iWeb Tip #1 – Flash in iWeb

This tutorial will show you how to get an Adobe Flash created file into iWeb. Flash adds all sorts of interactivity to your site as well as fun animations. It really makes your sites come to life. iWeb does not accept those files natively to just drag and drop them in, so how can you get those files into iWeb? Well, the HTML Snippets is the key. If you don’t know what flash is or how to use it there are many books, podcasts, online tutorials that can help you learn. This tutorial is just how to get that flash created file into iWeb. So buckle up, here we go.
1-Create flash .swf file
2-Place swf file on server (like your iDisk (MobileMe) or your own server). If using MobileMe I recommend making a folder called “flash” in your sites folder like this: iDisk/Web/Sites/flash/myflashfile.swf
If your not using MobileMe and using your own server like GoDaddy, iPower, etc. then you could just make a folder on the root level of your server called “flash” and put it in there. That way your link to the file become https://www.yoursite.com/flash/yourfile.swf
3-Go to iWeb, choose HTML Snippet and paste this code:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase=" https://fpdownload.adobe.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="550" height="400" align="middle"> <param name="movie" value="https://www.yoursite.com/flash/myflashfile.swf"> <param name="allowScriptAccess" value="always"> <embed type="application/x-shockwave-flash" pluginspage="https://www.adobe.com/go/getflashplayer" width="550" height="400" align="middle" src="https://www.yoursite.com/flash/myflashfile.swf" allowScriptAccess="always"></embed></object>
4-Now just change the code in to your own URL and flash width and height and hit apply in the HTML Snippet.
5-You now have successfully put a flash file in your iWeb document.
If No Flash, Show Image
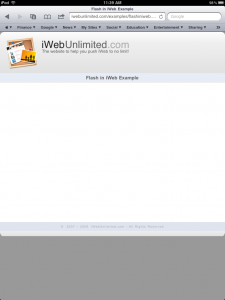
Many users these days are using devices that simply don’t have a flash player (i.e. iPhone, iPad, iPod Touch, Etc). If they visit a page that has flash it shows a blank spot on the webpage. Like the image below:
Many people are starting to use alternatives to flash (such as HTML 5, JQuery, etc) so it shows on all devices. Well here is a bit of code that you can use as an alternative to the code above to get flash into your iWebsite and if the browser the user is using doesn’t have flash it will default to an image instead, that way they at least don’t see a blank screen and your site can still be beautiful.
Here’s an image of viewing a webpage that has a flash file with this alternative code to show an image on the iPad. Notice that there is not black screen where the flash should be, there is now an image as it code has detected that there is no flash player and instead is showing the image.
Here is an example. Click the link below. If you view it on a device/computer that has flash player you will see an animating flash (swf file) that says “Flash in iWeb”. If you view the link in on a device/computer that doesn’t have flash, then you will see a image that (of course) is not animating that says “iWeb Alternate Flash Image” with a description. Check it out.
So here’s how to do it:
1) Create .swf file and an image/graphic the same size. You can create the image in photoshop, or you could even just make a layout in iWeb, then use the screenshot tip using command + shift + 4 and take a screenshot of the area, and crop it in preview to make sure it’s the correct width and height that matches your swf file.
