iWeb Tip #25 – Image Sliders in iWeb

 iWeb Tip #25 is on how to get image sliders in iWeb. Adding an image slider to your website is a great way to catch the eye from your viewers and draw there attention in. You can easily add an image in iWeb, but what makes image sliders great is the ability to make the images interactive with your visitors. So this post is all about getting different types of image sliders into iWeb. So let’s get started!
iWeb Tip #25 is on how to get image sliders in iWeb. Adding an image slider to your website is a great way to catch the eye from your viewers and draw there attention in. You can easily add an image in iWeb, but what makes image sliders great is the ability to make the images interactive with your visitors. So this post is all about getting different types of image sliders into iWeb. So let’s get started!
First off I’ve gathered and prepared 3 different image sliders. The first is one called the Pikachoose Slider, the second is the Anything Slider, and the 3rd is the Beautiful JQuery Slider. They all look fantastic in iWeb. Now as always I try to make these tutorial as easy as possible, this one you’ll have to dabble in the code a bit, but the nice thing is, is that it’s not a post publish code edit, meaning that you won’t have to redo this each time you publish. You can do it once and it will stay on your site with every update you do to your site. Yay! Aslo, I’ve also made video tutorials for each slider so you can watch how it’s done instead of just read how it’s done. Yay! You’ll find the video at the end of each slider text description .So let get started with how to get these great sliders into your website. We’ll start with the Pikachoose Slider.
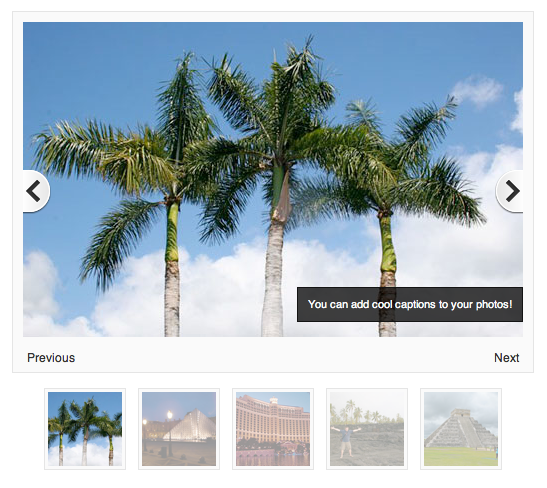
Pikachoose Slider
This slider is probably my favorite one out of the sliders cause it has so many features and options to suite your website. It sports slider buttons on both sides of your image, thumbnails with the option to place it on the bottom, right, or left. You also have the option to have a title go over the image as well. You can view a working demo done in iWeb by clicking the button below:
Here’s how to get it in iWeb:
1) The first step is to download the code that makes this slider work. You can do so by clicking here. You’ll see the downloaded file is called pikachoose_slider.zip, just double click it to unzip it and you should have a folder called “pikachoose_slider Folder”. Inside that you’ll see three folders “HTML Snippet Code »”, “assets”, and “images”. The first thing we are going to do is create images to go in the images folder.
2) My slider in the demo has 8 images, but you can have really as many or few as you want. But you will need to size your images down to 500 x 315 px. I recommend using Photoshop or something similar to do this, you could even use Preview to do this which comes on all Macs. If you don’t know how to resize an image just google “how to resize a photo” in google and you’ll find a bazillion results helping you out, even YouTube has a bunch of tuts on how to do that. But however you do it just size your images down to 500 pixels in width and 315 pixels in height. Save those photos in the folder called “images” inside the “pikachoose_slider Folder”.
3) Step three is to 2 of the 3 folders in (assets and photos) on your web server. This part for some reason seems to confuse people, so I’ll try to make this as simple as I can.
If you are hosting your site with MobileMe then I first recommend make a folder called “iweb_slider” in this location on your iDisk.
iDisk/Web/Sites/iweb_slider (this is the new folder you will create)
How do you access your iDisk? Well first off you have to be a MobileMe member, 2nd just click into a finder, then up top on the menu bar click the “Go” button and go down to “iDisk” then click “My iDisk”. Then you can browse your iDisk create your folder and drop those two folders (“assets” and “images”) into that “iweb_slider” folder we create on our idisk.
