iWeb Tip #16 – Navigation Menus in iWeb

 This iWeb tip is all about navigation menus in iWeb. I’ve had many request to get into menus. Simple navigation is pretty simple in iWeb and you can make the navigation pretty customized. Drop down menus get a little more complicated in iWeb, however it is possible. This tutorial will show you how, so here we go. Let’s start simple and go more and more complex.
This iWeb tip is all about navigation menus in iWeb. I’ve had many request to get into menus. Simple navigation is pretty simple in iWeb and you can make the navigation pretty customized. Drop down menus get a little more complicated in iWeb, however it is possible. This tutorial will show you how, so here we go. Let’s start simple and go more and more complex.
View Demo »
The built in iWeb Navigation:
First as you probably have noticed iWeb gives you a navigation menu at the top of the page automatically and with each added page it adds a new text button at the top that is the same name as whatever you named your page in the sidebar. It’s pretty convenient sure, but lacks any constumization at all to out site. So if you want to keep it simple than just keep the built in navigation
Your own Text Navigation:
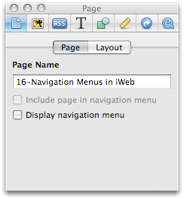
 If you want to have a similar look as the built in navigation, but want to customize it. The first thing to do is to go into the page inspector > Page Tab, and uncheck “Display navigation menu”. That will take the auto-navigation off. But now you have no links or ways to get to the other pages of your site. So what you do is, simply make a text box type the name of your pages as you want them to appear, style it (i.e. fonts, sizes, etc, but don’t worry about color yet), then go to the hyperlink inspector and highlight the text word button one at a time and enable them as a hyperlink going to your pages. Then go into the Hyperlink Inspector > Format tab to style the colors of the “Normal” state, the “Rollover” state, “Visited” state, and “disabled” state. Then your done. Copy and paste the text box onto all the other pages now and you have yourself a cutom text navigation.
If you want to have a similar look as the built in navigation, but want to customize it. The first thing to do is to go into the page inspector > Page Tab, and uncheck “Display navigation menu”. That will take the auto-navigation off. But now you have no links or ways to get to the other pages of your site. So what you do is, simply make a text box type the name of your pages as you want them to appear, style it (i.e. fonts, sizes, etc, but don’t worry about color yet), then go to the hyperlink inspector and highlight the text word button one at a time and enable them as a hyperlink going to your pages. Then go into the Hyperlink Inspector > Format tab to style the colors of the “Normal” state, the “Rollover” state, “Visited” state, and “disabled” state. Then your done. Copy and paste the text box onto all the other pages now and you have yourself a cutom text navigation.
note: I recommend creating all of your pages first, then make your Text Navigation so that you can link them to the pages and proceed to copy them to the other pages as well. Also remember that any font that is not websafe could cause problems. So if you font is a special font you can guarantee that the font will show up by making it an image. To do that go to the Graphic Inspector and give the text box a shadow then bring the shadow opacity down to 5%. You won’t be able to see the shadow, but now your text will be turned into an image.
Graphic Menu:
Another great way to stylize your navigation is to use graphics in iWeb. You can use the shapes to create some pretty good looking menus. Here’s an example simply using two rounded cornered square shapes and a text box.
Here’s my quick workflow for this menu: 1) Create shape 2) Size shape according to site size desires 3) Add gradient color with darker on bottom and lighter on top 4) Add 2pt white stroke 5) add shadow 6) Duplicate shape (Option + Drag shape, now you have to of the same shape) 7) On 2nd shape, remove shadow and stroke, and change top gradient color to white with 26% opacity and bottom gradient color to white with 11% opacity. 8 ) size the 2nd shape so it’s half the size height-wize as the 1st shape. (this effect gives you the shine look) 9) Add stylized text box over the top of shapes.
