iWeb Tip #12 – Music (MP3s) in iWeb

 Ever want to have a simple song or audio file play on your website? Well this tip is all about playing audio files in iWeb. There are many great audio players out there that can help us get mp3s streaming to our iWebsite. Google, Yahoo, Odeo, Premium Beat all offer some great audio players. Some that are single players, some that are multiplayers, some that are playlist players. So here’s a great little tip that will help you get them all on your website whether it be for entertainment, background music for your site, a song or sound file you’d like to share, etc. So here’s how to do it:
Ever want to have a simple song or audio file play on your website? Well this tip is all about playing audio files in iWeb. There are many great audio players out there that can help us get mp3s streaming to our iWebsite. Google, Yahoo, Odeo, Premium Beat all offer some great audio players. Some that are single players, some that are multiplayers, some that are playlist players. So here’s a great little tip that will help you get them all on your website whether it be for entertainment, background music for your site, a song or sound file you’d like to share, etc. So here’s how to do it:
iWeb Player | Google Player | Yahoo Player | Odeo Player | Premium Beat Players
Using the Built in QuickTime to play Audio:
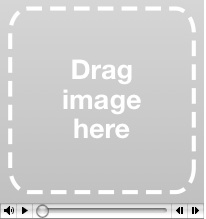
First of all iWeb does have built in support to play music or any audio file by default by simply dragging in an audio file. By doing that you get a QuickTime looking playbar, they even give you the option to add a picture (album art) to the player if you choose. It looks like this:
But if you don’t drag an image into the box, it will disappear leaving only the playback controls, which is sometimes all you want. iWeb also gives you some options for music in the QuickTime inspector. It gives you the option to 1) Autoplay 2) Loop Song 3) Show controller or not.
I know some of you have asked about playing music on your site for just background music, well this is one way you can do it. Simply drag a song in, have it auto play upon opening, and leave the controller so people can stop the music if they’d like, presto your set.
Google Player:
If you want a playback player there are many options and Google is one of those choices. The thing I like about this player is that it’s simple and it has no branding on it.
To use this MP3 player on your website or blog, copy-paste the following code into an html snippet and replace the MP3_FILE_URL with the link to your MP3 file.
[iWeb-Code=’Google Audio’]
In other words, find your MP3 you want to stream to your site, and throw it on your iDisk or on your own server. If your doing it on your iDisk go to iDisk>Web>Sites>Then make a folder here called “mp3” and put your MP3s in there. Then your link to replace in the red will be https://web.me.com/username/mp3/mymp3file.mp3 and that’s it. If your using your own server, it would be similar. Make a “mp3” folder on your server, then drop your MP3s in to that folder and your link will be https://www.mysite.com/mp3/mymp3file.mp3
Note: I would recommend naming your mp3 files with no spaces to make the URL easier.
Advanced Tip: You’ll notice that the Google player is coming from googles site. If you don’t want to rely on Googles site to provide the player. You can download it Here » (courtesy of me ;-) Your Welcome). Then just put that player in the same mp3 folder you made and change the google link in the code to link to your downloaded player and your set!
Yahoo Player:
The new Yahoo player works a bit different, put the mp3 files in the mp3 folder on your server (like we did with the Google Player) and add this code to an HTML snippet and replace the link in red.
<font face=verdana><a href="https://www.yoursite.com/mp3/song1.mp3">Song 1</a><a href="https://www.yoursite.com/mp3/song2.mp3">Song 2</a><a href="https://www.yoursite.com/mp3/song3.mp3">Song 3</a></font><script type="text/javascript" src="https://mediaplayer.yahoo.com/js"></script>
Note: You can resize the widget how you’d like so that they would be in a column or a row. Has a very Mobile iTunes Store feel to the player.
Odeo Player:
Same idea as before. Add code to a snippet and replace the red with the link to your mp3 URL.