If you host your site with an FTP Server then you are going to need to connect to your FTP server via an FTP application. I recommend using Transmit from Panic Software. It’s fast, easy to use, and awesome! Then enter in your ftp host, username, password, and you’ll be into your web server. Now I recommend also making a folder on your server to hold these two folders, similar to the iDisk idea above I’d make a folder called something like “iweb_slider” and put it on the root level of your server. Many ask, “what is the root level?”, some hosts mark as “public_html” for some it’s the first level that shows, but basically it’s the main level where your site is stored. So once your into your FTP and you’ve created your folder “iweb_slider” then drop those two folders (“assets” and “images”) onto your server, you don’t need to put the folder “HTML Snippet Code »” onto your server. That folder simply has the code we’re going to put into iWeb in the next step.
Everyone with me? So far all we’ve done is download the pikachoose folder (which has 3 folders in it), gather and size our images and put them in a “images” folder, then put those two folders on our web server in a folder called “image_slider”. If your good with all this then move on to step four.
4) Now it’s time to get into iWeb and add the fancy code that makes this slider come to life!
The first thing you need to do is choose if you want to have the thumbnails below the main image, to the left, or to the right. You can see the example done in iWeb as a reference by clicking here. Once decided, find the code provided in the “HTML Snippets Code »” for the type of slider your want (bottom, left, right) and paste the code into an HTML Snippet in iWeb, and hit apply. You will see my default images in place. We now just need to modify the code so it references to that assets and images folders that we uploaded to your server. Simply change the URL’s to point to your server. Here is an example:
Change the code in red to link to your own server
<link type=”text/css” href=”https://iwebunlimited.com/examples/image_sliders/pickachoose/assets/css/style-right.css” rel=”stylesheet” />
Example:
<link type=”text/css” href=”https://mysite.com/iweb_slider/assets/css/style-right.css” rel=”stylesheet” />
or if your using mobileme it might look like this:
<link type=”text/css” href=”https://web.me.com/username/iweb_slider/assets/css/style-right.css” rel=”stylesheet” />
Same thing goes for the images. Here’s an example:
<li><a href=”https://www.iwebunlimited.com“><img src=”https://iwebunlimited.com/examples/image_sliders/pickachoose/images/palms.jpg”/></a><span>You can add cool captions to your photos!</span></li>
<li><a href=”https://www.mysite.com/mypage.html“><img src=”https://mysite.com/iweb_slider/images/palms.jpg”/></a><span>Change this to say whatever you’d like!</span></li>
5) After you have successfully modified the code go ahead and hit “Apply” on your HTML Snippet and you should see your images and can say that you’d successfully added the Pikachoose Slider to iWeb. Hooray!
Can I use PikaChoose on a commercial site?
Yes. You are within the license to use and distribute PikaChoose as long as you do not sell PikaChoose itself. That said, the development for the pikachoose slider is done by Jeremy Fry, and the iWeb modification was done by me. It takes a good portion of our personal time to keep PikaChoose up to date, so if you can donate to Jeremy and myself we’d greatly appreciate it.
Pikachoose Slider Video Tutorial
[iWeb-Code=’image_slider-pikachoose’]
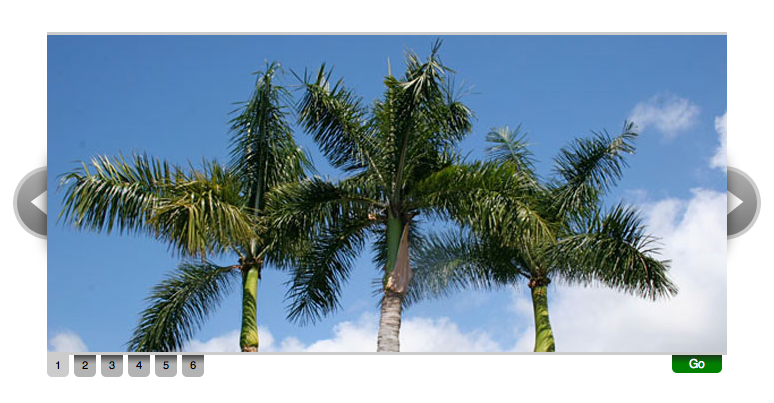
Anything Slider
The anything slider is a nice slider for someone looking for a minimal approach to the image slider. This one doesn’t have any thumbnails, but you use arrows and numbers to navigate the image slider. View the demo below.
