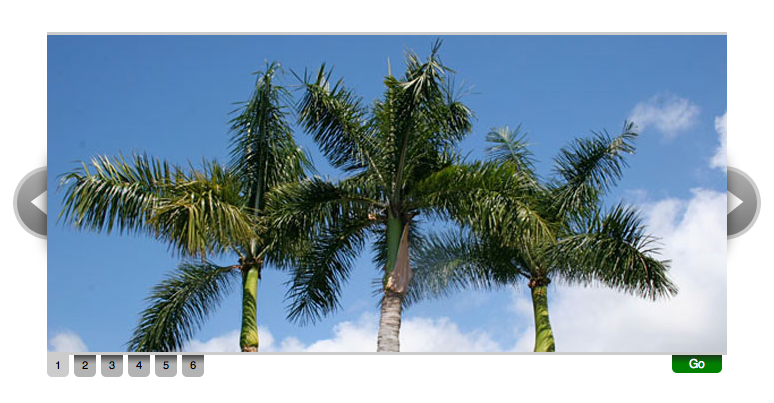
The anything slider is a nice slider for someone looking for a minimal approach to the image slider. This one doesn’t have any thumbnails, but you use arrows and numbers to navigate the image slider. View the demo below.
1) Step one is to download the files above and decide how many images you want to have in your slider.
2) Next size your images down to about 680 x 317. Add all your sized photos into the images folder located in the “slider” folder.
3) Next upload the “slider” folder to your web server. So for example if you uploaded it to your root level of your server it would be https://yoursite.com/slider/
4) Next open up the html file (or .txt file) named “slider-edit_this_one.html” in an HTML editor (such as Coda, Espresso, or even TextEdit) and modify the code. You’ll need to change the two links at the top of your page to link to your site. Notice the my comment in the code that says “Change these links to go to your own site”, then you’ll see the same for the images where I’ve commented all the different slides in there (Slide 1, Slide 2, etc). Just change the image URL’s (for example https://www.yoursite.com/slider/images/1.jpg to go to your site. Do that for each image, as well as change any text (such as on slide 2 and slide 5).
5) Once you’ve modified the code, copy it, and paste into an html snippet and press apply. You will then see a beautiful anything slider in your iWeb page.
6) One problem I’ve noticed is that it makes the snippet rediculously wide (like 10,000 px), so select the snippet and go into the inspector and change the width in the Metric Inspector (the icon with the ruler) to be about 800px and hit apply. You should now have your anything slider that is the right width and works great.
Anything Slider Credits:
It was written by Chris Coyier, with code piecemealed together from some of Remy Sharp’s sliders and Chris’s own previous sliders. Doug Neiner stepped in and helped make it more efficient, smart, and fix some bugs. Then I modified it for use in iWeb.
Anything Slider Video Tutorial
[iWeb-Code=’image_slider-anything’]
Beautiful jQuery Slider
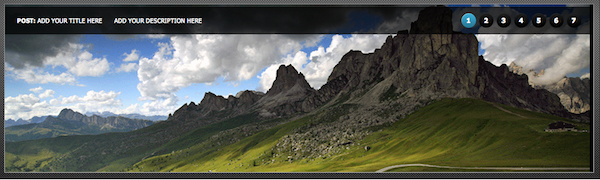
The next slider is an elegant and beautiful wide jquery slider. It’s implemented into iWeb very similar as the last two, but is much wider for those designs that calls for a nice wide image slider. Here’s how to get it into iWeb.
1) First download the files and decide how many and what images you want to have in your slider.
2) Next size your images to be the dimensions 967 x 330 px. Save those images in the beautiful_jquery/images folder.
(Note that your site width will need to be at least 1000 wide for this slider to work in your iWeb site. Go into the Page Inspector and see what the content width is. If it’s less than 1000 than either change it to be 995 or wider, or use one of the other sliders for your site.)
3) Next put the “beautiful_jquery” folder onto your server (the folder that has the “images” and “scripts” folders in it.
4) The next step is to open up the “beautiful_jquery.html” file (or .txt file) in your editor and modify the code. Modify the 3 links at the top of the page to go to the 3 script files, then modify the url’s to go to your images (adding and removing image lines as you need), then you have the option to add some comments at the bottom of the code for each image.
5) Then copy that code and paste it into an HTML Snippet in iWeb and hit apply. You should see your Beautiful jQuery slider now working.
Credits:
Beautiful jQuery Slider was developed by “Dream CSS” and modified by me for iWeb.
