iWeb Tip #25 – Image Sliders in iWeb

 iWeb Tip #25 is on how to get image sliders in iWeb. Adding an image slider to your website is a great way to catch the eye from your viewers and draw there attention in. You can easily add an image in iWeb, but what makes image sliders great is the ability to make the images interactive with your visitors. So this post is all about getting different types of image sliders into iWeb. So let’s get started!
iWeb Tip #25 is on how to get image sliders in iWeb. Adding an image slider to your website is a great way to catch the eye from your viewers and draw there attention in. You can easily add an image in iWeb, but what makes image sliders great is the ability to make the images interactive with your visitors. So this post is all about getting different types of image sliders into iWeb. So let’s get started!
First off I’ve gathered and prepared 3 different image sliders. The first is one called the Pikachoose Slider, the second is the Anything Slider, and the 3rd is the Beautiful JQuery Slider. They all look fantastic in iWeb. Now as always I try to make these tutorial as easy as possible, this one you’ll have to dabble in the code a bit, but the nice thing is, is that it’s not a post publish code edit, meaning that you won’t have to redo this each time you publish. You can do it once and it will stay on your site with every update you do to your site. Yay! Aslo, I’ve also made video tutorials for each slider so you can watch how it’s done instead of just read how it’s done. Yay! You’ll find the video at the end of each slider text description .So let get started with how to get these great sliders into your website. We’ll start with the Pikachoose Slider.
Pikachoose Slider
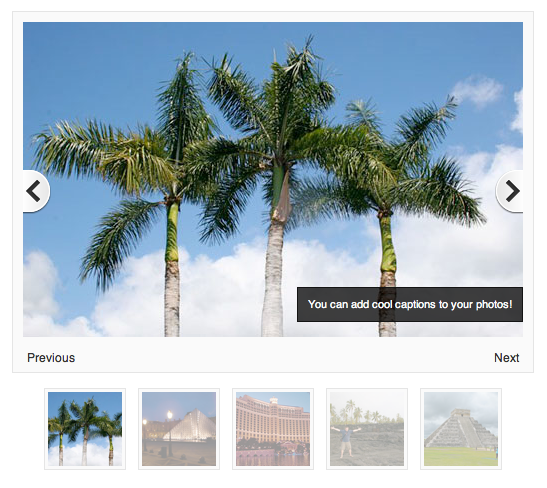
This slider is probably my favorite one out of the sliders cause it has so many features and options to suite your website. It sports slider buttons on both sides of your image, thumbnails with the option to place it on the bottom, right, or left. You also have the option to have a title go over the image as well. You can view a working demo done in iWeb by clicking the button below:
Here’s how to get it in iWeb:
1) The first step is to download the code that makes this slider work. You can do so by clicking here. You’ll see the downloaded file is called pikachoose_slider.zip, just double click it to unzip it and you should have a folder called “pikachoose_slider Folder”. Inside that you’ll see three folders “HTML Snippet Code »”, “assets”, and “images”. The first thing we are going to do is create images to go in the images folder.
2) My slider in the demo has 8 images, but you can have really as many or few as you want. But you will need to size your images down to 500 x 315 px. I recommend using Photoshop or something similar to do this, you could even use Preview to do this which comes on all Macs. If you don’t know how to resize an image just google “how to resize a photo” in google and you’ll find a bazillion results helping you out, even YouTube has a bunch of tuts on how to do that. But however you do it just size your images down to 500 pixels in width and 315 pixels in height. Save those photos in the folder called “images” inside the “pikachoose_slider Folder”.
3) Step three is to 2 of the 3 folders in (assets and photos) on your web server. This part for some reason seems to confuse people, so I’ll try to make this as simple as I can.
If you are hosting your site with MobileMe then I first recommend make a folder called “iweb_slider” in this location on your iDisk.
iDisk/Web/Sites/iweb_slider (this is the new folder you will create)
How do you access your iDisk? Well first off you have to be a MobileMe member, 2nd just click into a finder, then up top on the menu bar click the “Go” button and go down to “iDisk” then click “My iDisk”. Then you can browse your iDisk create your folder and drop those two folders (“assets” and “images”) into that “iweb_slider” folder we create on our idisk.
If you host your site with an FTP Server then you are going to need to connect to your FTP server via an FTP application. I recommend using Transmit from Panic Software. It’s fast, easy to use, and awesome! Then enter in your ftp host, username, password, and you’ll be into your web server. Now I recommend also making a folder on your server to hold these two folders, similar to the iDisk idea above I’d make a folder called something like “iweb_slider” and put it on the root level of your server. Many ask, “what is the root level?”, some hosts mark as “public_html” for some it’s the first level that shows, but basically it’s the main level where your site is stored. So once your into your FTP and you’ve created your folder “iweb_slider” then drop those two folders (“assets” and “images”) onto your server, you don’t need to put the folder “HTML Snippet Code »” onto your server. That folder simply has the code we’re going to put into iWeb in the next step.