<embed type="application/x-shockwave-flash" src="https://www.odeo.com/flash/audio_player_standard_gray.swf" width="400" height="52" allowScriptAccess="always" wmode="transparent" flashvars="audio_duration=DURATION&external_url=MP3_FILE_URL" />
Note: This player can be downloaded to put on your own server so you don’t have to rely on Odeo’s server. Here’s the player to download and put on your own server, then just change the odeo link in the code to your own server linking to the odeaplayer.swf
Premium Beat Players:
These players work the same way, but you’ll do one extra step. This one you have to have the player on your own server. So you’ll first download the player (provided below), then put the player on your server/iDisk in “mp3” folder or perhaps even make one more folder in the mp3 folder just for these players, paste code into html snippet, change links to your player .swf, .js. & .mp3 files and your set. Here are the players
- Mini Player—Download Player »
HTML Snippet Code:
<script type="text/javascript" src="https://web.me.com/username/mp3/playermini/swfobject.js"></script>
<div id="flashPlayer">
Text will be replaced.
</div>
<script type="text/javascript">
var so = new SWFObject("https://web.me.com/usernmae/mp3/playermini/playerMini.swf", "mymovie", "75", "30", "7", "#FFFFFF");
so.addVariable("autoPlay", "no");
so.addVariable("soundPath", "https://web.me.com/username/mp3/mymp3file.mp3");
so.write("flashPlayer");
</script>
Note: If your using your own server the links will look like this instead.
https://www.mysite.com/mp3/playermini/swfobject.js
https://www.mysite.com/mp3/playermini/playermini.swf
Also note that you don’t have to have the files in these exact locations you can put them where you want just make sure your URL points to the exact place. You can also change the “no” to “yes” in the autoplay part of the code.
- Single Player—Download Player »
HTML Snippet Code:
<script type="text/javascript" src="https://web.me.com/myusername/mp3/playersingle/swfobject.js"></script>
<div id="flashPlayer">
This text will be replaced by the flash music player.
</div>
<script type="text/javascript">
var so = new SWFObject("https://web.me.com/myusername/mp3/playersingle/playerSingle.swf", "mymovie", "192", "67", "7", "#FFFFFF");
so.addVariable("autoPlay", "no");
so.addVariable("soundPath", "https://web.me.com/myusername/mp3/audio.mp3");
so.write("flashPlayer");
</script>
- MultiMenu Player—Download Player »
HTML Snippet Code:
<script type="text/javascript" src="https://web.me.com/yourusername/mp3/playermultimenu/swfobject.js"></script>
<div id="flashPlayer">
This text will be replaced by the flash music player.
</div>
<script type="text/javascript">
var so = new SWFObject("https://web.me.com/yourusername/mp3/playermultimenu/playerMultipleList.swf", "mymovie", "295", "200", "7", "#FFFFFF");
so.addVariable("autoPlay","no")
so.addVariable("playlistPath","https://web.me.com/yourusername/mp3/playermultimenu/playlist.xml")
so.write("flashPlayer");
</script>
This one works pretty much the same, but the big difference is that you tell the player where the mp3 files are by the .xml file. So in the download you’ll see an .xml file, open in up with an html editor (Text Edit will do), I prefer Coda myself and just change the path to your mp3 file and change the name. Here’s an example below.
<?xml version="1.0" encoding="UTF-8"?>
<xml>
<track>
<path>https://web.me.com/yourusername/mp3/audio.mp3</path>
<title>Track 1 - Od to Joy</title>
</track>
<track>
<path>https://web.me.com/yourusername/mp3/audio2.mp3</path>
<title>Track 2 - Fluffy Flutes</title>
</track>
<track>
<path>https://web.me.com/yourusername/mp3/audio3.mp3</path>
<title>Track 3 - Smooth Piano</title>
</track>
</xml>
- Multi Player (Playlist Player)—Download Player »
HTML Snippet Code:
<script type="text/javascript" src="https://web.me.com/yourusername/mp3/playermultiple/swfobject.js"></script>
<div id="flashPlayer">
This text will be replaced by the flash music player.
