iWeb Tip #10 – Favicons with iWeb
Edit: There is now a much easier way to add a favicon to an iWeb website. This is done using iWeb SEO Tool. Watch the video tutorial to learn how.
Original Article: How to get favicons in iWeb. First off, lets answer the question, ‘What is a favicon? A favicon (short for favorites icon), also known as a website icon, shortcut icon, url icon, or bookmark icon. It is an icon associated with a particular website or webpage. A web designer can create such an icon and install it into a website (or webpage) by several means, and most graphical web browsers will then make use of it. Browsers that provide favicon support typically display a page’s favicon in the browser’s URL bar and next to the page’s name in a list of bookmarks. Browsers that support a tabbed document interface typically show a page’s favicon next to the page’s title.
For example when you visit Apple.com this is what you see for the favicon.
notice the Apple logo in the URL bar. Wouldn’t you like to have a custom one of those on your website? Well here is how.
If using MobileMe to host your site:
First off, favicons are usually as simple as dropping a file on the server and that’s it. But mobileme is a bit different and makes it a bit harder, but it can be done. If your hosting on mobileme I would probably recommend that you just forget about having a favicon, cause everytime you make an update to your site you’ll have to go through all these steps again, and you’ll tire of it. But if your determined to get a favicon on your mobileme site. Then here is how.
Step 1) Create Graphic
Create a graphic that is 32 x 32 that you want to be your favicon. You could use Photoshop, Pixelmator, or even design a small something in iWeb and take a screenshot of it by pressing “command + shift + 4” and then drag the crosshairs over your graphic making it 32 x 32, then modify and enhance using Preview. How ever you decide to make your favicon just make it a graphic that is 32 x 32 and looking the way you want.
Step 2) Save file as .jpeg
Save it as a .jpeg file (If you used the screenshot method then open it in preview and save as a .jpeg). Name your file “favicon.jpg”
Step 3) Change Extension to .ico
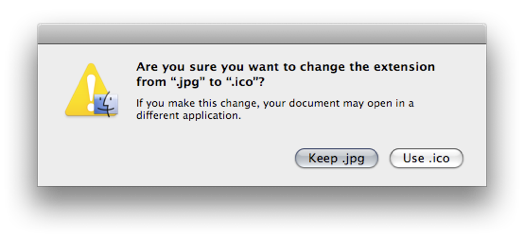
Now, select your favicon.jpg file and simply change the extension to .ico by selecting the file and pressing return on your keyboard and change the .jpg to .ico. You will then get a warning dialog that says this
Choose “Use .ico” and your favicon is ready.
Step 4) Add favicon to server
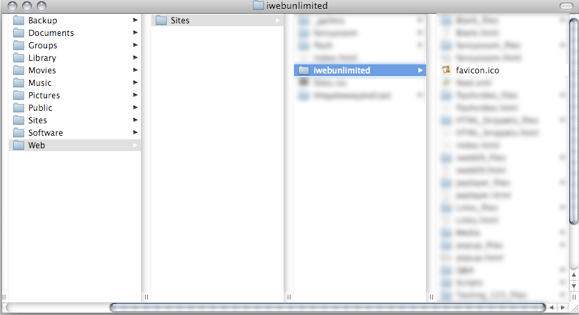
Put new favicon.ico file on your iDisk in the site you want the favicon to be.
Such as iDisk/Web/Sites/yoursitefolder/put favicon.ico file here.
Step 5) Find and Open HTML files
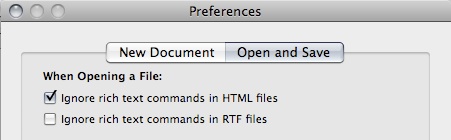
I wish that were it, But we have to add a bit of code on each page that you want the favicon to show up on. So go to your iDisk/Web/Sites/and choose the site folder and find the .html page you want the favicon to show up on. You now going to open that .html file in something that you can see the html with. Power users may use something like Coda or Dreamweaver, if you don’t have those apps, it’s OK you can just use TextEdit that comes on every Mac. But before you go opening the HTML file with TextEdit be sure you fix one thing in the TextEdit preferences under the Open and Save tab, check on “Ignore rich text commands in HTML files” checkbox. Looks like this:
So now that you’ve done that choose your .html file on the iDisk and right-click or control click and choose “Edit With” and choose your html editor Coda, Dreamweaver, or TextEdit (there are many others too).