2) Place swf file and image on your server (like your iDisk (MobileMe) or your own server). If using MobileMe I recommend making a folder called “flash” in your sites folder like this: iDisk/Web/Sites/flash/myflashfile.swf
If your not using MobileMe and using your own server like GoDaddy, iPower, etc. then you could just make a folder on the root level of your server called “flash” and put it in there. That way your link to the file become https://www.yoursite.com/flash/yourfile.swf
3) Go to iWeb, add an HTML Snippet and paste this code:
<SCRIPT LANGUAGE=JavaScript>
<!--
var plugin = 0;
if (navigator.mimeTypes && navigator.mimeTypes["application/x-shockwave-flash"] && navigator.mimeTypes["application/x-shockwave-flash"].enabledPlugin) {
if (navigator.plugins && navigator.plugins["Shockwave Flash"])
plugin = 1;
}
else if (navigator.userAgent && navigator.userAgent.indexOf("MSIE")>=0
&& (navigator.userAgent.indexOf("Windows 95")>=0 || navigator.userAgent.indexOf("Windows 98")>=0 || navigator.userAgent.indexOf("Windows NT")>=0)) {
document.write('<SCRIPT LANGUAGE=VBScript\> \n');
document.write('on error resume next \n');
document.write('plugin = ( IsObject(CreateObject("ShockwaveFlash.ShockwaveFla sh.3")))\n');
document.write('if ( plugin <= 0 ) then plugin = ( IsObject(CreateObject("ShockwaveFlash.ShockwaveFla sh.4")))\n');
document.write('if ( plugin <= 0 ) then plugin = ( IsObject(CreateObject("ShockwaveFlash.ShockwaveFla sh.5")))\n');
document.write('</SCRIPT\> \n');
}
if ( plugin ) {
document.write('<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"');
document.write(' codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=3,0,0,0" ');
document.write(' ID=flash WIDTH=585 HEIGHT=162>');
document.write(' <PARAM NAME=movie VALUE="https://yoursite.com/flash/flashfile.swf"> <PARAM NAME=loop VALUE=false> <PARAM NAME=quality VALUE=high> <PARAM NAME=bgcolor VALUE=#FFFFFF> ');
document.write(' <EMBED src=" https://yoursite.com/flash/flashfile.swf" loop=false quality=high bgcolor=#FFFFFF ');
document.write(' swLiveConnect=FALSE WIDTH=585 HEIGHT=162');
document.write(' TYPE="application/x-shockwave-flash" PLUGINSPAGE="https://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash">');
document.write(' </EMBED>');
document.write(' </OBJECT>');
} else if (!(navigator.appName && navigator.appName.indexOf("Netscape")>=0 && navigator.appVersion.indexOf("2.")>=0)){
document.write('<IMG SRC="https://yoursite.com/flash/flash_image.jpg" WIDTH=585 HEIGHT=162 BORDER=0>');
}
//-->
</SCRIPT><NOSCRIPT><IMG SRC="https://yoursite.com/flash/flash_image.jpg" WIDTH=585 HEIGHT=162 BORDER=0></NOSCRIPT>
4) Now just change the code in your HTML Snippet to your own URL’s, change the flash width and height, and hit apply.
5-You now have successfully put a flash file in your iWeb document with an image alternative.
I hope this tutorial helps you to get flash in iWeb with ease as well as provides a good site experience wheather the browser being used has flash or not. If you feel this tip has helped you please consider donating to the iWebUnlimited cause.
[iWeb-Code=’donation’]
















Is it possible that once tha flash animation is shown it stops repeting?
Santiago, that all depends on your flash file, not iWeb. If you open your flash file and put some action script “stop();” on the frame you want it to stop that will do it. But flash stopping in any fashion has nothing to do with iWeb, so try editing your flash file.
Hey iwebunlimited I need some Help… I was able to get the swf to preview inside Iweb after I use your code. The problem is that i am trying to have the swf to act has my navigation menu.
http://www.puravidaevents.com/flash/gruponic/www.gruponic.com/Grupo_Nic/inicio.html
I link the swf menu to all the different test url but wend i click on the button i get a reaction but no navigation.
Is it possible to do this or not…
My idea is to complement this flash navigation with a secondary one in the foot of the page for devices that do not support FLASH.