</div>
<script type="text/javascript">
var so = new SWFObject("https://web.me.com/yourusername/mp3/playermultiple/playerMultiple.swf", "mymovie", "192", "95", "7", "#FFFFFF");
so.addVariable("overColor","#660000")
so.addVariable("autoPlay","no")
so.addVariable("playlistPath","https://web.me.com/yourusername/mp3/playermultiple/playlist.xml")
so.write("flashPlayer");
</script>
</script>
This one is the same as the multi-menu player where you will have to edit the xml file to point to your mp3s. Again open up the .xml file in an html editor and change the path of the mp3 files and titles. Save that, upload it to server, make sure code is pointing to the right spot and your set!
Again just to make clear, if your using your own server your link won’t be from the iDisk it will look like this:
https://www.mysite.com/mp3/playername/swfobject.js
https://www.mysite.com/mp3/playername/playermini.swf
https://www.mysite.com/mp3/playername/player.xml
Hopefully that’s all not to confusing. It’s kindof fun to put music or audio files on your webpage and hopefully this gives you some great options that you can do that easily. Remember not to put any mp3’s that are copyrighted and owned by another artist (there now I’m covered ;-))















Love your website! Has helped me immensely with my own site, thank you so much!
Another mp3 player (one that I use) is by 1pixelout and can be found here: http://www.macloo.com/examples/audio_player/
Random suggestion for a tip – some websites have a bit of text that is automatically hidden, but can be expanded with a click on a link (usually one that says, “expand”). Any way to do that on iWeb?
Thanks again for all your help!!
I was able to get my flash mp3 player to work and show up functioning in iWeb using the HTML snippets but when I publish my site doesn’t show up online. In fact, when I “view source” it doesn’t even show the code I entered. However, when I “select all” you can see that there is a placeholder for where the flash player should be. Have I entered code incorrectly or is there an issue with snippets I don’t know about?
the link that that specific page is http://www.danielchavezonline.com/clients.html
here’s the code I used. I used dewplayer but followed the same basic steps as with premium beats
var flashvars = {
mp3: “http://www.danielchavezonline.com/components/audio/happy-on-the-run.mp3”
};
var params = {
wmode: “transparent”
};
swfobject.embedSWF(“http://www.danielchavezonline.com/components/audio/dewplayer.swf”, “dewplayer_content”, “200”, “20”, “9.0.0”, false, flashvars, params, attributes);
also, when I publish to a folder and then “visit site” it shows up fine and functions. when I upload that folder then to my server, the flash player doesn’t appear on the page. if you can help that would be amazing!
I too am a big fan and supporter of your site, so thanks. No problem playing a song on 1 page, what about same song for whole site? Have to put on each page?
i’m curious about that too, i just want one song, or playlist streaming through every page..how can that be done?
Nice thanks thats helps me.
Lol in your demo page you played the german Song: “freude schöner Götter Funken” are from German or why you share this.
:-)
Its cool because iam from Germany :-)
What ever
THX for this Tipp and i come back.
;-)
ca
Great site…
Using the MultiMenu Player and wanted to see if there’s an easy way to change the color of the player… The bright white doesn’t exactly match my web design. Just changing the color code in the HTML snippet doesn’t work. Any thoughts on how to do this other than editing the .swf file?
Thanks!
Do you know of a player that will show up on both PC’s, Macs, and iPads?
Our team of Forex Experts review and compare Forex brokers, training courses, signal services and more to give you independent unbiased advice for more.
When I originally commented I clicked the -Notify me when new feedback are added- checkbox and now each time a remark is added I get four emails with the same comment. Is there any manner you may take away me from that service? Thanks!
Hi!
Love your website and all the things you are doing. But I have a problem. I cant get the Google player to work.
Regardless on how I do. Copied your code and put my own url. But it will not play. I cant even se a player at all.