Everyone with me? So far all we’ve done is download the pikachoose folder (which has 3 folders in it), gather and size our images and put them in a “images” folder, then put those two folders on our web server in a folder called “image_slider”. If your good with all this then move on to step four.
4) Now it’s time to get into iWeb and add the fancy code that makes this slider come to life!
The first thing you need to do is choose if you want to have the thumbnails below the main image, to the left, or to the right. You can see the example done in iWeb as a reference by clicking here. Once decided, find the code provided in the “HTML Snippets Code »” for the type of slider your want (bottom, left, right) and paste the code into an HTML Snippet in iWeb, and hit apply. You will see my default images in place. We now just need to modify the code so it references to that assets and images folders that we uploaded to your server. Simply change the URL’s to point to your server. Here is an example:
Change the code in red to link to your own server
<link type=”text/css” href=”https://iwebunlimited.com/examples/image_sliders/pickachoose/assets/css/style-right.css” rel=”stylesheet” />
Example:
<link type=”text/css” href=”https://mysite.com/iweb_slider/assets/css/style-right.css” rel=”stylesheet” />
or if your using mobileme it might look like this:
<link type=”text/css” href=”https://web.me.com/username/iweb_slider/assets/css/style-right.css” rel=”stylesheet” />
Same thing goes for the images. Here’s an example:
<li><a href=”https://www.iwebunlimited.com“><img src=”https://iwebunlimited.com/examples/image_sliders/pickachoose/images/palms.jpg”/></a><span>You can add cool captions to your photos!</span></li>
<li><a href=”https://www.mysite.com/mypage.html“><img src=”https://mysite.com/iweb_slider/images/palms.jpg”/></a><span>Change this to say whatever you’d like!</span></li>
5) After you have successfully modified the code go ahead and hit “Apply” on your HTML Snippet and you should see your images and can say that you’d successfully added the Pikachoose Slider to iWeb. Hooray!
Can I use PikaChoose on a commercial site?
Yes. You are within the license to use and distribute PikaChoose as long as you do not sell PikaChoose itself. That said, the development for the pikachoose slider is done by Jeremy Fry, and the iWeb modification was done by me. It takes a good portion of our personal time to keep PikaChoose up to date, so if you can donate to Jeremy and myself we’d greatly appreciate it.
Pikachoose Slider Video Tutorial
[iWeb-Code=’image_slider-pikachoose’]
Anything Slider
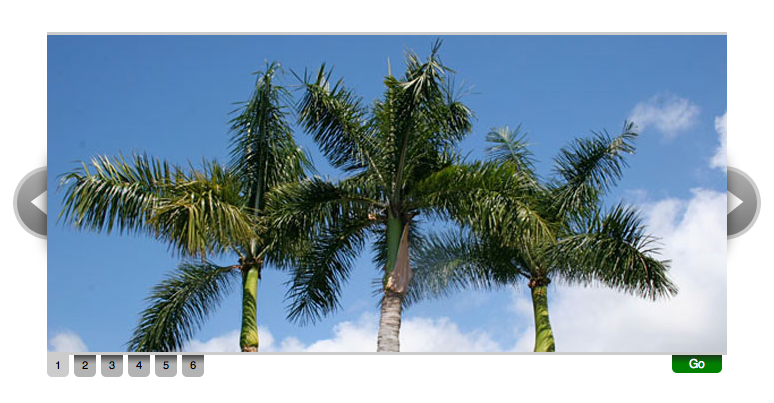
The anything slider is a nice slider for someone looking for a minimal approach to the image slider. This one doesn’t have any thumbnails, but you use arrows and numbers to navigate the image slider. View the demo below.
1) Step one is to download the files above and decide how many images you want to have in your slider.
2) Next size your images down to about 680 x 317. Add all your sized photos into the images folder located in the “slider” folder.
3) Next upload the “slider” folder to your web server. So for example if you uploaded it to your root level of your server it would be https://yoursite.com/slider/
4) Next open up the html file (or .txt file) named “slider-edit_this_one.html” in an HTML editor (such as Coda, Espresso, or even TextEdit) and modify the code. You’ll need to change the two links at the top of your page to link to your site. Notice the my comment in the code that says “Change these links to go to your own site”, then you’ll see the same for the images where I’ve commented all the different slides in there (Slide 1, Slide 2, etc). Just change the image URL’s (for example https://www.yoursite.com/slider/images/1.jpg to go to your site. Do that for each image, as well as change any text (such as on slide 2 and slide 5).