Photoshopped Rollover Menu:
If you really want to spice up the graphic menu and own photoshop, then here’s a cool way to do it. Take the same graphic menu that we created earlier and copy and paste it into photoshop. To do that you hightlight the 1st shape and press command + c to copy, then jump over to photoshop and press command + n or File>New and photoshop will see that you have something copied to the clipboard and will default to that size. But you need to change the color mode from “Greyscale” to “RGB Color”. Then press comman + V in photoshop or press Edit>paste and your shape you made in iWeb will be in photoshop. You’ll need to add a shadow to your shape here (if wanted/needed) cause the shadows don’t copy over. You can then copy and paste your highlight shape (the 2nd shape) in there too. You can even copy and paste the text box if you want also, but you can just as well type the text in photoshop too. Once it looks pretty good in photoshop, hold your mouse down on the crop tool until you see the slice tool. Use that to draw boxes over the different buttons of your menu. For example our graphic menu above has 5 buttons on it, so you would draw 5 squares with the slice tool. Then choose file > save for web & devices, and be sure that it says to save as a PNG 24, choose your location to save and file name (I recommend naming them “up”) and hit save. You will then see the result is a folder called images with your 5 sliced boxes as individual graphics. These are your “Up” graphics. Meaning this is what the buttons look like when they are just sitting there…when their up. Then you go back in and find the main shape layer and use some photoshop trickery to change the color slightly. You could change the hue so it’s a different color, the brightness, etc. Whatever you do, we just want something that looks different. So that when they rollover they see something change. It could even be the text. Once you have that looking different, choose file>save for web and devices again, save as PNG 24, choose save location (should be the same place as before), name (I recommend “over”), and hit save. You will then have another images folder with your “over” images. These are the images that will swap out when the user rolls their mouse button over the graphic. We now need to put these graphics on our server (meaning MobileMe iDisk or your own server from say RAGE iWeb Web Hosting). At this point go to my rollover tip and follow those instruction on how to get the rollover effect now that you have the graphics, and the result is something like this:
You can see the working version in the demo. If you’d like here is the photoshop file you can download to get you started.
Drop Down Menus in iWeb:
This is a big one. I’ve had a lot of request for this. The problem with drop down menus is that they get a bit complicated. I wish they were as easy as a simple html snippet to paste in, but it’s not. So I’ve tried to make this as simple as possible. To do this you must understand (and I’ll try to explain this the best I can) that the first and foremost problem with putting dropdown menus into an html snippet is that drop down menus require a lot of room to drop down over the top of your content and every object in iWeb (shapes, text boxes, snippets, etc) is layered, meaning one is above another. So what happens is that the html snippet needs to always be on the top layer above all your text boxes and shapes, etc, but if you have any links under your snippet they will not be clickable because you snippet needs to be as big as your longest and widest drop down link and everything else on your page will be underneath it, again making any links under the snippet unable to be clicked. So I’m going to show you first how to get around this with out using html snippets where we modify the code after publish to get the desired effect. Then I’ll show you how to do this using HTML Snippets (as long as you understand that everthing under your snippet will not be clickable ;-).
1) Drop Down Menu without HTML Snippet:
First simply make your links from a text box. Similar to our text navigation above. Then simply publish your iWeb page. Find your publish html page and open it with an HTML editor (coda, espresso, textedit, etc) and add the below code right before the </head> tag:
[iWeb-Code=’Drop Down Menu2′]
You then change the code to customize it to your site and style. The items your going to want to change are the items outlined in the comment code. You’ll see to change font size, color, and most importantly your links which are outlined by “Menu1” and “Menu2”
Then you find in the code the text that you linked and add the line of code in blue, making sure the code looks like this:
<a href="My_Page_in_iWeb.html" onClick="return clickreturnvalue()" onMouseover="dropdownmenu(this, event, menu1, '150px')" onMouseout="delayhidemenu()" title="My_Page_in_iWeb.html">The Linked text that people see</a>
You’ll notice that in the head tag code there is text called menu1 and the link code that matches also has a menu1 in it. That how you put them together, and you can add as many sublinks as you’d like in the head code where the menu1 is. Just copy the line and keep adding another menu1[3], etc etc. That is only for one button. If you have more buttons that need it, just copy the whole menu1 part in the head code, paste it below the 1st menu1 part and change it to menu2, then in your links do the same and change it to say menu2 and so on (Hopefully that makes sense). Once your done, just save it and your in business. Be sure to test it out, once it is working successfully put online and your set. I’ll have a video tutorial on this as well as I tend to do with the more complicated tutorials.