Beautiful jQuery Slider Video Tutorial
[iWeb-Code=’image_slider-beautiful’]
I hope these tutorials aren’t too difficult and you’re able to get them into your iWebsite with ease. If you have any questions or comments about these sliders feel free to add them below. If you found this tutorial helpful, please consider donating as it takes a lot of time to put together these tips. Thanks much for visiting iWebUnlimited.com.
[iWeb-Code=’donation’]
















Hi all.
Apparently I’ve a problem because everything works fine when I’m publishing my site locally (on my MAC) BUT I’ve problems when I’m putting it live …. slides are not showed.
Is someone having the same problem ?
Thanks in advance for your help
Giancarlo
Help!!! When I publish this, everything looks great. When you click on a picture or a link, the webpage opens in the slider “window” rather than going to the full page on my site.
Has anyone figured out how to fix this yet? I have the same issue.
Awesome! iWeb is powerful given the right clever coders, thank you!
One question – how do I change the colour of the hyperlink on the pikachoose?
I have just tried to follow your pikachoose tutorial but I cannot seem to point to my pictures on mobileme do you have any advice for what I’m doing wrong?
“Help!!! When I publish this, everything looks great. When you click on a picture or a link, the webpage opens in the slider “window” rather than going to the full page on my site.”
I’m suddenly having the same problem, it used to work fine.
Loved the tutorial, very clear, Thank you!. I have a problem though, the pictures are not showing, the window is. I guess there’s something ‘wrong’ with the paths, but since this is my first encounter with HTML, I’m very unsure about this.
Who can help me out here?
Thanks!
I made it! Very, very proud of myself since this was my first time ever. See in action: www. onzerecruiter .nl (delete spaces in between)
thanks so much for the tutorial, I dare to have more ambitions regarding my site now…!
Thanks for all the great video tutorials! I was wondering if I could customize the size of images used for the slider. So instead of 680 x 317 px, can I make it whatever I want?
Thanks!
hi there! i am wondering about vertical images — do they really all need to be horizontal and exactly the same size? is there any way to use vertical images? thanks for your anticipated assistance!
Brilliant, how do I make the beautiful query slider work automatically?
Many thanks
Excellent! Thanks.
The Beautiful JQuery slider works perfect, however when I click on the image of the slider it takes me to a page with just the slider.
Is there a way to make that a hyperlink to another page on my site?
Thanks!
this worked for me,
add your url inbetween “”
now i need to know how to open the link in a new tab or window
Nice tip. Thank You!
there! i have tried the pikachoose (right slide show one). i have choosen only 5 photos sliders and the buttons are working fine but, the photos in small square appear on the actual slide screen. How can i place them on the right? am i doing something wrong?
plz help
Hi! I ve built a website in Iweb with the anything slider, using a html snippet. the slider works fine in most browsers, however internet explorer fails at displaying the arrows for the navigation in the slider and it won’t autoplay. Any solutions for this?
Can anyone please tell me how to change the size of the Pikachoose Slider?
Are there any sliders that are larger than these – that are NOT 16:10 – or that you can change the dimensions? I just need a normal 800×600 slider.
Do any of these handle videos? I’m looking to do the same thing with video files. Apologies if I missed it in the text/comments!
I am putting the Beautiful JQuery SLider in iweb. But I can’t figure out how to make each slide image a hyperlink to a different page or document? When I publish locally I click on the image and it takes me to a new page with only that image. How to I make each slide a hyperlink to somewhere else?
Awesome, thank you SO much! I spent two days scouring the web and unsuccessfully trying other programs/tips before finding you. It worked perfect. Thank you again! I am so impressed. I just wish you had come up higher in my Google searches :-)
Can any of these sliders be resized? For instance, instead of the actual large picture view of 500×317 could the actual viewer window be resized to 300×300 as a for instance and if so, where in the code would I change that because I am not seeing it. Thanks
I followed the Picachoose Slider coding but I am only getting bullet points with question mark holders for images. I must be missing something?
Works great after some puzzling… Thank you!!
Is there a way to change the white background from Anything Slider?
Thanks,
Sunder
I jjust dropped the J Query slider on my page and its working great! However I agree with the comments above. I don’t prefer the link on the images opening in a separate window just showing the slider. Is there a way to disable the hyperlink on the slider? or direct it to a different URL? Im new to coding but am willing to learn!
Thanks so much for your website! I am getting great comments on my site!
http://www.high5productions.com
When I paste the HTML code into the HTML Snippet tool, it only displays the images stacked one on top of the other. I have triple checked the code numerous times but still cannot see the slider on my site. I even previewed the slider in Coda, and it appeared exactly like it should. What is my problem?
I’m having the same problem as you stated with the images just being stacked one on top of the other. Did you figure out any fix? Thanks, SK