Step 6) Add Code
You will now see a bunch of HTML code your going to put the code below inbetween your <head> tags
<link rel="shortcut icon" href="https://web.me.com/username/sitefolder/favicon.ico" />
A good spot to paste this code might be right after your <title> tage of your site. Just be sure to adjust the text in red to your own info.
Step 7) Add to other pages
Then go through and add that same code to each page you’d like to have the favicon appear. Vist your site and you’ll see a new fancy custom favicon on your mobileme site.
Notes:
Favicons don’t work with masked domain sites
Favicons with MobileMe don’t work if your site is uses a masked domain. Many people purchase a domain from say GoDaddy then foreward the domain to their mobileme site (which works great). Many also decide to mask the domain so when forewarded it doesn’t show the web.me.com/username/site etc. it only shows the domain name. But just know that if you do that your favicon will not show up. So if you really want the favicon with your mobileme site you can’t mask it with a forwarded domain.
3rd Party Software
Another Option to get a favicon without doing this manually by the above steps is to use some 3rd party software. A few are iTweak, iWebExpander, iWeb Valet and they save you a bit of time to add a favicon. You still have to do it each time your update/re-publish your site, but it could be helpful. Check out my Links page to check’em out.
If using your own server (i.e. RAGE iWeb Webhosting, GoDaddy hosting, iPower, etc):
If your using another server other than mobileme it’s much easier and it’s a one time shot and your done. It’s great. Just follow all the above steps 1,2, and 3 above, then put the favicon.ico file on the root level of your server. That’s it! No code to add to the html or anything. Most browsers will see the favicon.ico file on the root level of the server and it will load it in. To get the file to the server I would recommend using Transmit which is a good FTP client that helps you get your favicon and iweb html files onto your server. If you want to make sure all browsers are compatible with it you could add the same code that we did for the MobileMe setting:
<link rel="shortcut icon" href="https://www.mysite.com/favicon.ico" />
Put that code in the <head> section of your document and it’ll guarentee the favicon look, but again most modern browsers will recognize the favicon if you just put it on the root level of the server
Good luck with the favicons hope that helps.
















Do you have to do that every single time you publish changes?? Or is it once in for all…?
Thx!
Everytime you publish, it rewrites your .html site, so yes, you’d have to re-add the code (just as you would everything else you add into the .html file after publishing.
Hope that helps!
Hey Jason – great tip/site thanks for all that you do.
I put an .ico on my root and my browser would not pick it up (safari) so I edited the html with the code provided and it works fine.
My question is that when I republish wont iweb overwrite my edit and I am back to square 1?
how can I get the favicon to show if I am masking? How would I set the GoDady to not mask?
Tks
your site is a great help to everybody that are learning
I followed these instructions and they were wonderful, except for one thing: my favicon is showing up as a blank white page. I am working only in iWeb, so I cannot understand why I am having this trouble. My site is through GoDaddy, if that makes any difference.
I am also getting a blank white page instead of my favicon. I am testing my site on MM.
disregard my comment. i went back to create the favicon as .png since it had a transparent background, then changed the extension to .ico, followed the steps again, and now it works great. thanks!
leaves of my tree thanks you :)
Great article. I am new to this so my question is what exactly do you mean by “then put the favicon.ico file on the root level of your server”. I guess i do not understand where or what the “root level of my server” is….it would be nice to hear your insight
Did you ever get an answer to the favicon issue?
No…I definitely would like an answer…because i have been confused on this same issue when it comes to adding flash and things like that as well.
Hey “tim” i did figure out how to do this if you are interested!
What do you mean by “put the favicon.ico file on the root level of your server” ? I’m building sites in iWeb but I publish to GoDaddy.com
My question is the same as well
Hey, where do you publish your site when you put it on godaddy.com? it will probably be something like “public_html”…let me know this information and i will explain it more to you….
@ RNorcross – what did you find out?
I tried uploading an .ico file that is 32×32 to all of the folders on my server, incl. /public_html and /public_ftp, but firefox nor Safari pics up the favicon. Do you know what I am doing wrong?
What is the root level of my server?
Please Help!
For people having issues with the “root” level of the server – On MM follow the instructions to get toy your sites through idisc>yourusername>web>sites and look for the folder of the site you have published and want to add the favicon. Open that folder and you should see a bunch of other folders, files and html pages…. drop the .ico in there beside all of those. With MM you have to repeat this everytime you make a change and republish. While you are in there, those are the html pages that you ned to edit to add the code link – you only need to add to the pages that you have republished – assuming you used “publish site changes” and not “publish entire site”
If you are publishing to another server like Go-daddy you need to find that same folder using cyberduck or some other service. With go daddy I do not need to re-add the .co every time I make a change but I do have to add that little piece of code on the pages I changed.