I use the following code inside FLASH for the menu button.
on (rollOver) {
if (_root.link2)
{
this.gotoAndPlay(“s1”);
}
}
on (releaseOutside, rollOut) {
if (_root.link2)
{
this.gotoAndPlay(“s2”);
}
}
on (release) {
if (_root.link2)
{
_root[“item”+_root.link].gotoAndPlay(“s2”);
_root.link = 2;
}
}
on (release) {
getURL(“http://www.puravidaevents.com/flash/gruponic/www.gruponic.com/Grupo_Nic/inicio.html”);
}
Hello, I am trying to use this code to no avail. Everytime I do it, all I get is a white box? Why?
Hi, I am coming across the same problem. Have you found a solution yet by any chance?
Simple I had the same problem… It took me hours to figure it out and at the end it was a combination of errors on my part. 1 copy your flash file in a folder inside your server not in your local drive. 2 the address need to be specific. in file zilla wend you copy a url yo get something along the lines of ftp://yourusername@www.yourweb.com/flash/nameofyourfile.swf… The correct address needs to be manually clean and converted to http://www.yourweb.com/flash/nameofyourfile.swf… Ones I did that BUM got the preview and i working fine…
Hi there,
i found out a cool thingy that i want to share, i dont find any contact button, so i write it here.
When you wanna make a simple Photo Viewer, go to Openoffice, create there a Presentation with your Photos, export them afterwords as an .swf File and integrate it like here descripted.
Easy and nice for many Purposes ;o)
It is asking for my mobile me username and password to view the swf.. how can I avoid this?
Thanks!
Hello,
Great site by the way. Is it possilbe to have functional links sitting on top of the flash animation? In other words use the flash file as a backgroud animation with live links on top?
-Joey
when I paste the code and make the changes all get a white box once I publish to site to see the change. I cant figure out if the problem is the code, the flash file or something else. please help.
I am getting the same response… just a white box. I am designing a client’s website in iWeb and publishing through FTP to GoDaddy. I can’t seem to get the flash to work. Has the question of the white box been answered?
I figured it out. I re-created my swf file and replaced the old one and it works now. So, I think the white box is an indication that there is something wrong with the swf file.
I am doing the same steps, but still not working, the flash is not flashing in the iweb, please help,
I have my own server, please let me know how should I do, Many THanks
Hope to get your reply soon
People getting a white box. Send a link to the page, so I can take a look.
Can’t get this to work right.. Your help would be appreciated and will be sure to make a donation in due time.
Hi,
Thanks for the tutorial. I am having the same white box issue on our site too. Not sure what the issue is.
http://www.ritsonroadalliancechurch.ca/ritsonroadalliancechurch/Home.html
Thanks
Gordon
Gordon, thanks for sending a link. Many people post a problem, but don’t realize that I can’t help them unless they post a link.
Your problem is that you are using an .flv file instead of an .swf. This tip is only for .swf files. What you need to do is use tip #9 on my tips page (flash video in iWeb JW Player) and then you’ll be in good shape. Or export your flash as an .swf file for this code to work.
Thanks for the tip. It works now. http://www.ritsonroadalliancechurch.ca/ritsonroadalliancechurch/Home.html
I had another problem was that the mp4 didn’t convert properly to swf so I re-did it with an updated programme.
As you can see though, the text is really low res and bitmappy. Not sure how to solve that problem. Looked great as an mp4
I created it in Keynote (slide size 1024×200) and exported as a mp4 (mov) in the same size. Converted it to swf in Kigo Video Converter set to original dimensions and it came out choppy. Any ideas? Maybe create it bigger then shrink the box in iWeb maybe?
Thanks for your help. Great helpful website.
Gordon
Additional note: The swf does show up as not choppy in my player SWF & FLV Player by Eltima
HI,
I’m tired of failing to put the flash files working… It’s a swf movie converted from mp4, m4v and mov using Adobe Flash CS4 in windows.