1) Step one is to download the files above and decide how many images you want to have in your slider.
2) Next size your images down to about 680 x 317. Add all your sized photos into the images folder located in the “slider” folder.
3) Next upload the “slider” folder to your web server. So for example if you uploaded it to your root level of your server it would be https://yoursite.com/slider/
4) Next open up the html file (or .txt file) named “slider-edit_this_one.html” in an HTML editor (such as Coda, Espresso, or even TextEdit) and modify the code. You’ll need to change the two links at the top of your page to link to your site. Notice the my comment in the code that says “Change these links to go to your own site”, then you’ll see the same for the images where I’ve commented all the different slides in there (Slide 1, Slide 2, etc). Just change the image URL’s (for example https://www.yoursite.com/slider/images/1.jpg to go to your site. Do that for each image, as well as change any text (such as on slide 2 and slide 5).
5) Once you’ve modified the code, copy it, and paste into an html snippet and press apply. You will then see a beautiful anything slider in your iWeb page.
6) One problem I’ve noticed is that it makes the snippet rediculously wide (like 10,000 px), so select the snippet and go into the inspector and change the width in the Metric Inspector (the icon with the ruler) to be about 800px and hit apply. You should now have your anything slider that is the right width and works great.
Anything Slider Credits:
It was written by Chris Coyier, with code piecemealed together from some of Remy Sharp’s sliders and Chris’s own previous sliders. Doug Neiner stepped in and helped make it more efficient, smart, and fix some bugs. Then I modified it for use in iWeb.
Anything Slider Video Tutorial
[iWeb-Code=’image_slider-anything’]
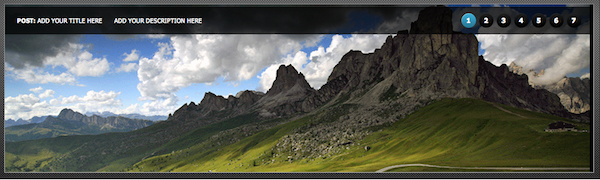
Beautiful jQuery Slider
The next slider is an elegant and beautiful wide jquery slider. It’s implemented into iWeb very similar as the last two, but is much wider for those designs that calls for a nice wide image slider. Here’s how to get it into iWeb.
1) First download the files and decide how many and what images you want to have in your slider.
2) Next size your images to be the dimensions 967 x 330 px. Save those images in the beautiful_jquery/images folder.
(Note that your site width will need to be at least 1000 wide for this slider to work in your iWeb site. Go into the Page Inspector and see what the content width is. If it’s less than 1000 than either change it to be 995 or wider, or use one of the other sliders for your site.)
3) Next put the “beautiful_jquery” folder onto your server (the folder that has the “images” and “scripts” folders in it.
4) The next step is to open up the “beautiful_jquery.html” file (or .txt file) in your editor and modify the code. Modify the 3 links at the top of the page to go to the 3 script files, then modify the url’s to go to your images (adding and removing image lines as you need), then you have the option to add some comments at the bottom of the code for each image.
5) Then copy that code and paste it into an HTML Snippet in iWeb and hit apply. You should see your Beautiful jQuery slider now working.
Credits:
Beautiful jQuery Slider was developed by “Dream CSS” and modified by me for iWeb.
Beautiful jQuery Slider Video Tutorial
[iWeb-Code=’image_slider-beautiful’]
I hope these tutorials aren’t too difficult and you’re able to get them into your iWebsite with ease. If you have any questions or comments about these sliders feel free to add them below. If you found this tutorial helpful, please consider donating as it takes a lot of time to put together these tips. Thanks much for visiting iWebUnlimited.com.