BTW I also discovered that if you want a favicon as a png (transparant background) which looks really cool just follow jasons instructions as described above but before resizing in finder use instant-alpha to remove any background you don’t want, resize, then save as a .png instead of a jpg. You still need to change it to an .ico before dropping it on your site but it looks really cool (depending on you favicon of course). To see an example look at Jotform’s site where they have a pencil with no background as their favicon http://www.jotform.com/
Thanks for these tips Jason, keep ’em coming!
Errr… I was able to do it super simple…
Made a 32×32 pixel png.
Saved it as favicon.png
Renamed it to favicon.ico
Put it not in the root of the particular site name but in the root of “Sites” i.e:”iDisk/Web/Sites”
Your done!
If you are using GoDaddy hosting, and uploading your iWeb content from a specified folder (not uploading directly from iWeb) using the GoDaddy FTP client, you need to save your .ico file in each site’s folder. In other words, lets say you’ve got a folder on your hard drive called “Website Main”… and this is the folder that your site is “published to” from iWeb. When you view that folder in Finder, you’ll see inside another folder that was created based on your Website’s name from iWeb. THIS is the folder where you want to save the .ico file.
Now… next time you update your site, that file will be included. (Or you can manually add it to the duplicate location on the FTP server.) What I found however, at least with Firefox, is that for YOU to see it, you’ll probably have to do a force-refresh. There is a help topic within GoDaddy: http://community.godaddy.com/help/article/4145
Hope this helps!
Update… I’ve got my favicon to now work in Firefox and Safari, but not yet in IE… oh well!
Internet explorer doesn’t support favicons. :(
Can you make a video tutorial for this?
I use bluehost.com as my hosting and I publish straight from iweb to it (no FTP needed). How would I add my favicon then?
THANK YOU SO MUCH!!! I LOVE THIS SITE!! I can’t do without iwebunlimited! THANKS!
The best wishes from San Juan, Puerto Rico!
I have uploaded my favicon to both http://www.dabbaradio.org/favicon.ico and http://www.dabbaradio.org/Mainpage/favicon.ico (the annoying file system iWeb uses). Both URLs display the intended favicon, but it does not show up on the address bar or function correctly as a favicon. I am using Bluehost. Any suggestions?
Great tip. Just figured I’d mention however that if you have multiple sites hosted on your FTP as I do (mobile and desktop version), you need to place the file in the root of the site, not the root of your server, otherwise it won’t work.
At least, that’s what I had to do xD
Awesome works great thanks!!!
hey could you make a video doing this with someone using godaddy hostings site, would be much easier, your videos are great
Hi! Unfortunately I couldn’t understand where is the HTMLcode when I have to put this
My site is @ ftp server.
I put favicn.ico in the root level.
I saw folders, but I dont know where is the file with HTML code that I have to correct.
Please, help me.
I added a favicon.ico directly on the sites folder and all my iwebsites published on mobileme are now with that favicon. I did not do anything else. It seems that it will take on the file if it is called favicon.ico only (as I had a favicon under other name and it did not take to it. This was merely discovered by accident and it only happened after a week or so.
Make your favicon, save it as gif or png? and after it is on your desktop change it to favicon.ico
drag it to the sites folder ( myiDisk -> Web -> Sites ) .
All my websites on mobile me have the same favicon, without any further ado. It was a surprise! I hope it works for others too.
It only seems to work with my personal domain site, and not the web.me.com which is still showing the apple favicon.
I made a new favicon to replace one I did not like. I deleted the old favicon.ico file from my root folder (using fetch) and replaced it with the new. I even went into iWeb and republished the entire site. I have cleared the history and cache from my browser, yet the old favicon keeps appearing next to the url. How do I replace it with the better looking one?
I understand about going on a ftp server but where do you put the image cause i have a 32 px image and i am unsure on where to put it. Is it the public_html, www etc. What and where is the and what doccument is it and how do you edit it. Is it still in the directorys.
It’s not in the public_html folder. When I long into my FTP, the main root folder, which I believe is simply / is where i placed the favicon.ico file. All other files related to the website are published to the public_html folder. Even though I removed the .ico filer from the root folder, the favicon still shows up in the url bar.