2) Drop Down Menu Using IzzyMenu:
Another way to create drop downs is to go to IzzyMenu.com. It’s totally free (just dodge the ads), then you can build a drop down menu in a nice little drop down menu creator, then they let you download your complete menu. Once downloaded you’ll see some ads on it, you can get rid of these by opening up the IzzyMenu.html in an editor and delete this last line of code:
<div style="clear:both; text-align:center; padding:10px;"><a href="https://www.templateo.com"><img style="border:1px solid black;margin-bottom:5px;" src="templateo600x100.jpg" /></a><br /><a href="https://www.izzywebsite.com/go?izzymenudownload"><img src="download.jpg" border="0" /></a></div>
You can also delete the ad images usually called “download.jpg” and “templateo600x100.jpg”. Alright, we’re almost ready. You need to do one more thing to make it work properly in iWeb. Because it’s going to be in an HTML Snippet we can’t have the links be “_self” links, we need them to be “_parent” or “_top”, so we need to go through our links in the IzzyMenu.html and make sure all the links open with the “_parent” code. So add this code target=”_parent” after each link so it looks like this:
<li class=”item_active“><a href=”https://www.iwebunlimited.com” target=”_parent“onMouseover=”cssdropdown.dropit(this,event,’dropmenu_101′)”><span>iWeb Tips</span></a></li><li><a href=”https://www.iwebunlimited.com/videotutorials/videotutorials.html” target=”_parent”><span>Video Tutorials</span></a></li>
<li><a href=”https://www.iwebunlimited.com/links.html” target=”_parent“onMouseover=”cssdropdown.dropit(this,event,’dropmenu_104′)”><span>Links</span></a></li>
<li><a href=”https://www.iwebunlimited.com/qanda/qanda.html” target=”_parent“><span>QandA</span></a></li>
<li><a href=”https://www.iwebunlimited.com/html_snippets.html “target=”_parent“><span>HTML Snippets</span></a></li>
Now that your links are working, you might notice the code in red. That is what button you would like to have active on the page. So if you wanted, you could make a duplicate of this menu for each button on your menu and just move the red code around to go on the page you want active. If you don’t want it, just delte the code.
And boom we are done. Post the Izzy Menu including all the folders that came with it on your server, perhaps in a folder called “izzymenu” and test it out by going to your url. i.e. https://www.mysite.com/izzymenu/IzzyMenu.html or https://web.me.com/myusername/izzymenu/IzzyMenu.html (mobileme users put the izzymenu folder in the idisk>Web>Sites>here). Once you see your menu is working, we use the iFrame code to get it into iWeb. Yay! We’re set. Again remember that because it’s in a snippet any links under the drop down won’t be clickable.
3) Other Drop Down Menu’s to iFrame in:
- You can get similar drop down menu effects like the IzzyMenu at some of these links
- https://www.cssplay.co.uk/menus/pro_horizontal.html (Free)
- https://www.lwis.net/free-css-drop-down-menu/ (Free)
- https://greengeckodesign.com/projects/menumatic.aspx (Free)
- https://www.opencube.com/index.asp (Not Free)
Flash Menus:
Flash navigation can sometimes add a neat look and feel to your site and over 90% of all computers have flash installed on their machines. But as we most know, that the iPhone does not have flash, as well as many other mobile devices. So that’s why if you go this route you add some text links at the bottom of the page. That way people can still navigate if they don’t have flash.
Simply go to FlashComponents.net and browse through their emence library of flash menus and purchase it, modify it (usually using the xml code), post it, and iFrame it in. Don’t forget to make sure your links are _parent or _top.
Hope this helps you get some great navigation menus in iWeb.













Hi, I figured out how to get the drop down menus to work now I have a whole new set of issues:
1) How I need to make the drop down links active hyperkinks? I know how to create hyperlinks in iweb, but I don’t know how to do it iin coda or when the site is publised to a folder on the desktop.