[iWeb-Code=’donation’]
















Hi there,
Is’t possible to use more jQuery photo sliders into iWeb?
Of course. You can get pretty much any jQuery slider into iWeb. Just use the similar steps as the sliders on this tutorial.
dude youre awesome…
thanks a lot for the tips
Thank you sooo much! I’ve been really looking forward to this since your tweet about the upcoming tip.
THANKS!
The Anything Slider is coming off great, but why isn’t the background transparent? Feel free to take a look:
http://www.ventummedia.nl (scroll down a bit)
The beautiful JQuery slider would fit in better, but consider it too wide for my design :P
Thanks for your help!
Hey Julian, making it transparent is going to be pretty difficult, you can however easily change the background color. Simply go into the CSS folder and open page.css on line two right after color:#666666 add this:
background-color: white;
Then just replace the color “white” with “black” or whatever color you want using color hex (for example grey would be #666666, etc.).
Hope that helps.
Oh by the way, can I email you about a request for a simple but effective tip? The design of my site should give you a hint. It has something to do with scrolling and anchors.., but smoother. I’ve already done some background searching and found a javascript it could be based on. Please let me know. I think you have my email address (it’s required..)
Hope to hear from you soon!
Hi,
First, this site is great! I like this tutorial but im having trouble with the Pickachoose slider. I’ve implemented everything on there correctly and I can see my images on iWeb , the actual slider seems to be missing and when I’ve upload it, it gives me an error problem.
Any thoughts on what I’m doing wrong?
Thanks!
Alex
Alex, be sure to watch the video tutorial I provided and that should help walk you through it. But if you still need help be sure to leave a link for us to refer to so we can see where you went wrong.
Hi,
Thank you for this great tutorial! Everything works fine and those sliders even work on the iPhone (you know this is not the case for “adobe flash tweens”) but I was wandering if there is a way to show portrait format pictures, too? Best for me would be if I could choose the size of the images by myself… The other thing I would appreciate is to have a zoom effect when clicking on the picture. But I guess this is too much to ask for?!
Anyway, thanks for this website…
Hey George, yeah that is a bit to ask for, however it is possible to do those things. If you can fiddle with the CSS of the sliders than you can change the image sizes, then if you want to have the image zoom effect take a look at my image zoom tips (Highslide, Shadowbox, etc) and try adding that code to the html slider code.
Is there any way to make each picture a hyperlink?
Absolutely. Just add link code to the image code. For example here is the image link that is in the code currently:
<img src="https://iwebunlimited.com/examples/image_sliders/anythingslider/images/1.jpg" alt="" />
You just need to add the link code around that image. So before the image code add this:
<a href="https://www.iwebunlimited.com" target="_blank"> Image code here </a>
Is there anyway to make each picture a hyperlink using any of these methods? I originally used the anything slider method. Very easy btw and I love the page and have been using it a lot lately!!
figured it out.
I added the and the
I tried to add some HTML code there but it didn’t seem to work. Basically i added HTML code for href before <img and closed it before </li
Glad you got it figured out. If you ever want to paste code on this site or others a helpful site is:
http://www.tutorialtastic.co.uk/converter.php
Any tips on changing the background/border colors of these sliders? Would really like to use them but they dont look good on a black background for instance (particularly Anything Slider and Pikachoose since they have the white border/backgrounds) Can’t see myself using them on anything but white background… :(
Take a look at my comment on a previous post on the white background and you can change the border if you go into the CSS files and modify them as needed.
Can you get rid of the arrows on the side of the anything slider?
Yes– I found this out by mistake, but like the look better without.
Removing the “arrows.jpg” file from your slider images file will remove them from the sides of your slides. Also, to remove the extra space allowed on the sides that allow the next image to “float” into the previous slide:
Where you see:
” ”
Remove:
” style=”float: right; margin: 0 0 2px 10px;” “
Edit: Where you see the “img src=” tag, is what should be quoted there.
