iWeb Tip #10 – Favicons with iWeb
Edit: There is now a much easier way to add a favicon to an iWeb website. This is done using iWeb SEO Tool. Watch the video tutorial to learn how.
Original Article: How to get favicons in iWeb. First off, lets answer the question, ‘What is a favicon? A favicon (short for favorites icon), also known as a website icon, shortcut icon, url icon, or bookmark icon. It is an icon associated with a particular website or webpage. A web designer can create such an icon and install it into a website (or webpage) by several means, and most graphical web browsers will then make use of it. Browsers that provide favicon support typically display a page’s favicon in the browser’s URL bar and next to the page’s name in a list of bookmarks. Browsers that support a tabbed document interface typically show a page’s favicon next to the page’s title.
For example when you visit Apple.com this is what you see for the favicon.
notice the Apple logo in the URL bar. Wouldn’t you like to have a custom one of those on your website? Well here is how.
If using MobileMe to host your site:
First off, favicons are usually as simple as dropping a file on the server and that’s it. But mobileme is a bit different and makes it a bit harder, but it can be done. If your hosting on mobileme I would probably recommend that you just forget about having a favicon, cause everytime you make an update to your site you’ll have to go through all these steps again, and you’ll tire of it. But if your determined to get a favicon on your mobileme site. Then here is how.
Step 1) Create Graphic
Create a graphic that is 32 x 32 that you want to be your favicon. You could use Photoshop, Pixelmator, or even design a small something in iWeb and take a screenshot of it by pressing “command + shift + 4” and then drag the crosshairs over your graphic making it 32 x 32, then modify and enhance using Preview. How ever you decide to make your favicon just make it a graphic that is 32 x 32 and looking the way you want.
Step 2) Save file as .jpeg
Save it as a .jpeg file (If you used the screenshot method then open it in preview and save as a .jpeg). Name your file “favicon.jpg”
Step 3) Change Extension to .ico
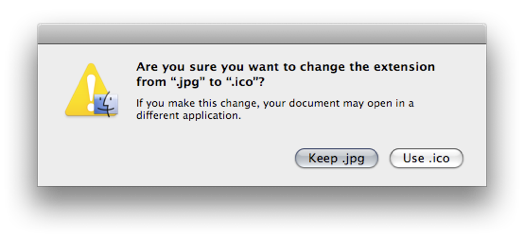
Now, select your favicon.jpg file and simply change the extension to .ico by selecting the file and pressing return on your keyboard and change the .jpg to .ico. You will then get a warning dialog that says this
Choose “Use .ico” and your favicon is ready.
Step 4) Add favicon to server
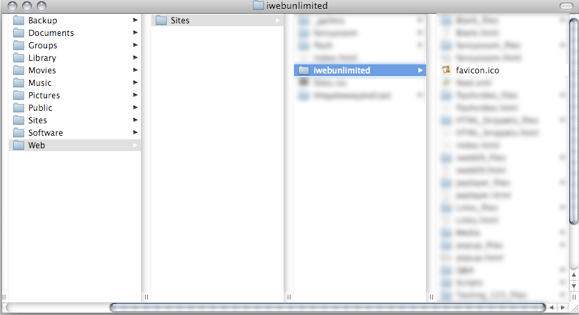
Put new favicon.ico file on your iDisk in the site you want the favicon to be.
Such as iDisk/Web/Sites/yoursitefolder/put favicon.ico file here.
Step 5) Find and Open HTML files
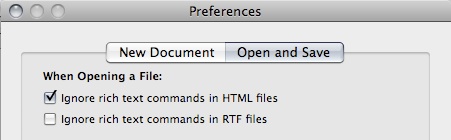
I wish that were it, But we have to add a bit of code on each page that you want the favicon to show up on. So go to your iDisk/Web/Sites/and choose the site folder and find the .html page you want the favicon to show up on. You now going to open that .html file in something that you can see the html with. Power users may use something like Coda or Dreamweaver, if you don’t have those apps, it’s OK you can just use TextEdit that comes on every Mac. But before you go opening the HTML file with TextEdit be sure you fix one thing in the TextEdit preferences under the Open and Save tab, check on “Ignore rich text commands in HTML files” checkbox. Looks like this:
So now that you’ve done that choose your .html file on the iDisk and right-click or control click and choose “Edit With” and choose your html editor Coda, Dreamweaver, or TextEdit (there are many others too).
Step 6) Add Code
You will now see a bunch of HTML code your going to put the code below inbetween your <head> tags
<link rel="shortcut icon" href="https://web.me.com/username/sitefolder/favicon.ico" />
A good spot to paste this code might be right after your <title> tage of your site. Just be sure to adjust the text in red to your own info.
Step 7) Add to other pages
Then go through and add that same code to each page you’d like to have the favicon appear. Vist your site and you’ll see a new fancy custom favicon on your mobileme site.
Notes:
Favicons don’t work with masked domain sites
Favicons with MobileMe don’t work if your site is uses a masked domain. Many people purchase a domain from say GoDaddy then foreward the domain to their mobileme site (which works great). Many also decide to mask the domain so when forewarded it doesn’t show the web.me.com/username/site etc. it only shows the domain name. But just know that if you do that your favicon will not show up. So if you really want the favicon with your mobileme site you can’t mask it with a forwarded domain.
3rd Party Software
Another Option to get a favicon without doing this manually by the above steps is to use some 3rd party software. A few are iTweak, iWebExpander, iWeb Valet and they save you a bit of time to add a favicon. You still have to do it each time your update/re-publish your site, but it could be helpful. Check out my Links page to check’em out.
If using your own server (i.e. RAGE iWeb Webhosting, GoDaddy hosting, iPower, etc):
If your using another server other than mobileme it’s much easier and it’s a one time shot and your done. It’s great. Just follow all the above steps 1,2, and 3 above, then put the favicon.ico file on the root level of your server. That’s it! No code to add to the html or anything. Most browsers will see the favicon.ico file on the root level of the server and it will load it in. To get the file to the server I would recommend using Transmit which is a good FTP client that helps you get your favicon and iweb html files onto your server. If you want to make sure all browsers are compatible with it you could add the same code that we did for the MobileMe setting:
<link rel="shortcut icon" href="https://www.mysite.com/favicon.ico" />
Put that code in the <head> section of your document and it’ll guarentee the favicon look, but again most modern browsers will recognize the favicon if you just put it on the root level of the server
Good luck with the favicons hope that helps.
















Wow, superb weblog format! How long have you ever been running a blog for? you make blogging look easy. The entire look of your site is fantastic, well the content!
There are some attention-grabbing time limits on this article but I don’t know if I see all of them middle to heart. There is some validity however I’ll take hold opinion till I look into it further. Good article , thanks and we wish more! Added to FeedBurner as effectively
It’s rare for me to find something on the web that’s as entertaining and intriguing as what you have got here. Your page is sweet, your graphics are great, and what’s more, you use source that are relevant to what you’re saying. You are certainly one in a million, well done!
i/m using dropbox temporarily, and the favicon doesnt show up when i put it on the folder simply cars. please help
I uploaded a favicon but decided to change it but the old one still appears. I uploaded it to the root folder on my server. Why won’t it change?
Mark, empty your browser cache
I am trying to get my favicon file onto my published website. I used iWeb to build it, and little oak for hosting. Little Oak hosting does not allow me to place anything at the root level. I have Transmit, and I tried planting the favicon.ico file in the file folders for the individual pages, but that didn’t seem to do anything. Do you have any suggestions I can try?
Thanks,
Lora