2) Is there a way for me to open the folder published to the desktop where I am modifying the code to do drop downs in iweb so I can make additional cosmetic changes to the site without having to go into iweb, make changes republish to folder, and then do all the coding work again?
Thanks in advance for the help, this is my first time trying to pull something like this off and I am a little lost!
Create your individual LONG URL!! with this easy to follow, handy instructions, we’ve got the greatest collection of url/domain scripts online.
A long URL in order to make hyperlinks on drop down menus?
How do you make the flash menu, like the one in the demo
I created a really cool-looking menu in IzzyMenu (signed up as a member), but the downloaded files don’t seem to resemble what you’ve described. There’s an image folder, izzymenu.html and three .js files. The code in the html file is quite different from what you’ve posted. Do you suppose they’ve changed their architecture? I’d sure like to use this tool, especially since I paid to join! :-)
Hey iwebunlimited I need some Help… I was able to get the swf to preview inside Iweb after I use your flash in Iweb code. The problem is that i am trying to have the swf to act has my navigation menu.
http://www.puravidaevents.com/flash/gruponic/www.gruponic.com/Grupo_Nic/inicio.html
I link the swf menu to all the different test url but wend i click on the button i get a reaction but no navigation.
Is it possible to do this or not… Ill appreciate your help in this manner so much its no even funny LOL.
My idea is to complement this flash navigation with a secondary one in the foot of the page for devices that do not support FLASH.
I use the following code inside FLASH for the menu button.
on (rollOver) {
if (_root.link2)
{
this.gotoAndPlay(“s1″);
}
}
on (releaseOutside, rollOut) {
if (_root.link2)
{
this.gotoAndPlay(“s2″);
}
}
on (release) {
if (_root.link2)
{
_root[“item”+_root.link].gotoAndPlay(“s2″);
_root.link = 2;
}
}
on (release) {
getURL(“http://www.puravidaevents.com/flash/gruponic/www.gruponic.com/Grupo_Nic/inicio.html”);
}
Hi there I am so happy I found your website https://iwebunlimited.com/iweb-tips/iweb-tip-16-navigation-menus-in-iweb/, I really found you by mistake, while I was browsing on Askjeeve for something else, Anyhow I am here now and would just like to say thanks a lot for a fantastic post and an all round enjoyable blog (I also love the theme/design), I don’t have time to look over it all at the minute but I have book-marked it and also included your RSS, so when I have time I will be back to read much more, Please do keep up the superb work.
Drop Down Menu without HTML Snippet:
Is it possible to do the drop menu by itself and then paste it as an iframe on each page? So once one is done you don’t have to mess around with each page on the site?
Just wondering
Thanks!
Opps, it shows the rest of the site within the iframe. No good.
Hi,
I’ve prepared a navigation dropped down menu similar to iWebUnlimited Drop Down Example as per the video tutorial. All worked well in CODA but when I uploaded the web all the pages from the dropped down menu are not displayed properly, no one photo on this pages appears. I am disappointed because in CODA all was displayed properly. Do you know where is the problem?
I had to take the web down, because it is a commercial one.
Regards
Hi: hope this isn;t a stupid question. I have created the graphic for the roll over menu but am not using mobileme, so it wont let me move it into idisk. I dont understand where i find the correct folder in which to put my up and over pngs. Please help.
James
Wonderful page and easy to understand description. Can I link this post on my site.
For the flash menu i don’t understand how to put it on my site. Could you possibly make it more detailed? I don’t know what you mean post it then iframe it. Do you mean by iframe put it into a html snippet? And sorry but i also don’t know what you mean by Don’t forget to make sure your links are _parent or _top. Is it possible for you to make a video for this too?
Thanks
Hey I like to have my cake and eat it too… so with that being said I have made some really nice buttons using your button scripts, however I would like to add 3 drop down menus to the existing button.
Can you help me out.