When i open the slider-edit_this_one file of the anything slider I do not see the code all i see is a list saying
Add Custom Text Title Here Sub-Title Here Here’s what a paragraph would look like if you were to add it to your slider. Just replace this text and you’ll have your own paragraph. How great is that. Yay!
• Here’s What a List would look like:
◦ 1 bagel, split and toasted
◦ 2 tablespoons cream cheese
◦ 1 roma (plum) tomatoes, thinly sliced
◦ salt and pepper to taste
◦ 4 leaves fresh basil
Life is conversational. Web design should be the same way. On the web, you’re talking to someone you’ve probably never met – so it’s important to be clear and precise. Thus, well structured navigation and content organization goes hand in hand with having a good conversation. - Chikezie Ejiasi
I do not get why i can not see the code to edit? any help?
Thank you
It works with one of your suggested HTML readers thankyou,
yet i have a new problem in Iweb when i have changed all the links and put in it the HTML snippet it does not make the slider.
Leave a link to your page so we can see where you went wrong.
Thanks so much for all the tips you’ve provided! They are a great way to add something special to my sites without having to learn a lot of code.
I want to use the “Anything Slider” on my photography website’s homepage, but my site’s background is black. I’d like to re-ask the question: Can I change the background color of the slider or make it transparent to match my site’s background?
Thanks!
Hey Sarah, I’ve answered that question on a previous comment, but you open the page.css file and add on line two right after color:#666666 add this:
background-color: white;
Then just replace the color “white” with “black” or whatever color you want using color hex (for example grey would be #666666, etc.).
Hey, there!
I made this change and am still only seeing white instead of black. I saved both files before copying the code into my iWeb page. Any idea of what might be going wrong?
Thanks!
Sarah, you might not see the changes go into effect in iWeb. iWeb has a web cache so you might not be seeing your changes right away in iWeb. So try publishing it to a folder and view the actually html pages that iWeb exports out to test your results.
Perfect! Thanks!
Thanks for the wonderful tutorial.
I have some minor issues.I will be glad if you can tell me how to make j query slider work for websites with different width. I have one with a smaller width. Is there anywhere we can change the code and make adjustments.
Thanks
You’ll have to adjust the css files to change the width of the sliders.
can you be more specific? I know little about css and what to change but I need to make the slider smaller as well/
what am i doing wrong!? i have my own domain through godaddy, but i host my site through iweb and my mobile me account. i uploaded everything to my iDisk, but all that comes up on my iweb are the photographs and not any of the border and the scripts don’t work. i really wanted to use the anything slider, but it just never worked for me, all I got were number links in blue, so i tried the beautiful jquery and am having the same problem. ugh. i know it is probably something really easy that i’m doing wrong, but i’m starting to sweat because I can’t see the problem! can you help me out?
Daphne, be sure to watch my video tutorial on this which will help you out a lot, but if you’re still having problems post a link of your page so we all can see where you went wrong.
sorry, its not letting me post the html in full!
Daphne, just post a link to your page. Pasting your entire code here would take up a lot of space.
At first, hello to everyone …
Then: Sorry for my English, I’m from Europe and I don’t have chance to practice. Thanks to Jason to correct my mistakes ..
I have a question concerning ‘Beautiful jQuery Slider’ : Is it possible to deactivate clic on slider ? Every time I click on it it opens the slider on a new page …
I’ve tried on your slider and I have same result …
Thanks for your reply.
HAPPY NEW YEAR ..
Yes, just remove the link code that is around the image code:
Remove this at the beginning of the image code:
<a href="">
and this at the end:
</a>
Yes … It works great . Thanks
Maybe I’ve done something wrong but it’s not working on Internet explorer for me ..
Works with Opera, Firefox, Google Chrome. Safari but not on IE8 …
Error message:
– ‘id’ is null or not an object
script.js
line 86 / 4
code 0
URI: http:// …… / beautiful_jquery/scripts/script.js
Please leave the link to your page.