5) Once you’ve modified the code, copy it, and paste into an html snippet and press apply. You will then see a beautiful anything slider in your iWeb page.
6) One problem I’ve noticed is that it makes the snippet rediculously wide (like 10,000 px), so select the snippet and go into the inspector and change the width in the Metric Inspector (the icon with the ruler) to be about 800px and hit apply. You should now have your anything slider that is the right width and works great.
Anything Slider Credits:
It was written by Chris Coyier, with code piecemealed together from some of Remy Sharp’s sliders and Chris’s own previous sliders. Doug Neiner stepped in and helped make it more efficient, smart, and fix some bugs. Then I modified it for use in iWeb.
Anything Slider Video Tutorial
[iWeb-Code=’image_slider-anything’]
Beautiful jQuery Slider
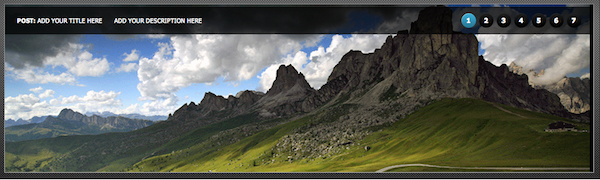
The next slider is an elegant and beautiful wide jquery slider. It’s implemented into iWeb very similar as the last two, but is much wider for those designs that calls for a nice wide image slider. Here’s how to get it into iWeb.
1) First download the files and decide how many and what images you want to have in your slider.
2) Next size your images to be the dimensions 967 x 330 px. Save those images in the beautiful_jquery/images folder.
(Note that your site width will need to be at least 1000 wide for this slider to work in your iWeb site. Go into the Page Inspector and see what the content width is. If it’s less than 1000 than either change it to be 995 or wider, or use one of the other sliders for your site.)
3) Next put the “beautiful_jquery” folder onto your server (the folder that has the “images” and “scripts” folders in it.
4) The next step is to open up the “beautiful_jquery.html” file (or .txt file) in your editor and modify the code. Modify the 3 links at the top of the page to go to the 3 script files, then modify the url’s to go to your images (adding and removing image lines as you need), then you have the option to add some comments at the bottom of the code for each image.
5) Then copy that code and paste it into an HTML Snippet in iWeb and hit apply. You should see your Beautiful jQuery slider now working.
Credits:
Beautiful jQuery Slider was developed by “Dream CSS” and modified by me for iWeb.
Beautiful jQuery Slider Video Tutorial
[iWeb-Code=’image_slider-beautiful’]
I hope these tutorials aren’t too difficult and you’re able to get them into your iWebsite with ease. If you have any questions or comments about these sliders feel free to add them below. If you found this tutorial helpful, please consider donating as it takes a lot of time to put together these tips. Thanks much for visiting iWebUnlimited.com.
[iWeb-Code=’donation’]















I followed all the directions, but when I put in the snippet it comes out with broken images and no slider. Any reason this could be?
I am using GoDaddy for hosting and uploaded the files to the main FTP
What web. address do i have to use for HTML Snippet code? I’m with go daddy to, as a host.
Do you have a sample how it should look like with go daddy web address.
kind regards
Emanuel Rey
How do I remove the thumbnails and previous/next text? Please help asap
Hi Ashely,
Did you ever learn how to remove the thumbnails? I’m trying to figure out the same.
the same problem…with your example it’s all fine…but when modify the links evreything crash…what i’m doing? help please…by the way for the rest you guys are amazing..scusme…English isn’t my language…
Thanks it worked for me, your instructions were simple to follow.
Your site is awesome. This is such a help – and i will happily help support it. I love working in iWeb, but have found that I wanted to try to go a little further in what my site contained. This is just the answer for me. Amazing.
One thing on your slider:
Is there a way to make each individual image “clickable”? That is, after each image settles, could you then click on it to take you to another iWeb page in your site? (or anywhere else for that matter)
THAT would be the total icing on the cake for me. It’s the one thing I am missing. Thanks!
Is it possible to get the image slider to slide the other way, from left to right?
thanks
http://noticedadvertising.co.uk/Home.html
thanks for the great site, will definatley be donating with my first profits. Would like to make the Anything slider go the other way though on the page. any help would be very welcome.
thanks
http://noticedadvertising.co.uk/where.html
go and learn some html and css then you dont need that shit software :)
I was wondering abou the beautiful jquery slider. In the video, you mentioned that we needed to select the number of images we wanted, but left the default at 7. Is there any way to change this? I’d like to reduce the number to 4, but am unfamiliar with html. I’m using this for our church website relaunch as a scrolling information board. If needs be, I can mock up 7 slides, but it seems a bit much for a front end. Any help you could provide would be great!