Here is the button script:
/* iWebUnlimited Button Code */
a.iWebutton {
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 2px;
outline: none; /* remove dotted border in FF */
cursor: pointer;
text-align: center;
text-decoration: none;
font: 12px/100% Arial, Helvetica, sans-serif;
padding: .5em 1.75em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
a.iWebutton:hover {
text-decoration: none;
}
a.iWebutton:active {
position: relative;
top: 1px;
}
/* iWebUnlimited Button Color */
.iWebutton.blue {
color: #f2fbff;
border: solid 1px #16256E;
background: #17276F;
background: -webkit-gradient(linear, left top, left bottom, from(#00adee), to(#0E194F));
background: -moz-linear-gradient(top, #00adee, #0078a5);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#00adee’, endColorstr=’#0078a5′);
}
.iWebutton.blue:hover {
background: #0E194F;
background: -webkit-gradient(linear, left top, left bottom, from(#98D6F3), to(#00678e));
background: -moz-linear-gradient(top, #0095cc, #00678e);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#0095cc’, endColorstr=’#00678e’);
}
.iWebutton.blue:active {
color: #80bed6;
background: -webkit-gradient(linear, left top, left bottom, from(#0078a5), to(#00adee));
background: -moz-linear-gradient(top, #0078a5, #00adee);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#0078a5′, endColorstr=’#00adee’);
}
Team Tools
Thanks for your support,
KD
Oooops! The here is the rest of the script.
Team Tools
Hmm not trying to give you a link, just code.
Team Tools
Don’t know where to find the “publish html page” so I can add the html code.
This is so great. I always find such interesting stuff when I stumble onto this site again and again!
I’m going to be sharing this. Facebook here we come!
how to make flash from keynote for iWeb menu and slider content?
Hi.
Need help. I have created buttons in flash, inserted them into an iframe with html snippet in iweb. The buttons show in the browser, i click a button it navigates me fine…but as soon as i want to navigate to another page, the flash button plays, but nothing happens, I then go back in my browser and the buttons(flash) have disappeared. I can only navigate with my flash buttons once and thereafter they do not navigate….can anyone help or direct me to a relevant post.
Thanx
When I add my drop down menu the link to the original button no longer works. For instance when I add drop down buttons to the Home button the Home button becomes in active. Anyone ever had the problem? If so, how do you fix it?
Hi everyone. Your website is great and help me a lot because i know shit about computer and was able to do something, ok it took me a year :) Now i d like to had a izzy menu to the online shop but don t understand what ami doing wrong. Please check http://www.rageboat.com/Onlineshop/Home.html ? The izzymenu.html works fine but when i copy paste in a html widget it does t work?
Thanks for you help.
I was very glad to find this site as i am in the process of creating my own website but, am new to the iWeb program..Anyhow I thankfully found this video tutorial since i need to make drop down menus for my navigation bar..however i noticed the “big long link” that you mention in your video for “drop down menus without HTML snippets is missing…Am i looking in the right place or has it been removed for some reason? I really need to be able to complete this task as the other options for drop down menus were not fitting the design i already have. Please provide the code again?
Hi, its a great website, thanks for the help, i cant find the code for 1) Drop Down Menu without HTML Snippet:, i hope you can help me, i´m from Mexico, im sorry my english its no so gook.
Same here. The big ‘chunck’ of code appears to be a big chunck of void… Too bad, because this is really an amazing site, with very helpful info that stretches IWeb to much more than I thought it could do.
Someone can post the code please?
I’m trying to follow your instructions, pertaining to creating “Drop Down Menu without HTML Snippet” – but I’ve run into a big problem. In the video, around the XX mark, you say “…copy this huge bit of code”. In the video, the “huge bit of code” appears, right after the text ‘add the below code right before the tag:’ However, it seems you have removed the code from the corresponding text. There is currently NO huge bit of code in the “Drop Down Menu without HTML Snippet” guide at https://iwebunlimited.com/iweb-tips/iweb-tip-16-navigation-menus-in-iweb/ PLEASE HELP, where’s the code?
I Have created a menu with izzymenu but once I do post it to my web it does not unfold. I revise the HTML but I don’t come across with “_self” code. The html is all right but, as I told you, my submenues do not appear even I roll over the principal ones… Anyone may help me?
Thank you a lot!
Hey, so I created the buttons in photoshop, when through all the steps fine but what I notice is when ever I goto my website… the buttons are not visible until my mouse rolls over them… I don’t know why it does that and is there any way that I can stop that?