Hope you can help me
http://www.equacoesvariaveis.pt
(Only the Home is on flash, the others are still with the quicktime player horrible slow and big thing =P)
Hi. Was able to successfully create and publish the swf file as a flash intro. Your code worked perfectly. Here is a link to our site:
http://www.recklesswear.com
Using Iweb, is there a way to make my “Enter” a button/hyperlink to get into our site? I tried laying a transparent box over the area where the “enter” was located. I then linked it to one of my pages. I then published the site to a folder. Iweb asked me if I wanted to visit the site. It worked just fine on my mac. When I uploaded it to our server and viewed it from a PC it would not let me click the “enter”. Help me Obi-Wan Kenobi. You’re my only hope. Thanks.
Well I do know something about using Adobe flash Cs4 and have Cs5. Also publishing settings and my swf movie is fine. And after I tried using that code I had the same white box. I’m not hosing my file on a server or my site at the moment. But still got the same problem as everyone else. Replacing the file with a new made no difference and why should it. I tested my movie in flash first before publishing it and it works fine.
all i get is a white box myself the .swf file plays on computer just not iweb link
ftp://208.109.181.230/NLB/bumz.swf
Hey! Thanks for all your tutorials! they’re great!
I was trying to put s .swf file on my “welcome” page but i keep on getting the white box, please check it out and help me out!
http://www.d-kultura.com/DKultura/Entrar.html
Thanks!
Alexia, Always check your links. See screenshot:
http://imgur.com/TOWP7.png
Your link to your flash file is wrong.
I am testing an unpublished site by uploading the files to an already existing site I have. I was able to get the flash video to appear in iWeb, but when I upload it to my network and host, nothing appears.
http://dcmea.org/HarperTest/Welcome.html
Thanks for the help!
Cassie
Great! This works perfectly BUT the only thing is I’m trying to use it as a background and I can’t do that because text, photos, shapes etc. won’t go over it… I can’t “send text to front” How can I do that? Please help!
Thanks!
E
I am trying to include a flip book on my site, but I’m getting the dreaded white box!
Here is the link where I’m trying to place it
http://shelleyserber.com/design/CONTACT.html
Any ideas?
I created the flipbook via turn-page.com, I believe.
Any help is appreciated!
Thanks.
I’m having the same problem with a white box appearing on the website. I’ve saved file as a swf, and inserted the correct text in to the html. widget in IWeb, but to no avail…here is the link to the site…it shows a blank html….Help! http://thehowardreport.org/TheHowardReport/Blank.html
Thanks for adding a link. That makes it much easier to help you. This was easy to spot the problem. If you go into the activity window in Safari you can see all the files that are loading and you can clearly see that your swf file url is wrong. Look at this image:
http://imgur.com/CvXsv.png
I’ve cracked it – http://web.me.com/username/Flash/flashfile.swf
I kept on using http:www.me.com etc
I no longer get the white box only
Yep, always make sure your URL’s are correct. Glad you fixed it.
Hi,
I use a site called Bannersnack to make my flash files and then use the widget to embed the flash file directly to my site. Is there a code to make “no flash, show image” work with this way of doing it? I’m a complete amateur, so could really do with some help guys, cheers
Take a look at my update to iWeb Tip #1 – Flash in iWeb. I added some code that looks to see if the user has flash, and if they don’t it shows an image instead.
Everything goes swimmingly until published.
http://web.me.com/stephenfearon/Crooked_Lake_Triathlon/Home.html
Movie not loaded? Any Ideas? .swf works in Adobe Flash and iWeb…
Seems its a problem with Google Chrome… I just opened site in Safari and both flash files work.
Anyone able to shed light onto why this may be?
Thanks for the tutorial iWebUnlimited! Im a newbie and still testing my site using iWeb and followed the instructions you posted…once published to my rootfolder…the box is shown but the flash animation is not displayed…any tips please. thanks!
This the flash file here is hosted by authorstream. The embed code should display the first slide but instead it displays a gray background with a play button inside a circle. My guess is that this is an authorstream/iWeb conflict. I can’t get an answer from the authorstream forum. Does anyone here have any insights?
Thanks!