Never mind! I played around with the code and figured out how to do it. However, I guess I’m still a little curious about everything else, so any variables that could be changed (within amateur reason) I’d be interested in.
Hello. I need your help. I would like you to show me how to input a slider into my website. The name of the slider is called WOW Slider (www.wowslider.com). I would be willing to pay you your hourly rate if you make a personal tutorial showing me how to input the Wow Slider into any iWeb website. Please contact me personally at the following: carlossand@yahoo.com or (209) 681-4824. I live in California. I use Bluehost.com. Thank you.
Hello!
What great tools and advice you give!
I have a question: the image slider, is it possible to change the 500 x 315 pixels?
I would love to make larger pics in it, or even panoramic stretch.
And is it possible to make the thumbs disappear?
I would be most grateful for a reply!
All the best!
Karin
Hi Karin,
Did you ever learn how to change the 500×315 pixels requirement? I am trying to do the same. I know how to change the size of the images (easy), but it’s the slider….
SORRY!
I did not look on the other sliders you made… I am a fool.
All the best!
K
HI! I am designing our companies web site in iWeb and I have never done this before! I would like to use a slider to show off of our work and the the minimal look with the little tabbed page numbers is just what Im after, plus it has the added bonus of being able to add text to different slides which is very useful. The only thing is we would like minimal coding, so it is real easy for us to update. There is a slider called Wow slider that is more of a drag and drop, do it for you application style slider that would be great in terms of less coding but we cant get the look we want and we cant simply add text to the side in the same way as Anything slider. Are there any other sliders that that are as easy to use as Wow slider but have a greater verity of options?
Thank you for your help in advance!
Chris
Is there a way to change the slide transition speed? What javascript do I have to add to my site to speed the slideshow up?
Hi i love your website tried a couple of things and they all worked, now i really need one of this image sliders, i have tried all of them and do as you say buy every time i copy it to iWeb all i get are ? in little blue boxes.
i have tried all of them and can’t get it to work,
really need it to guide my business website a better look
plz help me.
thank you
please help me i can’t get this to work all i get are ????????? and not images
Hi. I finally got the snippet to work but I was wondering if there is a way of getting it to show more than just 4 or 5 thumbnails at a time? Would it be possible to have say 20 or so showing and the viewer was able to see/click on all of them? I would like to display a portfolio but wan all the thumbnails to show.
Thanks. Nice work.
A.B.
I have added the anything slider to my page, but I have a white box that appears around it. I have a colored background so this looks funny. I am sure this is a easy fix, but have no Idea how to fix it.
Any help would be greatly appreciated.
Thanks,
Dan
how do you find the address of the imagen in my ftp i get a blue box with ?
I used the pickachoose slider got it working real nice but for the play, previous and next button don’t function, any ideas.
How do you upload the “beautiful_jquery” folder onto my FTP using google?
Hello People and Iweb unlimited I want to know which one of these sliders can you change css file to make it fit larger images like 450 x 1000 pixels or something. I was trying to change the pikachoose slider and could not figure out completley. Please Help really need to figure this out.
Thank You,
Chad
Hi Chad,
Did you ever learn how to change it? I’m trying to figure out the same.
Hi Adam I have still not figured it out. I think you have to change css and javascript file. Now that mobile me is over I tried to put this pickachoose slider onto a go daddy host and it is not working at all. There must be a certain way to name the file for a linix host??? I wish the dude that made these turotials would read these and give us a helping hand here. I have started messing with a newer software for mac called flux 4 and am slowly getting the hang of it but still need my site up asap until I rebuild!!
Hi, i need to know how to add a link to each imanges, tanks
Hi,
Too complicated for me. All I could get was a list of the picture descriptions and blue boxes with question marks where pictures should be, so gave up
Hello all
I’m on OSX 10.7.4
I’m stuck at step 3 (Next put the “beautiful_jquery” folder onto your server (the folder That Has the “images” and “scripts” folders in it)
Where do I drag the folder beautiful_jquery?
server?
Where I can find it?
Usually I only fill in the blanks “publish settings of the site”
and nothing more
thank you for your help which should not pose too many problems you saw your familiarized
Hello all,
i love these sliders and they work great on new browsers but i have found from some clients that the Beautiful jQuery Slider does not show up on (IE) internet Explorer. i have search forums for answers but found no clear reason form them to not see the slideshow.
works on :
Firefox
Chrome
Safari
but not on:
Internet Explorer even the new version which was just updated.
Any help would be great