There is the complete link
URI: http://nospe.ch/nospe/beautiful_jquery/scripts/script.js
Still not working on IE8 ..
That link doesn’t work, please link to your html page.
Wonderfully insightful website,thanks.
Once you have your 3 folders ready to upload to your server (CCS, Images and JS) what are the next steps if you are using mobile me??
What would the links be?
Thanks in advance
Be sure to upload your files to iDisk/Web/Sites/(create a folder here, perhaps called image_slider)
Then your links would be http://web.me.com/yourusername/image_slider/thepagelink
Hey there,
Thanks for the great tutorial, but, due to my inexperience with code, I’m still having prolems getting het Pikachoose snippet right on my site. I made a test-site and added the newest version of Pikachoose from the site of the makers. Perhaps I should’ve stayed with the one you provided, but I want to understand what is going wrong! Could you help me out?
Thx. in advance.
Gr. Bjorn
Bjorn, I have modified these sliders so that it more easily works with iWeb. If you are unfamiliar with code, then stick with the ones I’ve provided here. My video tutorials will help you get it implemented on your site.
Is there a way to make the “boarder” wider using the Pikachoose Slider? http://www.prsnetwork.com/iwebtest/iwebtest/Blank_2.html you can see what I mean here, I just want to move the arrows out to the outside using larger pictures. If not on the Pikachoose Slider is it possible on the anything slider?
Bryan a good way you can achieve this is to view your site with Safari, Go into the Safari preferences then go to the advanced tab. There you need to turn on the show developer menu in menu bar check box. Once you have that you can right click on items (such as the arrow) and choose inspect element. Then you can see the CSS tied to that element and start tweaking the numbers to see what it would take to move the arrow to the right and the background, etc. Then once you have the right numbers open up that CSS file in your HTML editor and make the adjustments and you’ll be good to go.
As far as your page is concerned:
To get your arrow moved to the right, open up the style-bottom.css file located in pikachoose/assets/css folder that’s on your server. Then go to line 26, and change the “right” item to:
right: -170px;
Then to fix the background:
change line 15 in that same CSS file’s width to 680px wide. You’ll have to go back into your iWeb file and adjust the HTML snippet so it’s wide enough. But that should do it for you.
Notice the screenshot below:
http://imgur.com/yVHg5.png
How to delete captions on photos? i don’t need to write anything there. I deleted but it’s not enough.
oops…i wanted to say i deleted “span” but it was not enough
Anna, I’m assuming you are referring to the Pikachoose slider. But you’re on the right track. Yes you need to delete the caption and the “span” tags. So for example delete the whole line including the caption like this:
<span>You can add cool captions to your photos!</span>
Then you also have to go into the CSS file found in assets/css/css file here, and delete lines 21 and 22 that have the .pika-image .caption items.
If you remove those two things then you will not get a caption on your slider.
Hope that helps.
oooohh….kisses and hugs to you!!! ^_^
Complete link to the page I’ve included the beautiful_jquery is
http://www.nospe.ch
First page of my site..
Any suggestion ?
Hi, these are great! Is it possible to use multiple beautiful jQuery sliders on the same page? Also, can you make the images link to other pages?
Hi,
Great website! So much great information i hope to use.
This is my first time using iWebUnlimited to edit my webpage and unfortunately i am not succeeding? I would like to impliment the “anything slider”. I have followed your video tutorial and read over the notes but no luck.
I am using “mobileme” to host my site and coda to edit the html code.
I have made all the changes as per your tutorial, they seem very straight forward, I am only using images in my slider, and they have all been uploaded to my iDisk to web/slider/images/1.jpg ect ect and i have changed the code accordingly.
I have now tried to preveiw my slider and i only get 4 icons that are the same as the one you had in your tutorial when you first tried to preveiw and you noticed image 1’s code was incorrect
I am editing the code on the local host, not remote? my mobile me name and my domain name are similar but not the same, however my domain name is already linked to my mobile me account?? I had to remove the code on for slide 2 as i do not require any text and simply copied from slide 1??
do you have any ideas of what may have gone wrong??
Regards
Michael