Regards Peter
Please let me know if you’re looking for a article author for your blog. You have some really good articles and I believe I would be a good asset. If you ever want to take some of the load off, I’d really like to write some articles for your blog in exchange for a link back to mine. Please blast me an email if interested. Cheers!
I used to be very pleased to seek out this net-site.I needed to thanks to your time for this wonderful read!! I undoubtedly having fun with each little bit of it and I’ve you bookmarked to take a look at new stuff you weblog post.
Hey there, Now i’m 20 not to mention this is my personal beginning forum post on the site. Despite the fact that I have been reading through for a while. Just how is everyone feeling?
*I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
I have to voice my passion for your generosity supporting all those that really need help on in this subject matter. Your special commitment to passing the solution all through ended up being surprisingly functional and has frequently helped most people just like me to reach their aims. Your amazing insightful guide indicates so much a person like me and still more to my mates. Thanks a lot; from each one of us.
Hi i have trying to upload the multi menu player and cannot get it to work. This is the first time I’ve used code but i have been meticulous with your instructions but still no joy. Can you perhaps make a video showing how to put the multi menu player on iweb and then how to upload it using a server rather than mobile me. I would greatly appreciate this.
Hi I’ve been trying to put music on my website. I’ve tried google player, yahoo player and odeo player all according to your insructions.
The players all load up and display fine. But the music just won’t play. Even if I go directly to the link where my music is upload (www.mywebsite.com/mp3/music.mp3) it stil won’t play. I will click the play button and nothing happens
Any suggestions?
hi there,
i’m trying the google player suggestion. i have mobileme and i’m doing everything you said, but it’s not working.
i’m BUMMED! any other ideas.
thank you very much,
j
Yeah, Looks like Google has changed their code. Try using this instead:
http://snipt.net/iJason/google-audio-code
you’re cool as shit for getting back so quickly, captain.
i’m not too savvy w/ this shite, but i’ll try it and get back to you.
once again, thank you for your response.
i’ll let you know what happens.
you’re the man,
gillearn
i knew it was too good to be true. i embedded a player, but it plays nothing. if i’m understanding correctly, i could have a link that goes right to this page, correct?
thanks bud,
g
k, forget this. how do I “put a folder in my server” if i have mobile me? no clue.
i almost give up – that’s probably what you’re hoping for…
thanks either way, buddy
g
i got it to play the song from your site, which is cool. i feel like i’m almost there, but i can’t get it to pick up the mp3 file in my mobile me account.
gratzi.
What I’m doing right now (I had the same problem), is to use Dropbox as a file repository (You can use FileDen.com or whatever file hosting service out there) to have Your MP3 published in the way “https://www.iwebunlimited.com/_embed/mp3/audio.mp3” does.
Then change the url into the Google widget, pointing to the public link provided by Your hosting program of choice.
That’s all.
Cheers. Sam.
And be sure to use ONLY standard fonts and simple names, e.g. Go_Get_it.mp3, Flying.mp3 etc. Nothing fancy like (C) (R) © ® ℗.
Bye! Sam.
this details from you.|very well information you write it very clean. I’m very lucky to get this info from you.|very well information you write it very
Help! I can’t figure this out…
how do i get the music to loop from page to page without starting over?
This is very interesting, You are an overly professional blogger. I have joined your rss feed and stay up for searching for more of your magnificent post. Also, I’ve shared your web site in my social networks
Sorry but how does this work! HAve tried the Premium Beat Palyer but it will not work. I have tried do follow your instruction but there got to be something wrong.
Please remove this site from cyberspace! If you do not plan to respond!
Good website! I truly love how it is simple on my eyes and the data are well written. I am wondering how I might be notified when a new post has been made. I have subscribed to your feed which must do the trick! Have a great day!
Hi there, You’ve performed a fantastic job. I’ll certainly digg it and personally suggest to my friends. I am confident they’ll be benefited from this website.